分页查询+请求转发+重定向(servlet+jsp)
写在前面
经历了漫长的java基础的学习,在今天终于进入了javaWeb阶段。些许兴奋、些许失落。兴奋点在于终于可以简单体验一下前后台交互,做的项目也稍微有点样子了,失落的是又要现学现记好多东西,想想都让人头大,唉,不说了。下面进入正题——分页查询。
思路
首先我们来整理一下思路:
1、在做一切之前,我们首先需要了解两个公式 和两种转发方式
公式1:开始条数=(当前页数-1)*每页大小
公式2:总页数=(总条数-1)/每页大小+1
请求转发:浏览器向Servlet1发送了请求,Servlet只处理一部分或根本不处理,继续把请求发送给了Servlet2。(Servlet1和Servlet2都执行了,这是一次请求,不断开)
重定向:浏览器向Servlet1发动了请求,Servlet1不处理并告诉浏览器Servlet2可以处理,于是浏览器又向Servlet2发送了请求,原资源销毁。(这是两次请求)
原则上做分页只需要知道三个参数即可:第一个是 当前页 第二个是 每页大小 第三个是 总条数
2、准备工作: 因为要分页显示 因此要在DAO中添加一个方法findByPage(curpage,pagesize);因为还要获取到总条数 所以还要加一个getCount()的方法
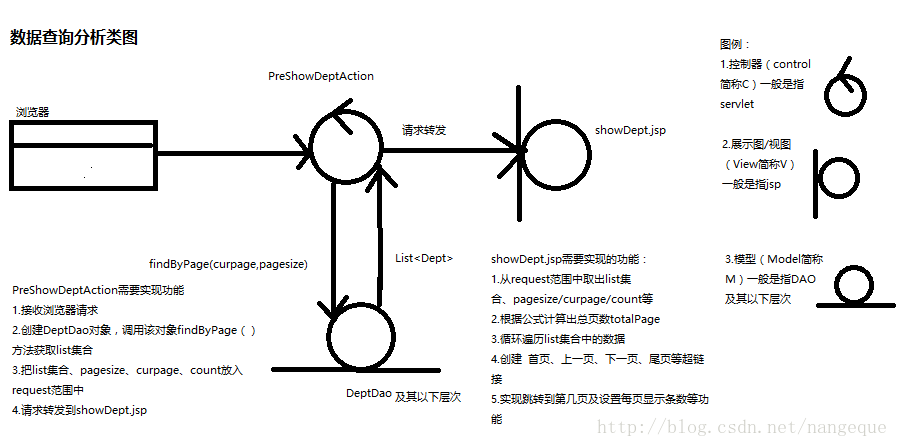
3、创建一个preShowDeptAction的servlet进行数据处理,创建一个showDept.jsp用来展示,具体实现见分析类图:

这里多说两句,这个分析类图可是个好东西,只要把这个东西写好了,代码实现那是分分钟的事,所以大家平时可以多练习画一下。
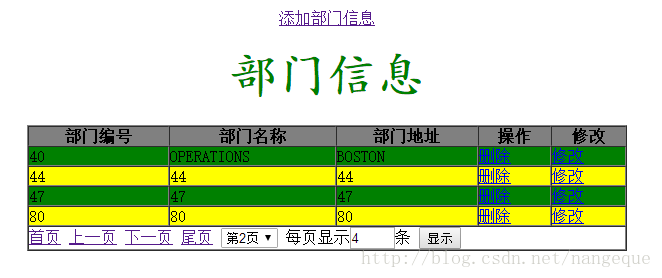
成果展示

样子丑是丑了点,但功能齐全啊,增删改查分页查询样样可以,有兴趣的同学可以下载源码自己测试一下。
代码实现
1、首先来看一下前面提到的准备工作需要写的方法:
//获取总条数
public int getCount(){
String sql = "select count(*) from dept";//这里用到了聚合函数count(*)
DBManager db = new DBManager();
int i = db.executeQueryCount(sql, null);
return i;
}
//分页查询
public List findByPage(int curpage,int pagesize){
//start 开始条数 pagesize 每页大小 公式:开始条数=(当前页数-1)*每页大小
int start = (curpage-1)*pagesize;
//分页查询sql语句 很容易出错 可以先在数据库中先测试好了SQL语句再粘贴过来
String sql = "select * from(select rownum rn,d.* from Dept d order by d.deptno)where rn>? and rownum<=?";
Object[] obj = {start,pagesize};
DBManager db = new DBManager();
DeptMapper dm = new DeptMapper();
List list = db.executeQuery(sql, obj,dm);
return list;
}
2、下面在来看一下根据分析类图实现的PreShowDeptAction
package com.ruide.action;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ruide.dao.DeptDao;
import com.ruide.vo.Dept;
public class PreShowDeptAction extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doPost(req, resp);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//设置编码方式
response.setCharacterEncoding("utf-8");
response.setContentType("text/html");
int curpage = 1;//设置默认值
int pagesize = 3;
String strcurpage = request.getParameter("curpage");
String strpagesize = request.getParameter("pagesize");
if(strcurpage!=null){
curpage = new Integer(strcurpage);
}
if(strpagesize!=null){
pagesize = new Integer(strpagesize);
}
DeptDao dd = new DeptDao();
int count = dd.getCount();//获取数据的总条数
List list = dd.findByPage(curpage, pagesize);//分页显示
request.setAttribute("list", list);
request.setAttribute("curpage", curpage);
request.setAttribute("pagesize", pagesize);
request.setAttribute("count", count);
//下面用的资源跳转的方式为请求转发,之所以使用它原因当然是因为要携带数据到下一个页面
RequestDispatcher disp = request.getRequestDispatcher("showDept.jsp");
disp.forward(request, response);
}
}
请求转发与重定向的区别:
1、请求转发URL不变;重定向网址栏中URL会改变
2、请求转发用request对象调用;重定向由response对象调用
3、本质区别:请求转发所有的Servlet中的请求对象request和响应对象response都是同一个,只是把这俩对象通过.forward(request,response)进行了向下传递;而重定向每个Servlet的请求对象和响应对象都是不一样的。
退一万步说,如果实在理解不了以上的区别,那你只需要记住一条就可以了:当从一个Servlet跳到另一个资源时,如果携带着数据,就用请求转发,否则就用重定向。
3、最后来看一下根据分析类图写的showDept.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import = "com.ruide.vo.Dept" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'showDept.jsp' starting pagetitle>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
function doClick(){
var curpage = document.getElementById("spage").value;
var pagesize= document.getElementById("psize").value;
location.href = "preShowDept?curpage="+curpage+"&pagesize="+pagesize;
}
script>
head>
<body>
<%
List list = (List)request.getAttribute("list");
int count = new Integer(request.getAttribute("count").toString());
int curpage = new Integer(request.getAttribute("curpage").toString());
int pagesize = new Integer(request.getAttribute("pagesize").toString());
int totalpage = (count-1)/pagesize+1;//公式:总页数=(总条数-1)/每页大小+1
%>
<center>
<a href = "addDept.jsp?pagesize=<%=pagesize%>&curpage=<%=curpage%>">添加部门信息a>
<h1><font size = "7" color = "green" face = "楷体">部门信息font>h1>
<table border = "1" width = "600"cellpadding = "0" cellspacing = "0">
<tr bgcolor = "gray">
<th>部门编号th>
<th>部门名称th>
<th>部门地址th>
<th>操作th>
<th>修改th>
tr>
<%
for(int i =0;iget (i);
%>
<tr bgcolor=<%=i%2==0?"green":"yellow" %>>
<td><%=d.getDeptno() %>td>
<td><%=d.getDname() %> td>
<td><%=d.getLoc() %> td>
<td>
<a href = "deleteDept?deptno=<%=d.getDeptno()%>&pagesize=<%=pagesize%>&curpage=<%=curpage%>">删除a>
td>
<td>
<a href = "preUpdateDept?deptno=<%=d.getDeptno()%>&pagesize=<%=pagesize%>&curpage=<%=curpage%>">修改a>
td>
tr>
<%
}
%>
<tr>
<td colspan= "5">
<%
if(curpage==1){
%>
首页 上一页
<%
}else{
%>
<a href = "preShowDept?curpage=1&pagesize=<%=pagesize%>">首页a>
<a href = "preShowDept?curpage=<%=curpage-1%>&pagesize=<%=pagesize%>">上一页a>
<%
}
%>
<%
if(curpage==totalpage){
%>
下一页 尾页
<%
}else{
%>
<a href = "preShowDept?curpage=<%=curpage+1%>&pagesize=<%=pagesize%>">下一页a>
<a href = "preShowDept?curpage=<%=totalpage%>&pagesize=<%=pagesize%>">尾页a>
<%
}
%>
<select id="spage" onchange="doClick()">
<%
for(int j=1;j<=totalpage;j++){
%>
<option <%=j==curpage?"selected='selected'":"" %>value ="<%=j%>">第<%=j %>页option>
<%
}
%>
select>
<%-- 跳转到"text" id = "spage" size = "2" value=<%=curpage%> />页
<input type = "button" value="跳转" onclick="doClick()"/> --%>
每页显示<input type = "text" id = "psize" size = "2"value=<%=pagesize %> />条
<input type = "button" onclick="doClick()" value="显示"/>
td>
tr>
table>
center>
body>
html>展示界面jsp中需要注意的点我在代码中基本也做了注释,还有要提醒的一点就是,因为可以修改每页显示条数,因此在上一页、下一页页面跳转等地方务必把curpage和pagesize都及时进行传递。
尾声
好了,以上就是核心代码,希望对各位崇尚编程的小伙伴们有所帮助,祝大家生活愉快,在这条道路上越走越远!
May God bless you!
点击下载源码