- 财富教练第十五次沙盘
吕莉
2021.5.9pm14:30-17:30教练:吕莉玩家:郑金珊,肖香才,夏志坚,陈丽华,刘为兴今天是个美好的日子“母亲节”,源于财富流沙盘,我和任洁从鹰潭到南昌,与一群朋友共度节日。源于财富流沙盘,原本的好友沟通得更加深刻,原本的同事多年未见又再度连接,原本的陌生人一下子就成为了朋友,这或许是冥冥中的安排,也或许是沙盘的魅力!一下午时光,在温暖欢乐的气氛中度过了感谢肖香才细心准备了水果茶水!感谢
- 服务器采购和选型
中兔西维亚
实用工具服务器运维网络
1.CPU双路CPU,0号位和1号位,只要0号位CPU正常,服务器就能工作,若1号位CPU故障,服务器会报警。若0号位CPU故障,1号位CPU正常,服务器不能启动,需要将1号位的CPU换到0号位上才可以启动服务器。双路CPU,坏一个,另一个能正常工作吗?还是都不能用了,懂得告知,万谢cpu主频和最大睿频都是什么意思?CPU的主频,即CPU内核工作的时钟频率。睿频是指当启动一个运行程序后,处理器会自
- 《父母的语言》读书笔记
艾利斯顿教育
通过麻醉(所解决的事情能被看得到——解决了患者疼痛的痛苦)和消毒(所解决的事情看不到,视觉里没有——表面上看不到取得的效果)两件事情被重视的程度,引出不可见的东西,被人忽略的,叫做思想的停滞。父母的语言,就是免费的,被忽略店的重要的资源!实际上在3岁以前,父母传递给孩子的语言信息量,就已经拉开了孩子与孩子之间的距离!对孩子最大的教养差距不是在于态度,物质条件,而在乎父母的词汇量!如果能意识到父母的
- 本地webrtc应用, 本来是http协议,在安卓手机上浏览器不支持使用麦克风,现在用了ngixn用了改成https协议安卓手机上浏览器支持麦克风了,但是又没有视频图像了
玩人工智能的辣条哥
疑难杂症专题httpwebrtc智能手机
环境:WSL2Ubuntu22.04本地部署webrtc应用视频聊天应用问题描述:本地webrtc应用,本来是http协议,在安卓手机上浏览器不支持使用麦克风,现在用了ngixn用了改成https协议安卓手机上浏览器支持麦克风了,但是又没有视频图像了,这怎么解决?解决方案:在WebRTC应用中,从HTTP切换到HTTPS是一个重要的步骤,因为它提供了加密和安全的数据传输,这对于浏览器访问麦克风和摄
- Python100个库分享第36个—python-pptx(办公篇)
小庄-Python办公
Python100个库分享python开发语言python办公python-pptxpython读取pptpython操作ppt
目录专栏导读库简介主要特点️安装方法基础使用1.导入库和创建演示文稿2.基本幻灯片操作3.常用布局类型文本和格式设置1.文本框和段落2.文本对齐和样式表格操作1.创建基本表格2.高级表格格式️图片和形状1.插入图片2.添加形状图表功能1.创建柱状图2.创建饼图办公实用功能1.创建项目汇报PPT2.创建培训课件3.创建产品介绍PPT高级功能1.母版和主题2.动画和过渡效果3.批量生成幻灯片性能优化和
- SAP错题集
HainesFreeman
AWS服务器网络运维
1、一家软件公司在AWS上托管一个应用程序,其资源分布在多个AWS帐户和地区.应用程序在位于us—east—1区域的应用程序VPC中的一组AmazonEC2实例上运行,IPv4CIDR块为10.10.0.0/16.在不同的AWS帐户中,共享服务VPC位于us-east-2区域,IPv4CIDR块为10.10.10.0/24.当云工程师使用AWSCloudFormation尝试将应用程序VPC与共享
- ec2-user 1234 0.1 0.2 123456 7890 pts/0 S+ 12:34 0:00 java -jar my-java-service.jar
HainesFreeman
javajavajar开发语言
ec2-user12340.10.21234567890pts/0S+12:340:00java-jarmy-java-service.jar这里的1234,123456,7890分别代表什么?psaux|grepjava在Linux系统中,psaux命令的输出包含多个字段,每个字段都有特定的含义。以下是对psaux输出中常见字段的解释,特别是你提到的1234、123456和7890这三个数字的含
- 人生就是不公平的
墨羽翰
我在家中排行老二,有一个姐姐和一个弟弟,邻居总是说,三个孩子真幸福!可他们不知道,我感觉我好无助。图片发自App我和姐姐从小打到大,因为我的脾气中带着一股倔强,而她不同,温柔(除了打我到时候)因为身高差的优势,我便是那个受欺负的。渐渐的我长大了,甚至我比她高了,但是,那时候打架也不存在了,甚至,她上高中一个月回来一次,我便会欣喜若狂,对于她,我会掩饰自己的倔强,会听话,可是,面对自己的母亲,就不会
- 【每日一词】D23 characterize
宠辱不惊的中年少女
1)翻译:三里屯以大量的潮牌和西餐厅著称。Sanlitunischaracterized/markedbynumerousfashionbrandsandWesternfoodrestaurants.2)场景:明亮的色彩和大胆的笔触是他早期绘画作品的特征。Brightcoloursandboldstrokescharacterizehisearlypaintings.
- 波的时频分析方法——短时傅里叶变换(STFT)变换详解
DuHz
傅立叶分析数学建模信号处理信息与通信算法人工智能概率论
短时傅里叶变换:理论基础、数学原理与信号分析应用1.引言时频分析是现代信号处理的核心技术之一,旨在同时描述信号在时间和频率域的局部特性。传统的傅里叶变换虽然能够完美描述信号的频域特征,但其全局性质使其无法处理非平稳信号的时变特性。短时傅里叶变换通过引入窗函数的概念,在保持傅里叶变换优良性质的同时,实现了时频域的局部化分析,为非平稳信号处理提供了重要的理论工具。STFT自1946年由Gabor提出以
- 支持向量回归(Support Vector Regression, SVR)详解
DuHz
回归数据挖掘人工智能信号处理算法数学建模机器学习
支持向量回归(SupportVectorRegression,SVR)详解支持向量回归(SupportVectorRegression,简称SVR)是一种基于支持向量机(SVM)的回归分析方法,广泛应用于预测和模式识别领域。SVR通过在高维空间中寻找一个最优超平面,以最大化数据点与超平面的间隔,从而实现对连续型变量的预测。本文将深入探讨SVR的理论基础、数学原理、模型构建、参数选择、训练与优化、应
- 烧脑长文!近乎完美的DDS正弦波信号音生成器!
BinaryStarXin
嵌入式硬件开发提升之路2DDS技术DDS正弦波信号音生成器DSP处理器硬件工程精益工程基带工程射频工程
在测试和验证分辨率高于16位的高精度快速模数转换器(ADC)的交流性能时,需要用到近乎完美的正弦波生成器,该生成器至少支持0kHz至20kHz音频带宽。通常会使用价格高昂的实验室仪器仪表来执行这些评估和特性表征,例如AudioPrecision提供的音频分析仪AP27xx或APx5xx系列。大多数情况下,24位或更高分辨率的现代高速SAR和宽带ADC都采用单电源和全差分输入,因此要求用于DUT的信
- 2021/3/16 星期二 晴
40b358b2b093
下午和哥哥两个去了新房那边准备安装电灯和开关面板了,对我这个一窍不通的来说有点难度,只能怪学习没有好好学罢了,我负责做一些简单的东西,打打下手似乎也快了不少,安装了一会放上电试一下,这可麻烦了总闸直接跳了,没有办法跑去负二层把总的电闸通上,还是不行可能那里出了问题,导致整栋楼都没有电了,哥哥检修了一会终于好了,忙活了一下午连一半都没有做完,皓轩放学时间也到了,今下午去的有点迟,小家伙来来回回走了好
- 丰盛日记第三天
幸运星小燕子
第123期NLP执行师二阶4组章艳Day3分享《有效引导他人的能力》学到情绪管理的方法和体验练习中感动的一天,我很开心!1、复习大脑结构:由原始脑、情绪脑、皮质层三部分组成;三部分需要充分配合和相互制约,考虑三赢后,才能做出正确的决定。2、情绪体验小游戏:树和松鼠,让我们提醒不同的情绪感受。3、处理情绪的四个方法:思维、体能、环境、关系;导师建议可以使用呼吸放松法,使自己的情绪可以及时的醒觉→_→
- 到底DB::listen(function ($query) { ... });为什么是回调函数?
快点好好学习吧
Laravel数据库
DB::listen(function($query){...});是Laravel中用于监听数据库查询的一个方法。它的核心作用是通过回调函数捕获和处理每个执行的SQL查询及其相关信息。这种设计的选择(使用回调函数)是基于灵活性、解耦性和事件驱动架构的考虑。1.为什么使用回调函数?在DB::listen()方法中,使用回调函数的主要原因包括:a)灵活性回调函数允许开发者以灵活的方式处理每个查询事件
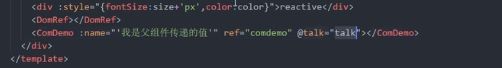
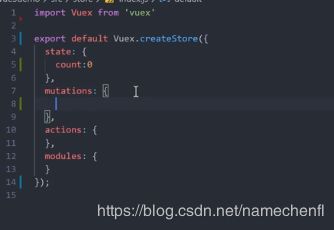
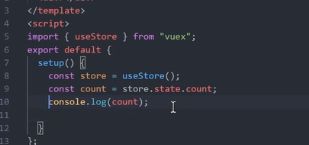
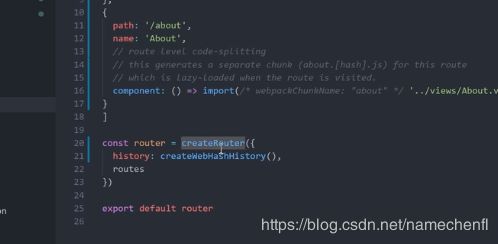
- 到底如何从零开始使用Hyperf 搭建微服务架构?具体步骤是怎样的?底层原理是什么?
一、Hyperf的底层原理Hyperf是一个基于Swoole的高性能PHP微服务框架,其核心特点包括:协程支持:基于Swoole提供的协程能力,Hyperf实现了非阻塞I/O和高并发处理。协程是轻量级线程,允许在单个进程中处理大量并发请求。依赖注入(DI):使用PSR-11标准的依赖注入容器,简化组件管理和服务解耦。AOP(面向切面编程):通过注解和AOP机制,可以在方法执行前后插入逻辑,例如日志
- Linux中Centos和Ubuntu的区别是什么?
老男孩IT教育
linuxcentosubuntu
Linux是一种免费使用和自由传播的类UNIX操作系统,拥有众多发行版本,其中最受欢迎的就是Centos和Ubuntu,各自具有独特的特点和优势,那么Linux中Centos和Ubuntu的区别是什么?具体请看下文。CentOS和Ubuntu都是流行的Linux发行版,但它们在用途和目标用户方面存在一些关键差异。起源和目标CentOS是RedHatEnterpriseLinux的一个免费和开源版本
- window显示驱动开发—在 Direct3D 10 基础上的更改
程序员王马
windows图形显示驱动开发驱动开发java开发语言
Kernel-Mode服务的驱动程序回调函数当运行时调用用户模式显示驱动程序的CreateDevice(D3D10)函数时,Direct3D版本11运行时在D3DDDI_DEVICECALLBACKS结构中提供的特定于设备的回调函数将驱动程序与内核句柄和内核函数签名隔离开来。Direct3D版本11运行时更改了回调语义,因此,回调函数的实现支持自由线程操作模式,而以前的Direct3D版本运行时不
- 小白秒懂系列-Dell PowerEdge R740、R740xd 与 R740xd2 的差异解析
存储服务专家StorageExpert
DELL服务器维护其他服务器运维存储维护网络EMC存储
写在前面最近要买一台DELL的PowerEdgeR740XD2的主板,但看到740有好几个型号,问了好几个卖家,没有一个能给我讲清楚的,其中有一家还把主板发错了。既然没有人能给我答案,我就上网研究下,下面就是我的研究成果,也一并分享给大家。DELL的14G服务器中的R740应该是旗舰产品,出货量是非常非常大的。作为第14代PowerEdge系列的2U机架式服务器,R740、R740xd和R740x
- 西安香蜜美文周刊总第二百三十五周(2021年6月21日—6月27日)
sabrina052
这个周末没有什么不同,却因香蜜会写作组和朗读组的聚会让生活多了一份色彩,每次相聚都是一次精神的滋养。在美食、红酒、分享中诉说自己的成长和感悟,我们都在做的是一份长期主义的事情,有热爱的事情,同频的人相伴,我们都正在变得越来越美好的路上。本周西安香蜜会写作组文章共24篇。序号昵称题目链接1、相英《普通人写作如何变现?》2、西风《故乡的云》3、段《记一个喜欢的周末》4、水果番茄《法国南部的历史与风土》
- 2021-06-25
自然之道
正真的成长是自己可以滋养自己成长是我们经常听到的话题,那么什么才是真正的成长呢?某一天,你非常难过,找到好朋友,向她倾诉自己的苦水,但朋友听过后,只是哦哦几声,并没有感同身受的安慰你,你感觉朋友其实并不是正真的懂你,这个时候你会觉得心灰意冷,继而以后就疏远了朋友,不在去结交朋友。其实人生本就是孤独的,没有人可以是自己肚里的蛔虫,什么都懂你的,我们要认清现实,有烦恼可向朋友说,但不要指望别人能和自己
- 装修心得体会(家装团购实战版)
fengyun14
生活
经过3个月的前期准备,和2个月的装修实战,家里基本装修差不多了。虽然有较多的前期准备,但装修过程中还是难免有一些遗憾,现记录下来,以备后用,或给大家提个醒。我原本是要找个装修公司的,因为我对装修一无所知;原本想找一家能28800元就能全包的,可遗憾的是,这家公司倒闭了(近来才看到,原来是搬家了);之后我找了一家公司了解装修费用,人家给我报了很高的价格,后来我才知道,这家公司基本上是本市最贵的公司,
- 令人怀念的童年——“花猫三丫”读后感
小周倩笑
这两天在读的是《花猫三丫上房了》这本书,写的是北京老城一条胡同里的生活。“我”这个大丫养了一只花猫,取名“三丫”。这只小花猫,是我从刘婶家抱来的,当时还没有断奶,妈妈还不是很愿意家里再添一张嘴,在“我”的极力争取下,三丫被留下,但照顾它就完全成了“我”的事情,家里人是完全放手不管的。在养育小花猫的过程中,“我”感受到了责任和担当,“突然觉得自己长大了不少”。三丫和“我”一起长大,它跟“我”性情贴近
- 防爆手机与普通手机有何区别?哪个品牌的防爆手机好用?
AORO2025
智能手机信息与通信制造5G网络
在石油炼化车间、煤矿井下、天然气管道巡检等易燃易爆场景中,普通手机可能成为引发灾难的"隐形火源"。这类设备因电路设计未考虑能量限制,运行时产生的电火花、静电或电池热失控,极易点燃混合性爆炸气体。而防爆手机通过本质安全型电路设计,将电气能量控制在爆炸阈值以下,配合高强度阻燃外壳与多重保护机制,构建起从电路到结构的完整安全屏障。AOROM8防爆手机普通手机追求轻薄时尚与高性能运算,其开放式电路设计和高
- Python 代码库之如何获取数据array最后一个元素(含demo源码)
iCloudEnd
Python代码库之如何获取数据array最后一个元素(含demo源码)源码>>>some_list=[1,2,3]>>>some_list[-1]=3#Setthelastelement>>>some_list[-2]=2#Setthesecondtolastelement>>>some_list[1,2,3]更多精彩代码请关注我的专栏reportlab教程和源码大全python源码大全Sqli
- Python,Rust开发关停大脑APP
Geeker-2025
pythonrust
要关停名为“大脑”的APP,具体实现方式取决于APP的运行环境和架构。以下是针对不同场景的Python和Rust解决方案:---###**场景1:终止本地进程(适合桌面/服务端应用)**####Python方案(使用`psutil`库)```pythonimportpsutildefstop_brain_app():target_name="brain_app"#替换为实际进程名forprocin
- Python,Java,C++开发磁悬浮原理与技术实操APP
Geeker-2025
pythonjavac++
#磁悬浮原理与技术实操APP技术方案基于Python、Java和C++开发的磁悬浮原理学习与应用APP,结合理论教学与实操模拟:##系统架构设计```mermaidgraphTDA[跨平台客户端-C++/Qt]-->|API调用|B[后端服务-Java/Spring]B-->C[磁悬浮模拟引擎-Python]B-->D[硬件控制接口]C-->E[物理模型计算]D-->F[磁悬浮套件]A-->G[3
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- 黎明、夜晚和月亮
8276e8d7fe4d
黎明、夜晚和月亮杨立华一黎明她总在朦胧中,被太阳戏弄;禁不住他启齿一笑,便披上了他会变色的围巾。然而还没回过神来,他早已去别的地方大献殷勤。二夜晚她是黎明的闺蜜,也是情场老手。或许是为姐妹生气,对太阳总是皱着眉头。看见她的黑脸,太阳只有变成落日乖乖溜走。三月亮她暗恋太阳,早晚相望。虽然天伦难违。她不能靠近他的身旁。却始终没有放弃,这没有希望的希望。2019年3月15日
- Python,Go are applicated to develop the app “Star travel and your preparation”
为了开发“星际旅行准备”应用(**StarTravelandYourPreparation**),结合**Python**和**Go**的技术优势,可设计如下分层架构,融合深空导航、生命维持系统(LSS)优化与跨星域资源管理功能:---###**1.核心架构设计**####**(1)星际导航引擎(Go)**-**角色**:实时多维空间路径规划与异常规避-**实现**:-**曲速走廊计算**:基于A
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,