bootstarpTable点击行事件,点击数据事件,layer实现的包含页面的弹出层
需求:在一个bootstrapTable插件实现的表格中,需要在点击某行的时候弹出一个模态框,模态框中展示了表格元素的具体信息。
bootstrapTable中自带了点击行的事件:
$('#nurseDateTable').bootstrapTable({
sortable: false, //是否启用排序
data: nurseData,
columns: [{
field: 'nursename',
title: '护士姓名',
visible: true,
}, {
field: 'mobilephone',
title: '手机号码',
visible: true
}, {
field: 'sex',
title: '性别',
visible: false
}, {
field: 'registtime',
title: '注册时间',
visible: true
},{
field: 'institutionname',
title: '医院',
visible: false
}, {
field: 'jobtitlename',
title: '职称',
visible: false
},{
field: 'cityname',
title: '所在城市',
visible: false
}],
onDblClickRow: function (row) {
layer.open({
type: 2,
title: '护士详细信息',
content: 'web?module=stwmgr&action=DoctorPersonData&method=showDbClickNurseData&tokenId=<%=request.getParameter("tokenId")%>&clicknurseid=' + row.id
});
}
});在初始化表格的时候就可以通过onDblClickRow:function(){}来实现,这个事件是通过双击触发的,onClickRow是单机事件。
双击事件的函数中使用了layer弹出层:
1.在使用layer的时候需要说明type
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
2.content 内容
类型:String/DOM/Array,默认:”
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。
像我在使用layer的时候就是用了iframe层,通过content只想后台的一个action,在跳转会一个新的页面,这个页面会在弹出层中显示,并可以通过area属性控制大小。
这样做的好处就是可以在传递复杂的参数,例如jsonArray数组,list数组。并可以在新的页面中规定样式,方便页面的美化。
iframe层还可以通过js中拼接的方法来控制内容:
var html = "" +
"" +
""
+ '测试帐号' +"" +
""
layer.open({
type: 1,
title: '账户信息详情',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: html
});像我使用的就是第一种方式。
在后面扫地僧提出了另一个要求,就是点击表格中的数据也要能弹出模态框,刚开始我觉得bootstrapTable这个插件的数据都是生成好的,他是不是脑子有问题,提出这么稀奇古怪的要求。我是不可能在上面绑定事件的,我真的很想huck他,后来发现还是我小看了这个插件,前人栽树,后人乘凉,果然把我们能想到的都考虑进去了。
$('#patientDateTable').bootstrapTable({
pagination: true, //是否显示分页
columns: [{
field: 'patientname',
title: '患者姓名',
visible: true,
formatter:function(value,row,index){
var url = ''\')">' + value + ' ';
return url;
}
}, {
field: 'mobilephone',
title: '手机号码',
visible: true
}, {
field: 'sex',
title: '性别',
visible: false
}, {
field: 'age',
title: '年龄',
visible: false
},{
field: 'registertime',
title: '注册时间',
visible: true
}, {
field: 'cityname',
title: '所在城市',
visible: false
}, {
field: 'invitename',
title: '邀请人姓名',
visible: false
}, {
field: 'number',
title: '关联医生数',
visible: true,
formatter:function(value,row,index){
var url = ''\')">' + value + ' ';
return url;
}
}],
data: patientData
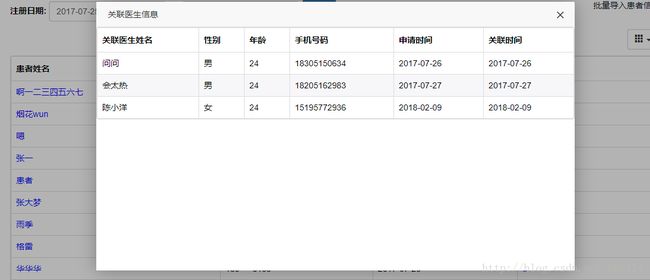
});可以看到在初始化行的时候,提供了一个formatter属性,他会通过一个函数传递表格中的值,value就是要在该单元格中显示的数据,row就是改行,在这里我传回的jsonArray数据中有id的属性,便可以通过row.id直接获取。通过拼接url成为一个a标签,成功在表格中生成了一个带点击功能的a标签。这样就可以通过relateDocInfo(id)函数中调用layer传递参数,并返回页面。