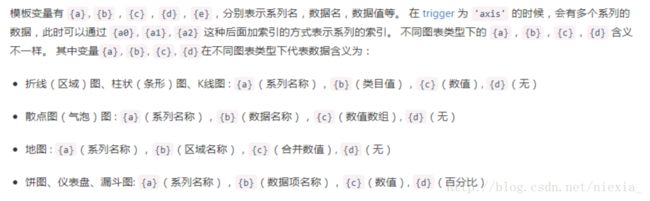
tooltip.formatter
回调函数
为了能够使得触发的格式能按照自定义的格式,那就需要formatter。
tooltip: {
trigger: 'axis',
formatter:
}- 方法1
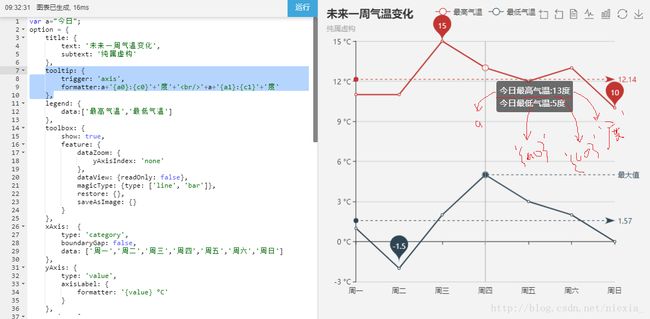
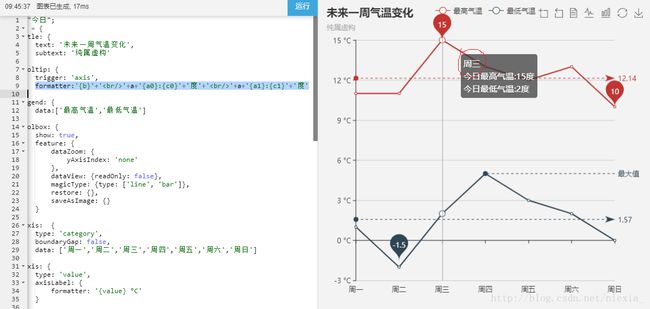
格式:formatter: '{b0}: {c0}
{b1}: {c1}'注意使用自定义的变量还有字符串:
//实例
var a="今日";
...
tooltip: {
trigger: 'axis',
//加了变量a和字符'度'
formatter:a+'{a0}:{c0}'+'度'+'
'+a+'{a1}:{c1}'+'度'
},
...
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']//{b}
},
...
series: [
{
name:'最高气温',//{a0}
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],//{c0}
...
},
{
name:'最低气温',//{a1}
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],//{c1}
...
}
]- 方法2(回调函数 )
格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string第一个参数 params 是 formatter 需要的数据集。格式如下:
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
value: number|Array,
// 数据图形的颜色
color: string,
// 饼图的百分比
percent: number,
//
galleryViewPath: ,
//
galleryEditorPath: ,
//
imagePath: ,
//
gl: ,
}第二个参数 ticket 是异步回调标识,配合第三个参数 callback 使用。
第三个参数 callback 是异步回调,在提示框浮层内容是异步获取的时候,可以通过 callback 传入上述的 ticket 和 html 更新提示框浮层内容。
//实例
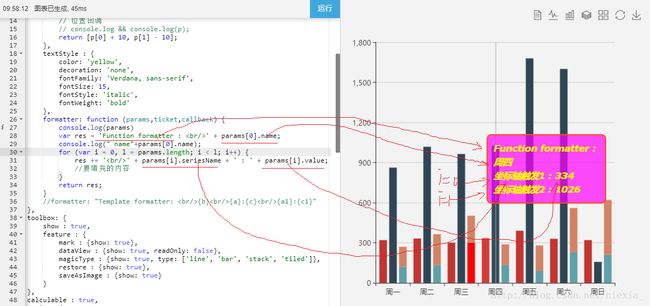
formatter: function (params,ticket,callback) {
console.log(params)
var res = 'Function formatter :
' + params[0].name;
console.log(" name"+params[0].name);
//使用for可以将需要的数据全部加到res
//注意下边的
for (var i = 0, l = params.length; i < l; i++) {
res += '
' + params[i].seriesName + ' : ' + params[i].value;
}
return res;
}模拟异步调用中的使用
formatter: function (params,ticket,callback) {
console.log(params)
var res = 'Function formatter :
' + params[0].name;
console.log(" name"+params[0].name);
for (var i = 0, l = params.length; i < l; i++) {
res += '
' + params[i].seriesName + ' : ' + params[i].value;//要填充的内容
}
setTimeout(function (){
// 仅为了模拟异步回调
callback(ticket, res);
}, 1000)
return 'loading';
}