- 预售工作一周小结
小西FineYoga梵音瑜伽
12-13号两天的培训,我清晰了解了梵音的整个发展历程;更清晰预售工作性质以及如何更好的做好预售工作;信息量之大,跨度广,我吸收并不多,希望多跟几次教授的培训,会有不一样的启发!教授是个非常有魅力的天生演讲者,风趣幽默,肢体语言表情丰富,特别有感染力。有着独到的眼光和超强的学习能力,他会从各行各业中取其精华去其糟粕,从每一期预售中不停的去总结,分析,判断,不停优化预售方案14号开始由李白店长带领我
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- Unreal Engine开发:Unreal Engine基础入门_C++编程基础v1
chenlz2007
游戏开发虚幻c++javaunity游戏引擎交互lucene
C++编程基础在开始学习UnrealEngine之前,掌握C++编程基础是非常重要的。C++是一种强大的面向对象编程语言,广泛应用于游戏开发、系统软件开发等领域。本节将介绍C++的基本概念、语法和一些常用的功能,为后续的UnrealEngine开发打下坚实的基础。1.C++简介C++是一种静态类型的、编译式的、通用的、中级到高级的编程语言,它支持多种编程范式,包括面向对象编程、泛型编程和过程化编程
- C语言:数组-字符串数组
数组字符串基础操作在用格式化说明符%s进行输入输出时,其输入输出项均为数组名。但在输入时,相邻两个字符串之间要用空格分隔,系统将自动在字符串后加\0。在输出时,遇到结束符\0作为输出结束标志。对于字符串的操作,我们需要使用到一些系统提供的API函数。字符串输入scanf语法:scanf("%s",数组名);注意:数组名对应的数组只能是char类型,从控制台输入字符串之后,默认为追加\0案例:#in
- PHP 性能优化全攻略:提升 Web 应用速度的关键
来恩1003
PHP从入门到精通php性能优化前端
PHP学习资料PHP学习资料PHP学习资料在Web开发领域,PHP凭借其简单易用、开源免费等特性,成为众多开发者构建网站和应用的首选语言。然而,随着业务的发展和用户量的增加,PHP应用的性能问题逐渐凸显。性能不佳不仅会导致用户体验下降,还可能影响业务的发展。因此,对PHP代码进行性能优化至关重要。本文将深入探讨PHP性能优化的各个方面,包括缓存的使用、代码优化策略以及服务器配置优化等,帮助开发者打
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- 如何培养孩子的语言能力?
博苑云飞
博苑的老师们:你们好!我是蒙二班孙诗函的妈妈,函函今年三岁八个月了,今年刚上小班,函函在幼儿园整体表现还可以,是一个听话,乖巧,斯文的男孩,唯有一点,语言量太少,初为人母,不知道该怎么引导孩子张口说话,找不到孩子兴趣点,在家不知道如何和孩子互动,希望得到老师的意见和指导,谢谢!韩景辉、云飞:正巧在过年期间回复这封信,意义很特别——年是中国人团圆的日子,一大家子人聚在一起热热闹闹,爸爸妈妈们陪老人唠
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- FPGA自学——整体设计思路
Sunrise黎
fpga自学fpga学习
FPGA自学——整体设计思路1.设计定义写一套硬件描述语言,能够在指定的硬件平台上实现响应的功能根据想要实现的功能进行设定(如:让LED一秒闪烁一次)2.设计输入方法:编写逻辑:使用verilog代码描述逻辑画逻辑图使用IP3.分析综合(EDA)逻辑门级别的电路内容:对所写的逻辑描述的内容进行分析4.功能仿真1.目的:使用专门的仿真工具进行仿真,验证设计的逻辑功能能够实现2.仿真工具:models
- Python-for-in循环
難釋懷
pythonwindows服务器
一、前言在Python编程中,循环结构(LoopStructure)是程序控制流的重要组成部分。其中,for...in循环是Python中最常用、最简洁的迭代工具之一。与传统的C风格语言中的for不同,Python的for...in循环专门用于遍历可迭代对象(Iterable),如列表、元组、字符串、字典、集合,甚至是生成器等。本文将带你深入了解:for...in循环的基本语法;如何高效地遍历各种
- C# 委托与事件:从函数指针到事件驱动的终极指南
墨夶
C#学习资料c#开发语言
**为什么说委托与事件是C#的“灵魂”?**在C#的世界里,委托(Delegate)与事件(Event)是两个看似简单却深藏玄机的核心概念。你是否曾想过:一个按钮点击事件背后,是如何将“点击动作”与“响应方法”无缝连接的?你是否遇到过:需要动态传递方法、实现回调或构建观察者模式时的“无从下手”?你是否渴望:掌握一套完整的“异步通信”机制,用于构建高内聚、低耦合的系统?答案来了:✅委托是“方法的容器
- R语言 绘制散点图
Ora_ge
R语音
[转自:http://blog.sina.com.cn/s/blog_69ffa1f90101siek.html]函数。简单地说,把一些R语句(赋值、计算或其他操作步骤)包装起来并给它一个名称,这就是函数。我们前面接触过的getClass(),class(),head(),rep(),cbind(),rbind()等都是函数。显示(打印)对象也有函数print(),但R有更简单的方法:输入对象名(
- 【大模型】结构化提示词:让AI高效完成复杂任务的“编程语言”
JosieBook
AI/大数据/云计算人工智能
文章目录前言:提示词一、不同提示词写作方法对比进阶技巧对比表实战组合策略二、三板斧:精准撰写提示词的黄金法则角色设定:为AI精准定位任务描述:明确行动指南输出要求:规范成果呈现三、魔法棒:零基础也能用的“AI需求翻译机”四、结构化:把提示词写成“可插拔的乐高”五、分治法:把“庞然大物”拆成可并行的小任务前言:提示词在人工智能时代,提示词(Prompt)已成为连接人类意图与AI能力的核心媒介。优质的
- Python桌面版数独(二版)-增加4X4、6X6
香蕉可乐荷包蛋
#数独pythonjava前端
增加选择4x4、6x6模式,以下是三种模式的不同解析:4x4模式:数独大小:4x4每个宫格大小:2x2数字范围:1-46x6模式:数独大小:6x6每个宫格大小:2x3数字范围:1-69x9模式:数独大小:9x9每个宫格大小:3x3数字范围:1-9主要优化点:4.添加了模式选择下拉框,可以选择4x4、6x6、9x9模式5.根据选择的模式动态创建不同大小的棋盘6.生成不同大小的数独题目7.验证输入的合
- 【科研绘图系列】R语言绘制配对散点图连线柱状图
生信学习者1
SCI科研绘图系列(2024版)r语言数据可视化
文章目录介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍【科研绘图系列】R语言绘制配对散点图连线柱状图加载R包library(tidyverse)library(ggplot2)library(ggsignif)library(ggpubr)library(patchwork)library(ggprism
- 怎么调用接口发验证码和通知短信?
互亿无线_苍穹
PHP对接验证码短信接口DEMO示例本文为您提供了PHP语言版本的验证码短信接口对接DEMO示例*接口类型:触发短信接口,支持发送验证码短信、订单通知短信等。*账户注册:请通过该地址开通账户http://user.ihuyi.com/?exClaO*注意事项:*(1)调试期间,请使用用系统默认的短信内容:您的验证码是:【变量】。请不要把验证码泄露给其他人。*(2)请使用用户名及APIkey来调用接
- 5万人流挤地铁如何追踪?陌讯算法实战FPS飙升300%
开篇痛点在智慧城市安防场景中,传统视觉算法常面临“三难困境”:低光照漏检率飙升(夜间误报率超30%)、人群遮挡ID切换混乱(MOTA指标<50%)、硬件资源吃紧(1080P视频流处理>200ms)。某省会交警平台曾反馈:“雨雾天车牌识别准确率骤降至65%,追踪目标平均5分钟丢失1次”。技术解析:动态多目标蒸馏网络陌讯视觉算法创新性融合多任务蒸馏架构与时空注意力机制,攻克复杂场景泛化难题。核心公式创
- 3步实现安防高精度检测:陌讯算法夜间监控落地实战
2501_92474745
目标跟踪人工智能计算机视觉算法目标检测视觉检测
开篇痛点:安防监控系统在实时目标检测中常面临严峻挑战。实测数据显示,传统算法在低光、遮挡或动态场景下,泛化能力不足,导致平均误报率高达15%(数据来源:安防行业报告)。尤其在夜间或拥挤环境下,系统卡顿、漏检频发,不仅降低响应效率,还增加安全隐患。例如,某城市交通监控中心反馈,其开源模型在高密度人流中出现每秒帧率(FPS)骤降至20帧以下,引发报警延迟问题。这些问题根源在于算法鲁棒性和实时性不足,亟
- 课程设计的三大关键要素
社群asd
最常犯的错误:没有对教学过程把控三大要素一:教学内容设计1:痛点解决(提分率问题,中高考痛点,成长痛点,某些没有达到的事情2:趣味性强(擅用道具,吉他唱歌。语言魅力,学会讲故事,老师个人风采提升)3:结果呈现(简单易懂,汇报展示,笔记展示)二:课堂气氛设计1:课堂游戏设计(击鼓传花,一块五毛,小舞蹈,松鼠大树)2:小组pk(分小组,定学习委员,定游戏规则)3:积分激励三:结果呈现设计1:教师点评(
- 启新教育趣辅导02501120301_颜鹏程感悟
小饼干呀啦嘿
关键词:不带评论的观察今日感悟:对于自己看到的事物不宜用肆意评论的方式对待,最好通过观察,用语言描述你观察的结果。我本身就有这一毛病,教我弟订正练习的时候,我经常说,你跟个小猪似的,这么简单的就都不会做。虽然在自己看来是句玩笑话(我笑着说的),但总避免不了他有抵触情绪跟我对着讲乘口舌之快,浪费时间。现在看来应该换成:这道题我的解是。。。你看看对你是否有帮助?我弟弟是蛮要面子的一个人,以一个平等的学
- 【科研绘图系列】R语言绘制柱状散点连线图
生信学习者1
SCI科研绘图系列(2024版)r语言数据可视化
文章目录介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍【科研绘图系列】R语言绘制柱状散点连线图加载R包library(tidyverse)library(ggplot2)library(ggsignif)library(ggpubr)library(patchwork)library(ggprism
- 三篇AAAI顶级论文带你一键搞懂多模态!
关注gongzhonghao【计算机sci论文精选】!拿捏更多顶会顶刊发文资讯随着人工智能技术的飞速发展,多模态学习逐渐成为研究热点。多模态技术能够整合文本、图像、语音等多种模态的信息,为人工智能的应用带来了更丰富的语义理解和更强大的交互能力。此外,多模态技术在视频和语言任务中的应用也取得了显著进展。这些技术不仅提升了模型的性能,还为人工智能在更多领域的应用提供了新的可能性。今天小图给大家精选3篇
- 2021-10-17 天气晴转阴 心情好 星期日
楠楠的qzone
工作今天主要是吧仓库系统的后台给做了一个快速入库的选中事件和添加动态的一些界面操作生活上午去教会了然后中午我做的饭,然后吃完饭去地里挖红薯,下午继续工作忙到22点05分然后去烧水洗脚刷牙洗脸
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- 你还在用 JSON?Protobuf 才是高效通信的王者!
IsLand1314~
#ProtocolBuffersjson数据库mysql
一、基本特点Protobuf是一个跨平台的协议,具有语言无关的特性。其核心设计目标是高效的数据传输,因此对数据类型的设计尤为关键。ProtoBuf官方文档1.序列化定义:序列化是将数据结构或对象转换成二进制字节流的过程。特点:Protobuf针对不同的字段类型采用不同的编码方式和数据存储方式,以确保得到高效紧凑的数据压缩。序列化过程判断每个字段是否有设置值,有值才进行编码。根据字段标识号与数据类型
- 解忧信件5648
鱼羊姑娘
第5648封来信爷爷你好:我从小是单亲,跟着爸爸,妈妈在我八九岁的时候就当着我的面离开了,后来回来直接离婚又走了,这对我伤害很大我一直觉得我妈妈不爱我,因为她有了特别好的老公,还生了一个女儿。所以是不需要我的所以从小我自卑,胆怯,讨好型人格,不敢表达自己的感受,不敢开别人玩笑,总是被别人语言上欺负高三我拼了命地努力,却只考上了二本,而且还带给了我影响我身体方方面面的慢性疾病,甲亢会影响我生育,月经
- Python Scrapy爬取办公用品网站数据的策略
Python编程之道
pythonscrapy开发语言ai
1.引入与连接想象一下,你是一家办公用品公司的市场调研人员,需要了解竞争对手的产品价格、种类等信息。如果手动去各个办公用品网站收集这些数据,那将是一项极其繁琐且耗时的工作。而Python的Scrapy框架就像是一个不知疲倦的超级助手,能帮你快速、高效地从众多网站抓取所需数据。你可能已经对Python有了一定的了解,知道它是一门功能强大且应用广泛的编程语言。Scrapy则是Python中专门用于网络
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- 进阶向:基于Python的智能客服系统设计与实现
智能客服系统开发指南系统概述智能客服系统是人工智能领域的重要应用,它通过自然语言处理(NLP)和机器学习技术自动化处理用户查询,显著提升客户服务效率和响应速度。基于Python的实现方案因其丰富的生态系统(如NLTK、spaCy、Transformers等库)、跨平台兼容性以及易于集成的特点,成为开发智能客服系统的首选。系统架构系统核心包括两个主要功能模块:1.API集成模块负责连接各类外部服务,
- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
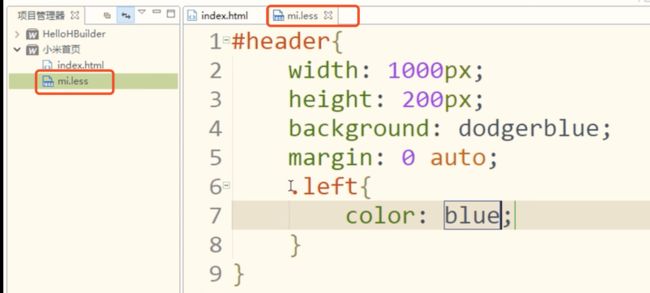
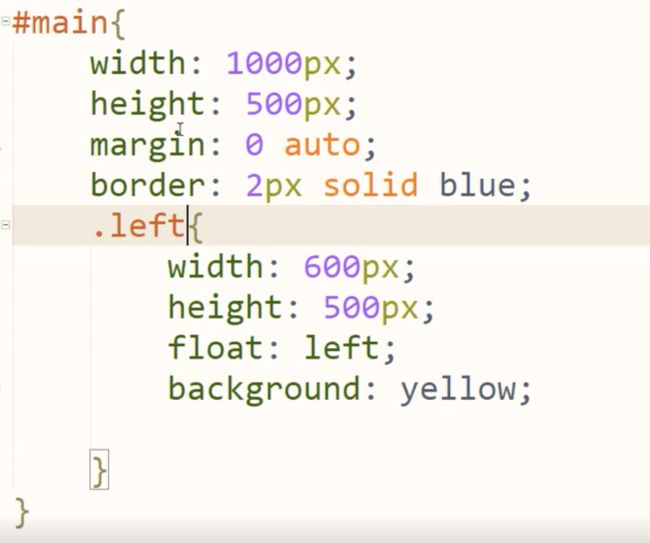
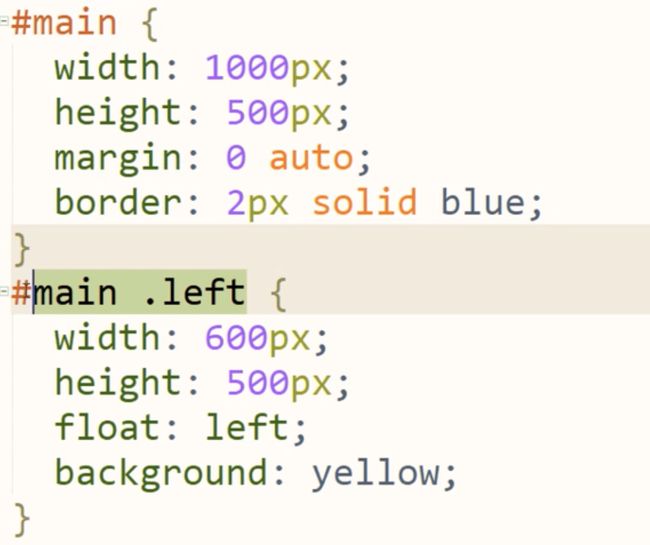
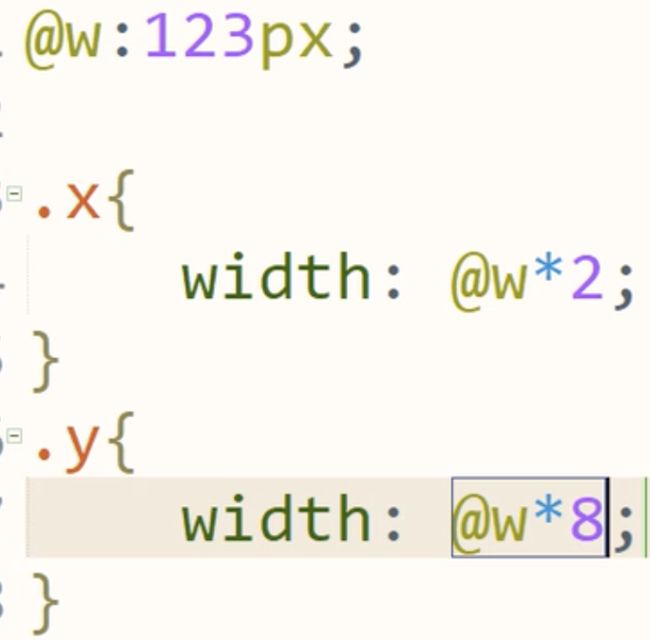
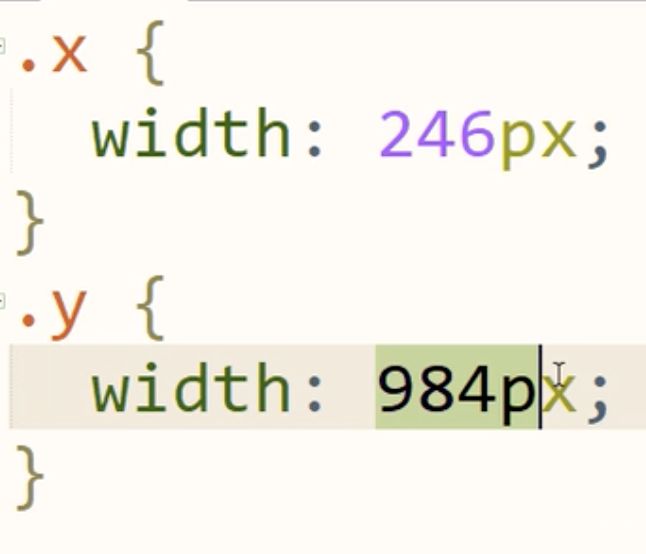
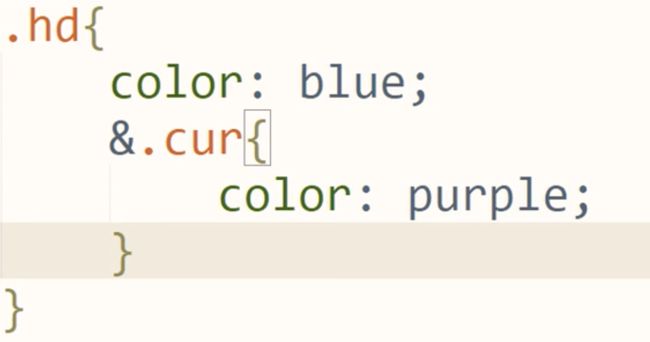
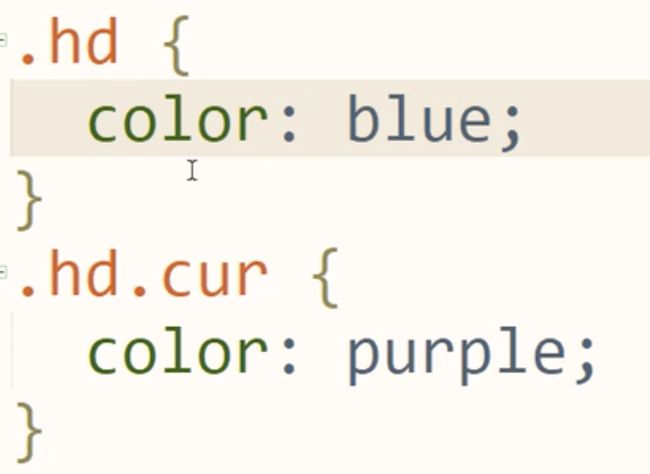
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理