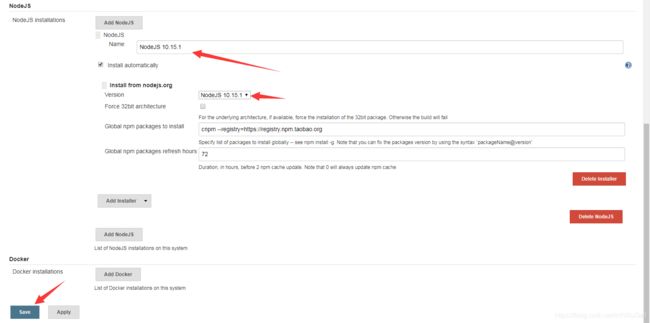
- Some jenkins settings
SnC_
Jenkins连接到特定gitlabproject的特定branch我采用的方法是在pipeline的script中使用git命令来指定branch。如下:stage('Clonerepository'){steps{gitbranch:'develop',credentialsId:'gitlab-credential-id',url:'http://gitlab.com/repo.git'}}
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- k8s集群部署:centos arm 部署Jenkins、harbor
亦诗亦诗
k8skubernetescentosarm开发
如果因网络问题,无法通过下方链接下载相关包的话,可通过以下链接进行下载:jenkins:https://download.csdn.net/download/qq_34322136/89734306harbor:https://download.csdn.net/download/qq_34322136/89734276一、安装jenkins1、下载Jenkins安装包下载#下载war包https
- 6.11 linux内核管理 :内核版本
阳光的王小草
linux整理linux内核版本
6.11linux内核管理:内核版本cat/proc/versionLinuxversion3.10.0-229.4.2.el7.x86_64(
[email protected])(gccversion4.8.220140120(RedHat4.8.2-16)(GCC))#1SMPWedMay1310:06:09UTC2015uname-aLinuxjenkins3.1
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- 「 自动化测试 」面试题..
测试界筱筱
软件测试servlet功能测试软件测试自动化测试程序人生职场和发展
1.你会封装自动化测试框架吗?自动化框架主要的核心框架就是分层+PO模式:分别为:基础封装层BasePage,PO页面对象层,TestCase测试用例层。然后再加上日志处理模块,ini配置文件读取模块,unittest+ddt数据驱动模块,jenkins持续集成模式组成。2.自动化测试的使用场景?需求稳定,不会频繁变更。研发和测试周期长,需要频繁执行回归测试。需要在多种平台上重复运行相同测试的场景
- Docker Compose——MySQL 8.x,adminer,gitlab,Jenkins,tomcat
小龙Hibernation
docker运维dockermysql
DockerComposedocker三剑客之一#下载1.25.0dockercomposesudocurl-L"https://github.com/docker/compose/releases/download/1.25.0/docker-compose-$(uname-s)-$(uname-m)"-o/usr/local/bin/docker-compose#添加可执行权限sudochmo
- gitlab+habor+jenkins+k8s 安装流程及配置实现CICD
爱摄影的程序猿
开发工具devopsCICDdevopsjenkinsgitlab
以下是基本的安装流程及配置实现CICD的步骤:安装GitLab:安装依赖项:yuminstallcurlpolicycoreutils-pythonopenssh-server启动和设置SSH:systemctlenablesshd&&systemctlstartsshd安装Postfix:yuminstallpostfix添加GitLab仓库:curlhttps://packages.gitla
- Build step ‘Execute shell‘ marked build as failure
玉梅小洋
FAQjenkins
问题现象Jenkins构建时运行脚本报错时:Buildstep'Executeshell'markedbuildasfailureFinished:FAILURE解决方法1.磁盘空间不足导致报错。2.请在执行的shell脚本中第一行加#!/bin/bash#!/bin/bash......注意#!/bin/bash只能放在第一行3.如果2还是不行,那么将#!/bin/bash替换为#!/usr/b
- Can not write to /var/jenkins_home/copy_reference_file.log. Wrong volume permissions
让梦想疯狂
Dockerdocker
Docker容器运行后一直重启,通常意味着容器内的应用程序遇到了问题并且崩溃了。Jenkins容器可能因为挂载的卷的权限问题无法写入。以下是一些常见的解决方法:检查容器日志:dockerlogs调整宿主机目录的权限sudochown-R1000/path/jenkins_home
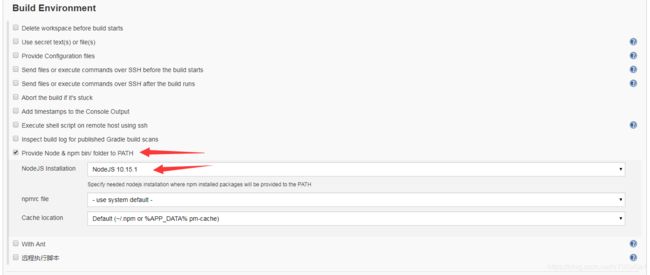
- Jenkins 通过 Version Number Plugin 自动生成和管理构建的版本号
让梦想疯狂
Jenkinsjenkins
步骤1:安装VersionNumberPlugin登录Jenkins的管理界面。进入“ManageJenkins”->“ManagePlugins”。在“Available”选项卡中搜索“VersionNumberPlugin”。选中并安装插件,完成后可能需要重启Jenkins。步骤2:配置版本号生成打开项目配置页面。在下方找到“BuildEnvironment”,勾选“Createaformat
- jenkins配置流水线
iteye_10392
jenkinsjenkinselasticsearch运维
新建任务,随便选一个名字,选中流水线配置git的用户名和密码,记录ID,后面配置流水线的时候用。pipeline{agentanystages{stage('stopapp'){steps{script{defremote=[:]//配置服务地址,用户名和密码remote.name='prd'remote.host='114.116.1.1'remote.user='test'remote.pas
- jenkins安装 sshCommand
iteye_10392
jenkinsjenkinsservletjava
在Jenkins中安装SSH插件(例如“SSHPipelineSteps”或“SSHIntegrationPlugin”)可以让你通过JenkinsPipeline或自由风格项目执行远程SSH命令或脚本,从而自动化部署过程或其他任务。下面是如何安装“SSHPipelineSteps”插件的步骤:安装SSHPipelineSteps插件登录到Jenkins并进入管理员界面。导航到插件管理页面。通常,
- 部署一套完整的架构系统有哪些步骤
missterzy
JAVA基础服务器分布式与微服务架构jenkinsk8sdocker服务器
前言如果以java、Jenkins(自动化部署)、docker(容器化部署)、k8s(兼容前两个)如果搭建一个商业系统,我们需要准备哪些?架构图1、环境准备准备一台或多台服务器作为宿主机,确保服务器操作系统已安装(例如Linux);安装Docker环境,宿主机需要支持容器化技术;安装Kubernetes集群环境,可以选择Minikube作为本地测试环境或其他方案例如kubeadm、kops等用于搭
- 【DevOps工具链整合】Jenkins、GitLab、Docker、Kubernetes
爱技术的小伙子
devopsjenkinsgitlab
DevOps工具链整合:Jenkins、GitLab、Docker、Kubernetes目录引言DevOps简介工具介绍JenkinsGitLabDockerKubernetes工具链整合的意义DevOps工具链整合实践环境准备GitLab的CI/CD集成Jenkins的使用Docker容器化Kubernetes部署整合中的挑战及解决方案案例分析结论引言在现代软件开发中,DevOps已经成为提升开
- DevOps实战:使用GitLab+Jenkins+Kubernetes(k8s)建立CI_CD解决方案
北京少女的梦
devopsgitlabjenkins
一.系统环境本文主要基于Kubernetes1.21.9和Linux操作系统CentOS7.4。服务器版本docker软件版本Kubernetes(k8s)集群版本CPU架构CentOSLinuxrelease7.4.1708(Core)Dockerversion20.10.12v1.21.9x86_64CI/CD解决方案架构图:CI/CD解决方案架构图描述:程序员写好代码之后,向gitlab代码
- 【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
李维山
Javaspringcloud微服务jenkinsdockerk8s
一、什么是DevOpsDevOps是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软件的可靠性和安全性。在DevOps中,开发、测试、部署和监控等多个环节紧密连接,形成一个高效的工作流。以下
- 在jenkins中获取git的修改记录的方法
雨声不在
生活jenkinsgit
获取JenkinsAPIToken:首先,登录到你的Jenkins服务器。点击右上角的用户名,然后选择“Configure(配置)”。在“APIToken”部分,生成一个新的APIToken或使用已有的Token。构建API请求URL:假设你的Jenkins服务器URL是http://jk.yeshen.orgJob名称是test-git-log,编译的序号是10,那么API请求URL可能是:ht
- gitee推送代码无法触发jenkins构建
aaqqwwssr
giteejenkins
gitee的webhook测试一直是404,原因是我更改完jenkins端口号后没有在系统管理里面修改jenkins的设置如下:这两个端口要保持一致ps:gitee的webhooks测试失败显示404不要急,应该是gitee请求本身的问题直接从新推送一下代码测试就可以成功了
- 代码检查工具Sonar
我是谁??
ToolsSonar
sonar介绍Sonar是一个用于代码质量管理的开放平台。通过插件机制,Sonar可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如Hudson/Jenkins等)不同,Sonar并不是简单地把不同的代码检查工具结果(例如FindBugs,PMD等)直接显示在Web页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规
- /var/lib/docker/overlay2 占用很大,清理Docker占用的磁盘空间
@小匠
运维docker容器运维
今天收到一个磁盘告警,告警的原因是一台Jenkins机器上某个磁盘空间满了。马上使用df-h命令看下使用情况上图是我优化后的截图,告警的时候磁盘使用量已经接近100%。上图中看到的overlay分区是Docker的虚拟文件系统,其真实的文件系统是/dev/vda1。所以我们要找到是什么原因大量占据了/dev/vda1。一般有两种情况。无用的镜像和容器太多我们可以使用以下命令大致看下情况docker
- jenkins+docker实现可持续自动化部署springboot项目
小码农叔叔
linux与容器实战持续集成微服务治理与实战jenkins+dockerjenkins实现可持续集成jenkins集成docker
目录一、前言二、微服务带来的挑战2.1微服务有哪些问题2.2微服务给运维带来的挑战三、可持续集成与交付概述3.1可持续集成与交付概念3.1.1持续集成3.1.2持续交付3.1.3可持续集成与交付核心理念3.2可持续集成优点3.3微服务为什么需要可持续集成四、可持续集成方案4.1可持续集成常用工具4.2常用可持续集成方案4.3jenkins介绍五、环境准备5.1部署架构与流程5.2服务器准备5.3搭
- Jenkins+docker+springboot 一键自动部署项目步骤
蔡定努
SpringBoot#docker运维jenkinsdockerspringboot
Jenkins+docker+springboot一键自动部署项目步骤部署环境:centos+gitee+docker+springboot实现步骤:docker安装jenkins配置jenkins利用Dockerfile和shell脚本实现项目打包运行安装dockerdocker安装社区版本CE安装需要的软件包yum install -y yum-utils device-mapper-pers
- 服务器停机重启后jenkins启动失败,解决办法
面包会有的,牛奶也会有的。
服务器jenkinsservlet
前几天服务器突然停机重启了,重启后发现jenkins服务停了,去启动的时候启动不了原因:服务器停机重启后,配置的jenkins文件的jdk目录失效了,恢复成了一开始的jdk目录解决办法:重新去/etc/init.d下的jenkins文件中配置jdk再次启动即可。错误信息:6085ExecStart=/usr/bin/jenkins(code=exited,status=1/FAILURE)[roo
- 如何在无头模式下运行WebDriver
爱码小士
如何在无头模式下运行WebDriver?如果您的CI工具(例如Jenkins)不支持UI,则可能需要这样做。在无头模式下运行WebDriver自动测试在测试执行速度和更轻松地集成到CI管道方面具有优势。下面,我们将使用PhantomJS和ChromeDriver以无头模式运行SeleniumWebDriver测试。PhantomJS要使用PhantomJS以无头模式运行WebDriver测试,首先
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 介绍新的 GitLab 分支源插件
yJunS
本文首发于:Jenkins中文社区原文链接作者:baymac译者:DonghuiWang介绍新的GitLab分支源插件新的GitLab分支源插件,允许您基于GitLab用户或组或子组项目创建任务gitlab_and_jenkinsGitLab分支源插件已经走出beta阶段,并已发布到Jenkins更新中心。它允许您基于GitLab用户或组或子组项目创建任务。您可以:从GitLab用户/组/子组导入
- 在Jenkinsfile中,自定义environment相关参数
闫小甲
jenkinsjenkinsfile
在Jenkinsfile中,environment定义VER,若BRANCH_NAME是master,则VER为master,其他为latestpipeline{agentanyenvironment{CURTIME=sh(returnStdout:true,script:'date"+%Y%m%d%H%M%S"').trim()VER=sh(returnStdout:true,script:""
- docker 容器中jenkins 显示时间 时区不对
逑痕
dockerdockerjenkins容器
docker容器中jenkins显示时间时区不对根据官方文档,可以根据不同用户为不同用户设置时区原文https://www.jenkins.io/doc/book/using/change-time-zone/进入用户列表,选择要用户,修改用户设置中的时区即可。
- docker 容器修改时区
kaili230
dockerdocker运维容器
docker容器修改时区对于启动着的容器,以root身份进入容器,同步时间和时间。dockerexec-it-uroot[容器Id/容器name]/bin/bash#以root身份进入容器dockerexec-it-urootjenkins/bin/bash#同步时间,时区cp/usr/share/zoneinfo/Asia/Shanghai/etc/localtimeecho'Asia/Shan
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,