- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- 所有vue相关问题
为_简而来
http://blog.csdn.net/lhb_11/article/details/71478478
- Vue前端】vue使用笔记0基础到高手第2篇:Vue进阶知识点介绍(附代码,已分享)
vim前端
本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的web界面的渐进式框架,Vue.js的目标是通过尽可能简单的API实
- SpringBoot+MyBatisPlus+thymeleaf增删改查
dxjzs
mybatisvue.jsmysql
SpringBoot+MyBatisPlus+thymeleaf增删改查一、基本介绍建议在写之前会熟练使用vue脚手架,以及掌握vue相关知识本文章会教你构建一个springboot+mybatisplus+thymeleaf+mysql的增删改查二、数据层1.导入SQL数据库名称edocmanagement/*NavicatPremiumDataTransferSourceServer:loca
- 【vue】笔记三:Vue基础语法以及数据绑定
网络真危险!!
#vue技术栈vue.jsjavascriptecmascript
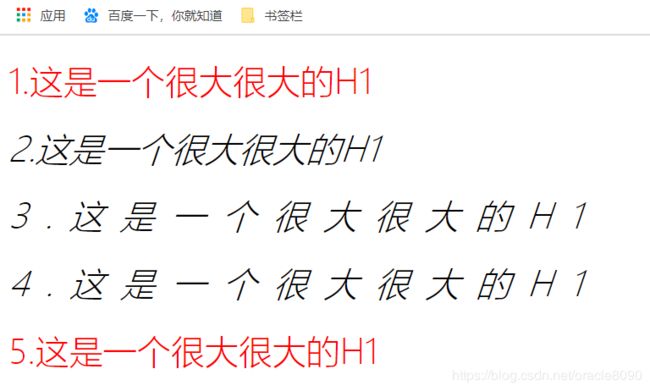
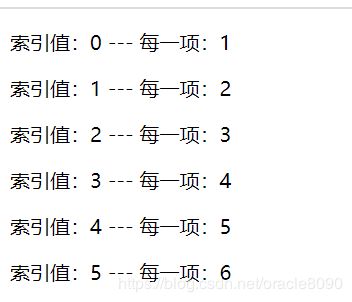
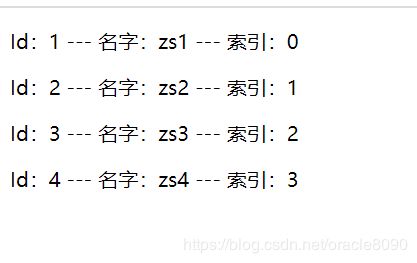
Vue相关的所有语法及其数据绑定一、语法指令1.插值2.v-bind指令3.v-model指令4.计算属性5.监听器6.响应式数据7.生命周期钩子函数8.指令二、数据绑定1.单向数据绑定:2.双向数据绑定:一、语法指令1.插值Vue中最常用的语法之一就是插值(interpolation),可用于显示文本、HTML等。在Vue中,插值的语法是使用双大括号和v-bind指令进行插值。插值语法:{{me
- 静态HTML引入vue封装组件
pmsyn
htmlvue.js前端组件component模板
在对历史原生html代码使用vue重构项目时,可以利用vue相关组件进行项目优化、实现统一管理,本文结束html+vue的构建方式,欢迎大家阅读交流。1、下载vue.js可自行到官网下载所需版本或者使用cdn资源2、封装通用组件2.1封装通用实例化main.jsimport{createApp}from'/vue.esm-browser.js'importcommonHeadfrom'/commo
- Vue面试真题1 -- 生命周期函数、组件封装、axios
前端小白进阶之旅
#vue面试真题vue学习记录vue.js面试前端javascript开发语言
Vue面试真题1--生命周期函数、组件、axiosVue面试真题1--生命周期函数、组件封装、axios1-vue介绍1-1关于vue1-2如何使用vue去构建项目2-vue生命周期函数详解3-vue组件封装4-axiosVue面试真题1–生命周期函数、组件封装、axios本文重点跟大家介绍前端面试中经常遇到的一些与Vue相关的第1个重点内容,主要包括vue生命周期函数详解、vue组件封装、axi
- Vue相关
kevin_3
Vue.js源码的入口主要做了些什么处理?Vue.js中的数据劫持是怎么实现的?浏览器兼容性呢?Vue.js中的依赖收集是怎么处理的?和闭包有什么关联吗?Vue.js中的模板解析需要经历哪几个阶段?Vue.js中的虚拟节点优势是什么?Vue.js中的DIFF算法是怎么处理的?Vue.js中DIFF算法的时间复杂度是多少?为什么?Vue.js中computed/watch实现的原理是什么?Vue.j
- vscode配置vue的自动格式化
柳正来
整理自我的这个issuectrl+shift+p>ConfigureLanguageSpecificSettings>Vue>编辑文件.下面是我目前的配置,添加与vue相关的那些行即可.{"window.zoomLevel":2,"explorer.confirmDelete":false,"[vue]":{"editor.formatOnSave":true,},"files.associati
- VUE项目学习——入门篇
weixin_34124939
javascriptuiwebpackViewUI
准备首先删除vuedemohellovue相关代码和文件components下的helloworld.vueapp.vue中的img标签router中的helloworld声明和引用引入一个简单的样式组件库npmielement-ui-S方便书写几个简单组件举例学习目录初始化在src目录下新建views文件夹在assess目录下新建js、css、font、img四个文件夹在css目录下新建comm
- 深入理解vue相关的底层原理
前端fighter
vue.js前端javascript
keep-alive组件的作用及原理keep-alive是Vue提供的一个内置组件,在组件切换过程中将状态保留在内存中,防止重复渲染DOM。如果为一个组件包裹了keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy和destroyed就不会再被触发了,因为组件不会被真正销毁:组件被换掉时,会被缓存到内存中,触发deactivat
- Vue2组件通信
ym-13140912
Vue前端vue.js前端框架
前言最近复习了vue相关知识点,今天分享下组件通信。组件在嵌套的过程中,经常会遇到互相传递数据的情况。我们可以把组件之间的数据传递分为三种情况:父级向子级传递数据子级向父级传递数据非父子级传递数据1.父传子(props属性)props可以是数组或对象,用于接收来自父组件的数据。props可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。props基于
- VUE知识点汇总:
释怀_3de6
已安装好node.js16.14.2一、项目脚手架第一步:npminstall-g@vue/cli或yarnadd-g@vue/cli第二步:vuecreate项目名字(尽量用英文)第三步:运行项目npmrunserve安装新的软件包,使用npmi依赖包的名字或yarnadd依赖包的名字二、vue相关概念:vue3渐进式javaScricpt框架特点:组件化、虚拟dom、diff算法vue文件以v
- Js面试之作用域与闭包
迷糊的小小淘
前端面试javascript面试开发语言
Js面试之作用域与闭包作用域词法作用域动态作用域闭包闭包使用场景封装私有变量模块化开发保持变量状态异步操作注意事项最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~作用域作用域(scope)定义了程序中变量的可访问性和生命周期,在js中,作用域有两种主要的类型:词法作用域(LexicalScope)和动态
- Js面试之防抖与节流
迷糊的小小淘
前端面试javascript开发语言ecmascript
Js面试之防抖与节流防抖节流二者区别触发方式不同执行时间点不同适用场景不同最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~防抖(Debounce)和节流(Throttle)是两种常见的JavaScript性能优化技巧,主要用于限制某个函数的执行频率,以避免过度频繁地触发。防抖防抖的基本思想是将多个连续的
- vue相关的面试题应该怎么答
bb_xiaxia1998
前端框架vue.js
Vue中如何扩展一个组件此题属于实践题,考察大家对vue常用api使用熟练度,答题时不仅要列出这些解决方案,同时最好说出他们异同答题思路:按照逻辑扩展和内容扩展来列举逻辑扩展有:mixins、extends、compositionapi内容扩展有slots;分别说出他们使用方法、场景差异和问题。作为扩展,还可以说说vue3中新引入的compositionapi带来的变化回答范例:常见的组件扩展方法
- Js面试之数据类型相关
迷糊的小小淘
前端面试javascript面试开发语言
Js之数据类型都有哪些数据类型?不同数据类型如何转换?数据类型检测方法有哪些?为什么说Js是动态数据类型?为什么说Js是弱类型语言?最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~Javascript的数据类型是一个基础考点,本文总结相关面试题:都有哪些数据类型?基本数据类型包括:Number、Stri
- Vue面试之Mixins
迷糊的小小淘
前端面试vue.jsjavascript前端
Vue面试之Mixins定义Mixins使用Mixins全局MixinsMixins合并策略注意事项命名冲突:过度使用最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~Mixins是Vue中一种用于代码复用的特性,通过Mixins,可以将一些通用的代码、逻辑、选项从一个组件提取出来,并将其应用到多个组件中
- Vue面试之v-if与v-show的区别
迷糊的小小淘
前端面试vue.js面试前端
Vue面试之v-if与v-show的区别DOM渲染初始渲染性能切换开销标签配合源码实现最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~作为Vue中两种条件性渲染元素的指令,v-if和v-show还是有一些区别的:DOM渲染v-if在条件切换时,元素的创建和销毁都会发生,即当条件为“true”时,元素就会
- Vue面试之watch与computed的区别
迷糊的小小淘
前端面试vue.js前端javascript
Vue中watch与computed的区别watch对象形式vm.$watch方式computed二者区别相同点不同点最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~watch与computed作为Vue中两个处理响应式数据的选项,都用来监听数据变化并执行相应的逻辑,在具体使用时会存在区别:watchw
- 【vue3】vue3的应用实例是什么和怎么使用
ZSK6
vue3vue.js
简言每个Vue应用都是通过createApp函数创建一个新的应用实例。应用实例指的就是createApp的返回值,它是一个对象,里面包含了多个vue相关的属性,例如component(组件)、directive(指令)use(插件)、runWithContext(vue运行上下文)、version(版本)等;我们使用这个实例对象,调用mount函数挂载到dom上,就可以创建一个vue单页应用(SP
- vue3.2引用unplugin-auto-import插入,解放开发中import组件
Alex_Drag
前端vue项目搭建vue.js前端javascript
目录前言引用unplugin-auto-import插件的优缺点优点缺点unplugin-auto-import插件引入安装插件配置vite配置更新TypeScript配置使用代码位置总结前言是否添加unplugin-auto-import取决于项目需求和团队习惯。如果项目中频繁使用Vue相关API,并且团队成员都熟悉这种自动导入方式,那么添加这个插件可能会提高效率。然而,如果项目结构相对简单,或
- Vue面试之组件通信的方式总结(下篇)
迷糊的小小淘
前端面试vue.js面试前端
Vue面试之组件通信的方式总结$refprovide&injectprovideinjectEventBus事件总线vuex最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~在Vue框架中,提供了多种组件通信方式:props父子组件传参、插槽传参、EventBus方式、vuex方式传参等,之前已对前两种方
- Vue面试之csr与ssr渲染的区别
迷糊的小小淘
前端面试vue.js面试前端
Vue面试之csr与ssr渲染的区别CSRSSRCSR与SSR的选择取决于项目需求Vue中的csr与ssr客户端渲染框架-VueCLI服务端渲染框架-Nuxt.js最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~CSR(Client-SideRendering)和SSR(Server-SideRende
- Vue面试之组件通信的方式总结(上篇)
迷糊的小小淘
前端面试vue.js面试前端
Vue面试之组件通信的方式总结props父子组件传参props父组件向子组件传参数组形式对象的简单形式对象的复杂形式props子组件向父组件传参通过传递方法的形式通过传递事件的形式插槽默认插槽具名插槽作用域插槽最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~在Vue框架中,提供了多种组件通信方式:pro
- Vue面试之虚拟DOM
迷糊的小小淘
前端面试vue.js前端javascript
Vue面试之虚拟DOM什么是虚拟dom?虚拟dom是如何产生的?编写模板template模板编译Complie挂载Mounting如何进行新旧Dom对比?最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~什么是虚拟dom?虚拟DOM是用JavaScript对象来模拟实际DOM结构的一种抽象表示。它描述了组
- keep-alive页面缓存问题
Demons_51fe
业务场景:现有A,B页面和其他所有页面(以下用C表示)。B页面为缓存页面,meta.keepAlive为true,当A页面进入B页面后,B页面需要渲染为不缓存的状态(效果等同第一次进入B页面),离开B页面后缓存B页面,也就是说B->A或者B->C都将B页面缓存。只有在特定情况下(A进入B)清除B页面的缓存。以上这种方式,设置了keepAlive为true后,B页面是一直会进行缓存查阅vue相关文档
- vue element-china-area-data使用详解
朱1只
jsonvue.jsjavascript前端
vueelement-china-area-data使用详解vueelement-china-area-data使用详解城市选择器插件参考:https://www.npmjs.com/package/element-china-area-data使用前提vue相关配置已准备好安装npminstallelement-china-area-data-S使用时在scrip中先进行引用在使用import{
- Vue3+TS+Vite 构建自动导入开发环境
程序员海军
Vue开发实战总结vue3vite
关注⬆️⬆️⬆️⬆️专栏后期更新更多前端内容在一个使用Vue3、Vite和TypeScript的项目中,配置unplugin-auto-import和unplugin-vue-components插件可以极大地提高开发效率,因为它们可以自动导入Vue相关的API和Vue组件,从而减少了手动导入的需要。文章目录安装依赖配置Vite+插件配置TypeScript最后安装依赖npminstall-Dun
- vue的增量式学习-篇章1
Wade_Crab
vue.js学习前端
vue的增量式学习-篇章1vue的增量式学习-篇章1,又名:写毕设到企业级前端(第4天)学习vue11.Vue2的OptionsAPI和Vue3的CompositionAPI2.Vue和TypeScript的关系3.有关vue相关的一些重要组件学习vue11.Vue2的OptionsAPI和Vue3的CompositionAPIVue2的生命周期(OptionsAPI写法)示例:Vue3的生命周期
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多