- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 高级 - 总结
怕冷的火焰(~杰)
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- 2019-11-18
轻微强迫症_7280
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
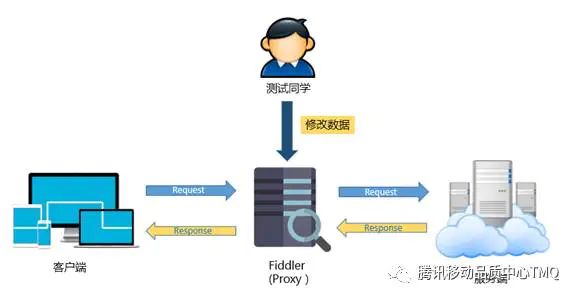
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 【IOS】常用旧版软件ID整理分享
乔治贝利
苹果软件有些新版的没有旧版的好用,相信不止我一个人这样觉得,有的是因为系统没有更新,新版软件不支持;有的是新版软件对旧设备不友好,运行起来不够流畅;有的是新版加入广告,影响使用体验;更有的是新版的功能被阉割,让人无法忍受。于是乎就出现抓包教程,学会在电脑上使用iTunes和Fiddler配合,抓取旧版App是最好的方法,也可以使用苹果旧版APP下载软件(论坛里有,善用搜索)配合iTunes,教程已
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- 编程学习方法——感悟分享
leon625
学习方法
编程的确是一条充满挑战的道路,每个开发者都可能在这条路上遇到挫折。面对Bug的迷宫和复杂算法,以下是一些我用来克服困难的策略,希望能为你的编程之路提供帮助。1.分解问题复杂的算法和Bug往往显得难以捉摸。将问题分解成小块,然后逐一攻克每一个小块,可以让问题变得更易于管理。用这种方法你可以逐步解决问题,而不是一开始就试图解决整个问题。2.调试技巧-逐步调试:使用IDE的调试工具,逐行执行代码,观察每
- 【js逆向专题】4.python调用JS和扣代码
Regent Wan
js逆向javascriptjs逆向
小节目标:掌握python调用js代码方式熟悉js开放接口进行调用了解补环境的基本概念掌握js调试技巧一.pyexecjs的使用1.简介PyExecJS是一个Python库,用于在Python环境中执行JavaScript代码。它实际上是对ExecJS库的Python封装,ExecJS本身是一个通用的JavaScript运行环境的抽象层。使用PyExecJS,你可以在Python中执行JavaSc
- 单片机原理及应用中断实验
hhappy0123456789
单片机嵌入式硬件
1.实验目的(1)熟悉51单片机中断初始化编程方法。(2)掌握51单片机外部中断源的设计使用。(3)中断处理应用程序的设计与调试技巧。2.实验内容通过对P3、2、P3、3引脚的电平控制,实现外部中断处理,从而控制输出口P1的输出效果变化。/用外中断0的中断方式进行数据采集与处理#include//包含51单片机寄存器定义的头文件sbitS=P3^2;//将S位定义为P3、2,/**********
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 使用Fiddler抓取iPad上的http请求
WishYouAFortune
如果想使用Fiddler抓取iPad上的http请求,需要配置一下,大致步骤如下:1.配置Fiddler,使其接受外部连接.选择菜单“Tools”-->“FiddlerOptions...”,勾选“Allowremotecomputerstoconnect”,点击“OK”按钮,关闭并重新打开Fiddler.2.在iPad的设置程序中选择现在所用的无线局域网,并手动配置“HTTP代理”,其中“服务器
- webpack5高级--01_提升开发体验
化作繁星
webpackwebpackjavascript前端
提升开发体验SourceMap为什么开发时我们运行的代码是经过webpack编译后的,例如下面这个样子:/**ATTENTION:The"eval"devtoolhasbeenused(maybebydefaultinmode:"development").*Thisdevtoolisneithermadeforproductionnorforreadableoutputfiles.*Ituses
- 微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- Chrome DevTools调试技巧
dingFY
【1】DevTools触发伪类右键单击Elements面板中的元素节点并选择“forcestate”。或者在Sytle子窗格中单击“:hov”图标。可以触发元素上的伪类来研究元素在悬停时的效果和样式【2】DevTools-在任何网页上运行预定义的代码片段DevTools中有一个叫做代码段的特性,它允许您可以在网页上运行的测试代码(这比在控制台面板中重新键入JavaScript代码要方便一些)单击S
- Fiddler使用教程(三):抓取websocket请求
tianshuiyimo
软件测试常用工具fiddler
在Fiddler菜单Rules>CustomizeRules中添加Handlers类的OnWebSocketMessage方法在classHandler中添加代码staticfunctionOnWebSocketMessage(oMsg:WebSocketMessage){//LogMessagetotheLOGtabFiddlerApplication.Log.LogString(oMsg.To
- Fiddler使用教程(二):配置代理抓取exe包
tianshuiyimo
软件测试常用工具fiddler软件测试
fiddler打开后会自动设置浏览器的代理,因此我们可以直接抓取浏览上的请求。但如果要抓取一个exe上的请求,就需要我们手动配合代理。1、下载安装proxifer配置代理服务器输入本机ip和8888端口号,选择https协议2、添加代理规则设置完成后,添加代理规则,排除fiddler,也就是让fiddler进行网络直连。不然fiddler也是用他自己的代理的话,就乱了,会导致无法联网。具体操作为配
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter性能测试:Fiddler 抓包移动端
cronaldo91
Jmeter性能测试jmeter运维云计算
目录一、实验1.环境2.Fiddler抓包移动端3.jmeter移动端app应用性能测(GET)3.jmeter移动端app应用性能测(POST)二、问题1.Fiddler如何使用过滤器一、实验1.环境(1)主机表1-1主机系统软件备注Windows11Fiddler4.6、Jmeter5.6.3Android132.Fiddler抓包移动端(1)电脑设置(连接相同WIFI)fiddler工具进行
- 学会VS调试技巧,学习工作无烦恼
阿哇旭
C语言知识c语言学习
先赞后看,不足指正!这将对我有很大的帮助!所属专栏:C语言知识阿哇旭的主页:Awas-Homepage目录引言环境准备1.什么是bug?2.什么是调试(debug)?3.Debug与Release4.VS调试快捷键5.监视和内存观察5.1监视5.2内存6.调试举例6.1举例一6.2举例二6.3举例三7.编程常见错误归类7.1编译型错误7.2链接型错误7.3运行时错误8.结语引言俗话说的好:“工欲善
- VS---你真的会调试吗?
逸狼
c语言开发语言c++
目录前言编辑了解调试小知识认识bug调试(debug)Debug和Release调试快捷键按F10会直接来到程序的入口若用F9打上断点,则会直接跳到断点处F10与F11的区别条件断点监视内存输入arr输入&num调试示例前言调试对于学习编程来说至关重要。很多时候代码的思路没错,语法上也没错,但就是得不到预想的结果,这时候我们就得利用调试技巧,分析代码细节,进而找出代码中的bug~以下是有关于vs的
- Jmeter脚本录制方法(二)手工编写脚本(jmeter与fiddler结合使用)
weixin_34032621
php运维java
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓
- Jmeter脚本录制方法--手工编写脚本(jmeter与fiddler结合使用)
weixin_30764771
php运维java
手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓取过多2、配置代理等操作比较繁琐手工编写:要一个个请求手工去写手工编写脚本一般通过fiddl
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S