十六、QT之常用样式(样式代码可直接使用)
其他:
qt中漂亮的几款 qss 样式
QSS样式表之PS黑色风格+白色风格+淡蓝色风格(开源)
Qt QSS常用样式总结
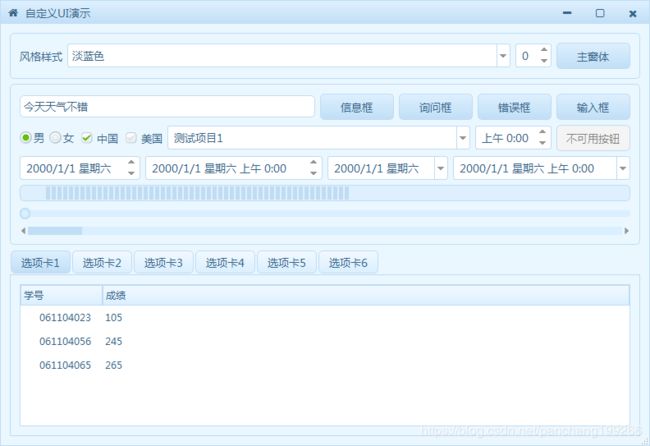
淡蓝色
QPalette{background:#EAF7FF;}QGroupBox#gboxDevicePanel>QLabel{color:#386487;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #C0DCF2;
border-radius:0px;
}
.QFrame{
border:1px solid #C0DCF2;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#386487;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#386487;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#386487;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
QLabel[labVideo="true"]{
color:#386487;
border:1px solid #C0DCF2;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #C0DCF2;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#DEF0FE;
selection-color:#386487;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #C0DCF2;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #C0DCF2;
color:#386487;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#386487;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #F2F9FF);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#386487;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#386487;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #C0DCF2;
background:none;
selection-background-color:#DEF0FE;
selection-color:#386487;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#C0DCF2;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#386487;
background-color:#DEF0FE;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#386487;
border:0px solid #C0DCF2;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QMenu::separator{
height:1px;
background:#C0DCF2;
}
QProgressBar{
background:#DEF0FE;
border-radius:5px;
text-align:center;
border:1px solid #C0DCF2;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#C0DCF2;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#DAEFFF;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#C0DEF6;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #DAEFFF,stop:0.8 #C0DEF6);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#DAEFFF;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#C0DEF6;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #DAEFFF,stop:0.8 #C0DEF6);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#C0DEF6;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#C0DEF6;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#DAEFFF;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #C0DCF2;
selection-background-color:#F2F9FF;
selection-color:#386487;
alternate-background-color:#DAEFFF;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#386487;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#386487;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#386487;
border:1px solid #C0DCF2;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #C0DCF2;
color:#386487;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QStatusBar::item{
border:0px solid #DEF0FE;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#386487;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DEF0FE,stop:1 #C0DEF6);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F9FF,stop:1 #DAEFFF);
}
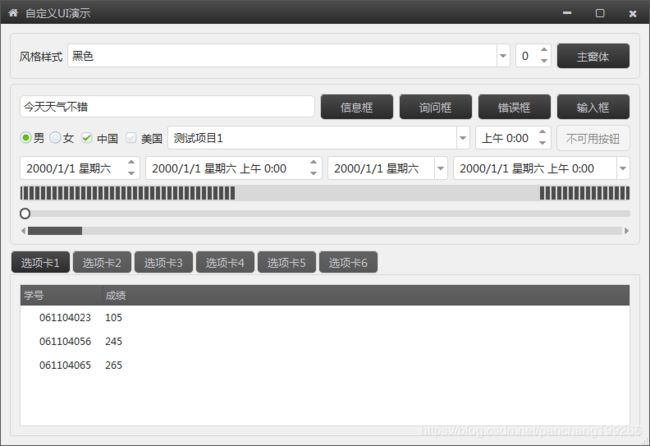
黑色
QPalette{background:#F0F0F0;}QGroupBox#gboxDevicePanel>QLabel{color:#CACAD0;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #575757;
border-radius:0px;
}
.QFrame{
border:1px solid #D8D8D8;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#232524;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#CACAD0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#CACAD0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
QLabel[labVideo="true"]{
color:#CACAD0;
border:1px solid #575757;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #D8D8D8;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#4D4D4D;
selection-color:#CACAD0;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #D8D8D8;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #D8D8D8;
color:#CACAD0;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#CACAD0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #636363);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#232524;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#232524;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #D8D8D8;
background:none;
selection-background-color:#4D4D4D;
selection-color:#CACAD0;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#D8D8D8;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#CACAD0;
background-color:#4D4D4D;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#CACAD0;
border:0px solid #575757;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QMenu::separator{
height:1px;
background:#575757;
}
QProgressBar{
background:#D8D8D8;
border-radius:5px;
text-align:center;
border:1px solid #D8D8D8;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#4D4D4D;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#D8D8D8;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#575757;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #575757);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#D8D8D8;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#575757;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #575757);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#575757;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#292929;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#D8D8D8;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #D8D8D8;
selection-background-color:#636363;
selection-color:#232524;
alternate-background-color:#DDE0E7;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#CACAD0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#CACAD0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#CACAD0;
border:1px solid #575757;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #D8D8D8;
color:#CACAD0;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QStatusBar::item{
border:0px solid #4D4D4D;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#CACAD0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4D4D4D,stop:1 #292929);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #636363,stop:1 #575757);
}
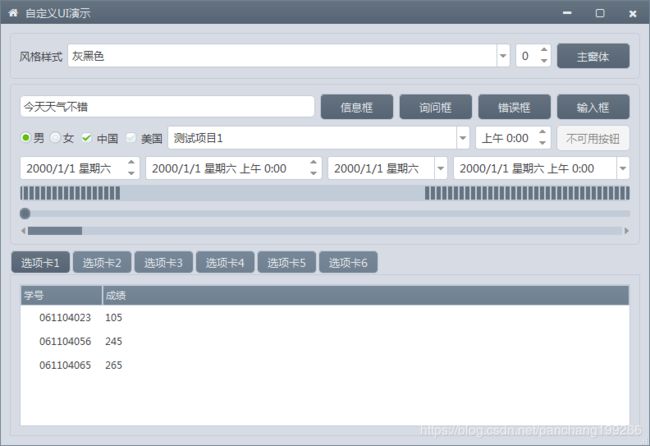
灰黑色
QPalette{background:#D7DBE4;}QGroupBox#gboxDevicePanel>QLabel{color:#E7ECF0;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #738393;
border-radius:0px;
}
.QFrame{
border:1px solid #C2CCD8;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#3D3E42;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#E7ECF0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#E7ECF0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
QLabel[labVideo="true"]{
color:#E7ECF0;
border:1px solid #738393;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #C2CCD8;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#667481;
selection-color:#E7ECF0;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #C2CCD8;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #C2CCD8;
color:#E7ECF0;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#E7ECF0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #778899);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#3D3E42;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#3D3E42;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #C2CCD8;
background:none;
selection-background-color:#667481;
selection-color:#E7ECF0;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#C2CCD8;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#E7ECF0;
background-color:#667481;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#E7ECF0;
border:0px solid #738393;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QMenu::separator{
height:1px;
background:#738393;
}
QProgressBar{
background:#C2CCD8;
border-radius:5px;
text-align:center;
border:1px solid #C2CCD8;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#667481;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#C2CCD8;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#708090;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #667481,stop:0.8 #778899);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#C2CCD8;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#708090;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #667481,stop:0.8 #778899);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#708090;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#566373;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#C2CCD8;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #C2CCD8;
selection-background-color:#778899;
selection-color:#E7ECF0;
alternate-background-color:#DDE0E7;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#E7ECF0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#E7ECF0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#E7ECF0;
border:1px solid #C2CCD8;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #C2CCD8;
color:#E7ECF0;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QStatusBar::item{
border:0px solid #667481;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#E7ECF0;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #667481,stop:1 #566373);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #778899,stop:1 #708090);
}
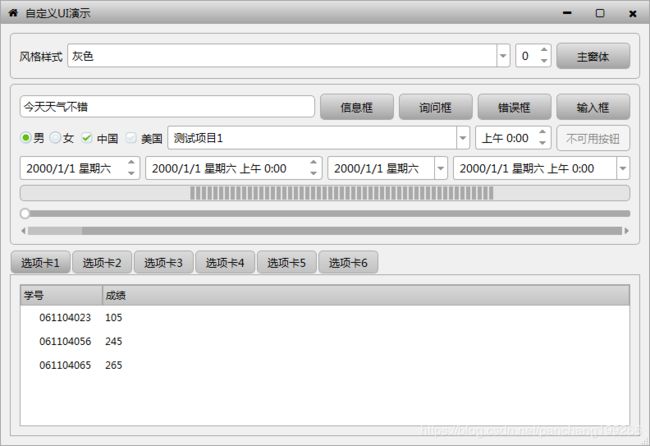
灰色
QPalette{background:#F0F0F0;}QGroupBox#gboxDevicePanel>QLabel{color:#000000;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #A2A2A2;
border-radius:0px;
}
.QFrame{
border:1px solid #A9A9A9;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#000000;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#000000;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
QLabel[labVideo="true"]{
color:#000000;
border:1px solid #A9A9A9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #A9A9A9;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#E4E4E4;
selection-color:#000000;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #A9A9A9;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #A9A9A9;
color:#000000;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#000000;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #DBDBDB);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#000000;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#000000;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #A9A9A9;
background:none;
selection-background-color:#E4E4E4;
selection-color:#000000;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#A9A9A9;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#000000;
background-color:#E4E4E4;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#000000;
border:0px solid #A9A9A9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QMenu::separator{
height:1px;
background:#A9A9A9;
}
QProgressBar{
background:#E4E4E4;
border-radius:5px;
text-align:center;
border:1px solid #A9A9A9;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#A9A9A9;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#A9A9A9;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#C1C1C1;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #C1C1C1);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#A9A9A9;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#C1C1C1;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #C1C1C1);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#C1C1C1;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#A2A2A2;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#A9A9A9;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #A9A9A9;
selection-background-color:#DBDBDB;
selection-color:#000000;
alternate-background-color:#C1C1C1;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#000000;
border:1px solid #A9A9A9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #A9A9A9;
color:#000000;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QStatusBar::item{
border:0px solid #E4E4E4;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E4E4E4,stop:1 #A2A2A2);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #DBDBDB,stop:1 #C1C1C1);
}
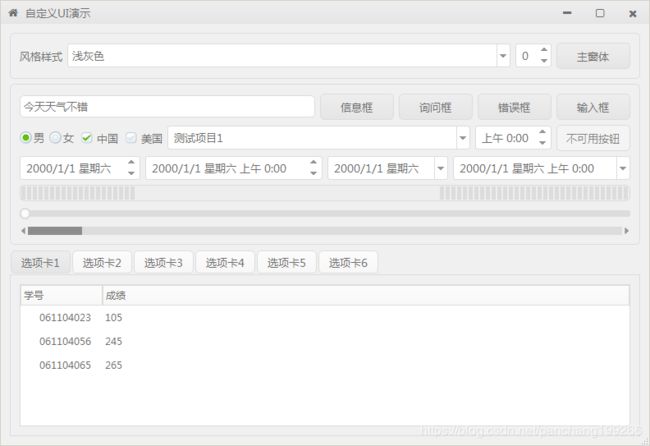
浅灰色
QPalette{background:#F0F0F0;}QGroupBox#gboxDevicePanel>QLabel{color:#6F6F6F;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #D4D0C8;
border-radius:0px;
}
.QFrame{
border:1px solid #DCDCDC;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#6F6F6F;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#6F6F6F;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#6F6F6F;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
QLabel[labVideo="true"]{
color:#6F6F6F;
border:1px solid #DCDCDC;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #DCDCDC;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#EEEEEE;
selection-color:#6F6F6F;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #DCDCDC;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #DCDCDC;
color:#6F6F6F;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#6F6F6F;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #FCFCFC);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#6F6F6F;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#6F6F6F;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #DCDCDC;
background:none;
selection-background-color:#EEEEEE;
selection-color:#6F6F6F;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#DCDCDC;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#6F6F6F;
background-color:#EEEEEE;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#6F6F6F;
border:0px solid #DCDCDC;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QMenu::separator{
height:1px;
background:#DCDCDC;
}
QProgressBar{
background:#EEEEEE;
border-radius:5px;
text-align:center;
border:1px solid #DCDCDC;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#DCDCDC;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#DCDCDC;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#8C8C8C;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FCFCFC,stop:0.8 #DCDCDC);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#DCDCDC;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#8C8C8C;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FCFCFC,stop:0.8 #DCDCDC);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#8C8C8C;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#8C8C8C;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#DCDCDC;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #DCDCDC;
selection-background-color:#FCFCFC;
selection-color:#6F6F6F;
alternate-background-color:#F7F7F7;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#6F6F6F;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#6F6F6F;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#6F6F6F;
border:1px solid #DCDCDC;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #DCDCDC;
color:#6F6F6F;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QStatusBar::item{
border:0px solid #EEEEEE;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#6F6F6F;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EEEEEE,stop:1 #E5E5E5);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #FCFCFC,stop:1 #F7F7F7);
}
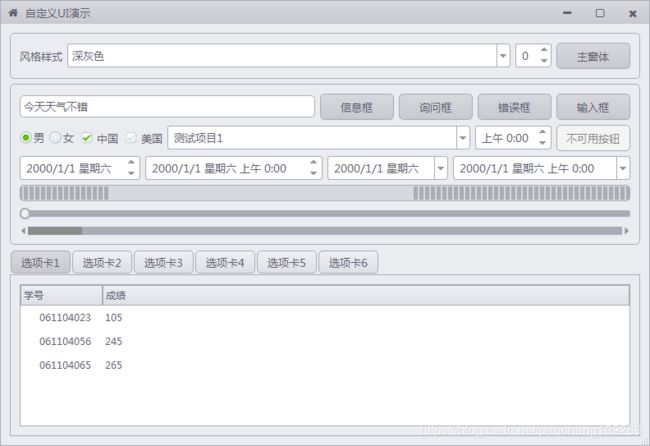
深灰色
QPalette{background:#EBECF0;}QGroupBox#gboxDevicePanel>QLabel{color:#5D5C6C;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #A9ACB5;
border-radius:0px;
}
.QFrame{
border:1px solid #A9ACB5;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#5D5C6C;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#5D5C6C;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#5D5C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
QLabel[labVideo="true"]{
color:#5D5C6C;
border:1px solid #A9ACB5;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #A9ACB5;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#D8D9DE;
selection-color:#5D5C6C;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #A9ACB5;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #A9ACB5;
color:#5D5C6C;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#5D5C6C;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #EFF0F4);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#5D5C6C;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#5D5C6C;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #A9ACB5;
background:none;
selection-background-color:#D8D9DE;
selection-color:#5D5C6C;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#A9ACB5;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#5D5C6C;
background-color:#D8D9DE;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#5D5C6C;
border:0px solid #A9ACB5;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QMenu::separator{
height:1px;
background:#A9ACB5;
}
QProgressBar{
background:#D8D9DE;
border-radius:5px;
text-align:center;
border:1px solid #A9ACB5;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#A9ACB5;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#A9ACB5;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#8C8C8C;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #EFF0F4,stop:0.8 #A9ACB5);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#A9ACB5;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#8C8C8C;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #EFF0F4,stop:0.8 #A9ACB5);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#8C8C8C;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#8C8C8C;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#A9ACB5;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #A9ACB5;
selection-background-color:#EFF0F4;
selection-color:#5D5C6C;
alternate-background-color:#DDE0E7;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#5D5C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#5D5C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#5D5C6C;
border:1px solid #A9ACB5;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #A9ACB5;
color:#5D5C6C;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QStatusBar::item{
border:0px solid #D8D9DE;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#5D5C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D8D9DE,stop:1 #C8C8D0);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #EFF0F4,stop:1 #DDE0E7);
}
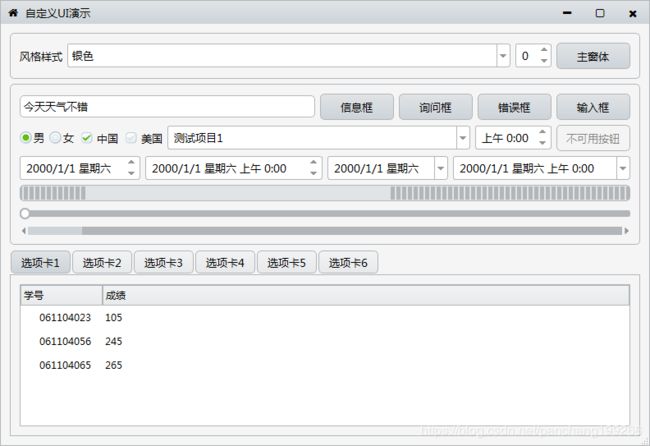
银色
QPalette{background:#F5F5F5;}QGroupBox#gboxDevicePanel>QLabel{color:#000000;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #B2B6B9;
border-radius:0px;
}
.QFrame{
border:1px solid #B2B6B9;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#000000;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#000000;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
QLabel[labVideo="true"]{
color:#000000;
border:1px solid #B2B6B9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #B2B6B9;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#E1E4E6;
selection-color:#000000;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #B2B6B9;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #B2B6B9;
color:#000000;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#000000;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #F2F3F4);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#000000;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#000000;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #B2B6B9;
background:none;
selection-background-color:#E1E4E6;
selection-color:#000000;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#B2B6B9;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#000000;
background-color:#E1E4E6;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#000000;
border:0px solid #B2B6B9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QMenu::separator{
height:1px;
background:#B2B6B9;
}
QProgressBar{
background:#E1E4E6;
border-radius:5px;
text-align:center;
border:1px solid #B2B6B9;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#B2B6B9;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#B2B6B9;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#787878;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #B2B6B9);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#B2B6B9;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#787878;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #B2B6B9);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#CCD3D9;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#E7E9EB;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#B2B6B9;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #B2B6B9;
selection-background-color:#F2F3F4;
selection-color:#000000;
alternate-background-color:#E7E9EB;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#000000;
border:1px solid #B2B6B9;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #B2B6B9;
color:#000000;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QStatusBar::item{
border:0px solid #E1E4E6;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#000000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #E1E4E6,stop:1 #CCD3D9);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F2F3F4,stop:1 #E7E9EB);
}
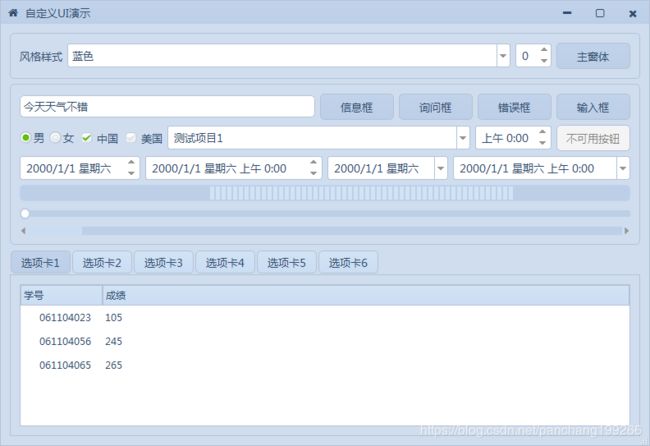
蓝色
QPalette{background:#CFDDEE;}QGroupBox#gboxDevicePanel>QLabel{color:#324C6C;}
QWidget#frmMain,QWidget[Form="true"]{
border:1px solid #B4C2D7;
border-radius:0px;
}
.QFrame{
border:1px solid #B4C2D7;
border-radius:5px;
}
QLabel,QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox,QGroupBox,QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox,QTreeView,QListView,QTableView,QTabWidget::pane{
color:#324C6C;
}
QWidget#widget_title{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color:#324C6C;
background-color:rgba(0,0,0,0);
border-style:none;
}
QToolButton::menu-indicator{
image:None;
}
QToolButton,QWidget#widget_frm>QLabel{
border-style:none;
padding:10px;
color:#324C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QToolButton:hover,QWidget#widget_frm>QLabel:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
QLabel[labVideo="true"]{
color:#324C6C;
border:1px solid #B4C2D7;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QLabel[labVideo="true"]:focus{
border:1px solid #FF0000;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
QLineEdit,QTextEdit,QPlainTextEdit,QSpinBox{
border:1px solid #B4C2D7;
border-radius:5px;
padding:2px;
background:none;
selection-background-color:#C0D3EB;
selection-color:#324C6C;
}
QLineEdit[echoMode="2"]{
lineedit-password-character:9679;
}
.QGroupBox{
border:1px solid #B4C2D7;
border-radius:5px;
}
.QPushButton{
border-style:none;
border:1px solid #B4C2D7;
color:#324C6C;
padding:5px;
min-height:20px;
border-radius:5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
.QPushButton:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
.QPushButton:pressed{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
.QPushButton:disabled{
color:#838383;
background:#F4F4F4;
}
QPushButton#btnSplitterH{
padding:2px;
min-height:8px;
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close,QPushButton#btnSplitterV,QPushButton#btnSplitterH{
border-radius:0px;
color:#324C6C;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover,QPushButton#btnSplitterV:hover,QPushButton#btnSplitterH:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(25,134,199,0),stop:1 #D2E3F5);
}
QPushButton#btnMenu_Close:hover{
background-color:qlineargradient(spread:pad,x1:0,y1:1,x2:0,y2:0,stop:0 rgba(238,0,0,128),stop:1 rgba(238,44,44,255));
}
QCheckBox{
color:#324C6C;
spacing:2px;
}
QCheckBox::indicator{
width:20px;
height:20px;
}
QCheckBox::indicator:unchecked{
image:url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked{
image:url(:/image/checkbox_checked.png);
}
QRadioButton{
color:#324C6C;
spacing:2px;
}
QRadioButton::indicator{
width:15px;
height:15px;
}
QRadioButton::indicator::unchecked{
image:url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked{
image:url(:/image/radio_selected.png);
}
QSpinBox::up-button,QDateEdit::up-button,QTimeEdit::up-button,QDateTimeEdit::up-button{
image:url(:/image/add_top.png);
}
QSpinBox::down-button,QDateEdit::down-button,QTimeEdit::down-button,QDateTimeEdit::down-button{
image:url(:/image/add_bottom.png);
}
QComboBox,QDateEdit,QTimeEdit,QDateTimeEdit,QSpinBox{
border-radius:3px;
padding:3px 5px 3px 5px;
border:1px solid #B4C2D7;
background:none;
selection-background-color:#C0D3EB;
selection-color:#324C6C;
}
QComboBox::drop-down,QDateEdit::drop-down,QTimeEdit::drop-down,QDateTimeEdit::drop-down{
subcontrol-origin:padding;
subcontrol-position:top right;
width:15px;
border-left-width:1px;
border-left-style:solid;
border-top-right-radius:3px;
border-bottom-right-radius:3px;
border-left-color:#B4C2D7;
}
QComboBox::down-arrow,QDateEdit::down-arrow,QTimeEdit::down-arrow,QDateTimeEdit::down-arrow{
image:url(:/image/add_bottom.png);
}
QMenu{
color:#324C6C;
background-color:#C0D3EB;
margin:2px;
}
QMenu::item{
padding:3px 20px 3px 20px;
}
QMenu::indicator{
width:13px;
height:13px;
}
QMenu::item:selected{
color:#324C6C;
border:0px solid #B4C2D7;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QMenu::separator{
height:1px;
background:#B4C2D7;
}
QProgressBar{
background:#BCCFE7;
border-radius:5px;
text-align:center;
border:1px solid #C0D3EB;
}
QProgressBar::chunk{
width:5px;
margin:0.5px;
background-color:#D2E3F5;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:8px;
border-radius:3px;
background:#BCCFE7;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#CADDF3;
}
QSlider::handle:horizontal{
width:13px;
margin-top:-3px;
margin-bottom:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #BCCFE7);
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#BCCFE7;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#CADDF3;
}
QSlider::handle:vertical{
height:13px;
margin-left:-2px;
margin-right:-3px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #FFFFFF,stop:0.8 #BCCFE7);
}
QScrollBar:vertical{
width:10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal{
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px;
padding-right:10px;
}
QScrollBar::handle:vertical,QScrollBar::handle:horizontal{
width:10px;
background:#CADDF3;
}
QScrollBar::handle:vertical:hover,QScrollBar::handle:horizontal:hover{
width:10px;
background:#CADDF3;
}
QScrollBar::add-line:vertical{
height:10px;
width:10px;
subcontrol-position:bottom;
subcontrol-origin:margin;
border-image:url(:/image/add_bottom.png);
}
QScrollBar::add-line:horizontal{
height:10px;
width:10px;
subcontrol-position:right;
subcontrol-origin:margin;
border-image:url(:/image/add_right.png);
}
QScrollBar::sub-line:vertical{
height:10px;
width:10px;
subcontrol-position:top;
subcontrol-origin:margin;
border-image:url(:/image/add_top.png);
}
QScrollBar::sub-line:horizontal{
height:10px;
width:10px;
subcontrol-position:left;
subcontrol-origin:margin;
border-image:url(:/image/add_left.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical,QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{
width:10px;
background:#BCCFE7;
}
QScrollArea{
border:0px;
}
QTreeView,QListView,QTableView,QTabWidget::pane{
border:1px solid #B4C2D7;
selection-background-color:#D2E3F5;
selection-color:#324C6C;
alternate-background-color:#CADDF3;
}
QTableView::item:selected,QListView::item:selected,QTreeView::item:selected{
color:#324C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QTableView::item:hover,QListView::item:hover,QTreeView::item:hover{
color:#324C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
QTableView::item,QListView::item,QTreeView::item{
padding:5px;
margin:0px;
}
QHeaderView::section,QTableCornerButton:section{
padding:3px;
margin:0px;
color:#324C6C;
border:1px solid #B4C2D7;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
QTabBar::tab{
border-radius:5px;
border:1px solid #B4C2D7;
color:#324C6C;
min-width:55px;
min-height:20px;
padding:3px 8px 3px 8px;
margin:1px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}
QTabBar::tab:selected,QTabBar::tab:hover{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QStatusBar::item{
border:0px solid #C0D3EB;
border-radius:3px;
}
QToolBox::tab,QToolTip,QGroupBox#gboxDevicePanel{
padding:3px;
border-radius: 5px;
color:#324C6C;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #C0D3EB,stop:1 #BCCFE7);
}
QToolBox::tab:selected{
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #D2E3F5,stop:1 #CADDF3);
}