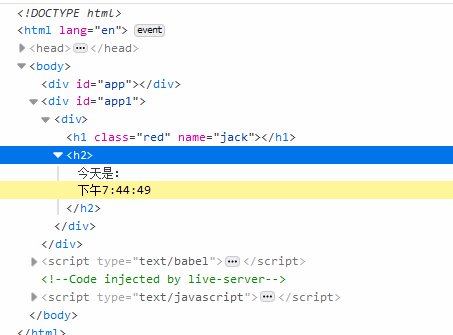
2.4.4.事件处理通过onXxx属性指定事件处理函数(注意大小写)React使用的是自定义(合成)事件,而不是使用的原生DOM事件React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)通过event.target得到发生事件的DOM元素对象2.5.收集表单数据2.5.1.效果需求:定义一个包含表单的组件输入用户名密码后,点击登录提示输入信息非受控组件
React-class——React表单与事件(受控组件与非受控组件、事件类型、事件对象、事件绑定)、React组件生命周期、面试
爱喝牛奶~
react.js前端javascript面试
目录一、React表单与事件1、React表单组件(1)受控组件与非受控组件——笔试题(2)更多受控组件2、React事件(1)事件类型(2)事件对象(3)事件绑定——this为unde二、React组件生命周期1、组件的生命周期2、生命周期钩子详解-**componentWillMount**:-**componentDidMount**:-**componentWillReceiveProps
【React 框架】React面向组件编程:非受控组件 / 生命周期 / DOM 的 diffing 算法
咕啾啾
前端react.js前端reactjsjavascriptreact
学习视频:尚硅谷React技术全家桶全套完整版(零基础入门到精通/男神天禹老师亲授)_哔哩哔哩_bilibili一、受控组件与非受控组件(收集表单信息)以下都用一个案例来说明,效果如下:1、受控组件主要步骤:(1)定义一个表单,创建ref容器。(2)给相应的结点元素增加ref标识。(3)通过onSubmit事件执行printData函数。(4)从this中获取username与password结点
React使用 - 常用生命周期函数、受控组件与非受控组件
此鱼非闲鱼也
Reactreactreact生命周期函数react受控组件与非受控组件
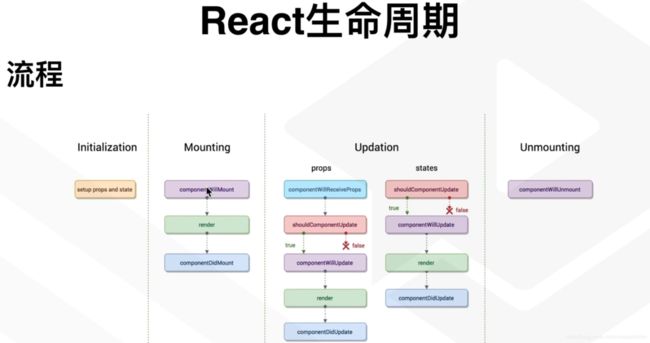
React生命周期生命周期:就是指某个事物从开始到结束的各个阶段。React生命周期:在React.js中指的是组件从创建到销毁的过程,React.js在这个过程中的不同阶段调用的函数。作用:通过这些函数,我们可以更加精确的对组件进行控制。前面我们一直在使用的render函数其实就是组件生命周期渲染阶段执行的函数注意:React生命周期的新旧方法之间,不可以同时存在。否则报错生命周期函数详解常用生
Rust和Springboot 开发开发一款家庭菜谱日日新App
Geeker-2025
rustspringboot
开发一款家庭菜谱日日新App,结合Rust和SpringBoot的优势,可以构建一个高性能、可扩展且功能丰富的应用。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Rust和SpringBoot联合开发的示例。##技术栈概述###前端-**语言**:JavaScript(ReactNative或Flutter,用于跨平台移动应用开发)-**功能**:用户界面、交互逻辑、菜谱展示、
React组件化深度解析(二):从受控组件到生命周期现代化
咔咔库奇
reactjavascript前端开发语言
目录一、组件设计哲学:控制与自由的博弈1.受控组件vs非受控组件:灵魂三问核心差异对比表选型决策树二、复合组件模式:隐式状态共享的艺术1.CompoundComponents设计模式实现原理四部曲2.手写可配置的Accordion组件三、生命周期现代化:从类组件到Hooks的迁移指南1.类组件生命周期图谱(React18版)React18关键变更2.useEffect与生命周期的映射关系精准对应关
初识React,基础(1), 安装react,jsx文件,类组件和函数组件,css样式
ybilss
reactreact.js前端前端框架
第一部分:初识reactreact:用于构建用户界面的JavaScript库全局安装,win+r,命令:npminstallcreate-react-app-g3.创建一个react应用,这里我在vscode里面创建,创建之后,运行create-react-appmy-appcdmy-appnpmstart第二部分:redact组件定义以及使用react中组件分为两种:类组件和函数组件,一般使用是
如何在React.js中使用Shadcn/UI
如何在React.js中使用Shadcn/UI学习如何在React.js中使用Shadcn/UI构建可自定义且轻量的界面。了解如何将其与Apipost集成,以实现高效的API管理和测试。非常适合希望提升React.js项目的开发者!使用Shadcn/UI构建现代化界面创建简洁的用户界面是前端开发者的主要目标之一。随着组件库的兴起,这一任务变得更加简化。今天,我们将深入探讨Shadcn/UI,这是一
002_初识Flutter
Nanometer_HU
Flutterflutterandroidstudio
Flutterwidgets(部件)是从React的现代化框架中获得灵感构建的,其核心思想是用部件构建UI。Helloworld下面我们来看一个Flutter中最简单的应用import'package:flutter/material.dart';voidmain(){runApp(constCenter(child:Text('Hello,world!',textDirection:TextDi
Ant Design 常见用法与坑点总结(三):Input 内容去除前后空格
前端javascript
前言AntDesign是蚂蚁出品的出色优秀的React组件库,相信使用React进行管理系统开发的小伙伴们或多或少都接触过AntDesign。很多公司基于React开发的管理端系统也都是使用AntDesign的组件库。因此,了解AntDesign的常见用法与坑点还是有必要的。本系列文章针对AntDesign一些官方文档虽有提及,但是容易被忽略的,又比较重要常见的用法进行总结。同时对工作使用过程当中
后端-优秀文章
weixin_33985507
javascript后端前端ViewUI
理解事务-MySQL事务处理机制作者从概念到实践队MySQL的食物处理机制讲得特别详细。一个人搞定APP前后端开发使用react-native开发app,使用express开发后端。五大常见的MySQL高可用方案我们在考虑MySQL数据库的高可用的架构时,主要要考虑如下几方面:如果数据库发生了宕机或者意外中断等故障,能尽快恢复数据库的可用性,尽可能的减少停机时间,保证业务不会因为数据库的故障而中断
使用React Hooks有什么优势
zhangwenok
react.jsjavascript前端
随着React16.8版本的发布,ReactHooks作为一项革命性的新特性,彻底改变了我们构建和管理React应用状态的方式。Hooks不仅简化了函数组件的复杂逻辑,还极大地提升了代码的复用性和可读性。在本文中,我们将深入探讨ReactHooks的优势,并通过实例和关键技术点来展现其在实战中的应用。一、ReactHooks的引入背景在ReactHooks之前,我们主要使用类组件来编写具有状态的R
React 第二十七节 <StrictMode> 的使用方法及注意事项
刺客-Andy
Reactreact.js前端前端框架
一、StrictMode的核心作用ReactStrictMode是React16.3引入的开发辅助工具,通过主动触发特殊检查帮助开发者提前发现潜在问题。它像一位严格的代码审查员,在开发阶段执行以下关键任务:1、副作用探测器2、故意双调用构造函数、render、生命周期方法3、暴露未正确使用useEffect清理的问题4、识别意外的全局状态污染5、API过时检测器6、标记componentWillM
react常见面试题
helloworld1024fd
react.jsjavascript前端
组件之间传值父组件给子组件传值在父组件中用标签属性的=形式传值在子组件中使用props来获取值子组件给父组件传值在组件中传递一个函数在子组件中用props来获取传递的函数,然后执行该函数在执行函数的时候把需要传递的值当成函数的实参进行传递兄弟组件之间传值利用父组件先把数据通过【子组件】===》【父组件】然后在数据通过【父组件】===〉【子组件】消息订阅使用PubSubJs插件为何React事件要自
ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
[简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
[矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修