Vue.js实战——电商后台
年前学习vue记录的笔记,今天稍微整理下发出。
首先记录学习所使用的网站,以及各配套资料,感谢视频制作者。
观看教学视频并实操,由于自己时间原因,直接跳过基础从实战创建项目开始到最后,中间记录了各个步骤及图文,贴出来与大家分享并自我回顾。
学习网站:
vue教程-黑马-vue2.4–vuejs-vue.js-205集完整版-前端框架-前端
https://www.bilibili.com/video/av50680998?p=350
附带全家桶资料:
2018年vue教程配套资料:https://pan.baidu.com/s/1bYDMfKmRWars6d_OkkWYrA
提取码:7h8s
2019年vue全家桶+项目实战教程配套资料:https://pan.baidu.com/s/1FX_1sz0Xj-0r1R_E12Qh1g
提取码: 8exy
前言:
非专业前端人员,怕自己时隔太久忘记如何启动项目,便捷记录下
1、启动mysql:phpstudy
2、启动接口项目:
(1)、cd C:\Users\78755\Desktop\17-21 Vue.js项目实战开发\17-21 Vue.js项目实战开发\20-21vue电商\3.vue-项目实战day1\素材\vue_api_server\vue_api_server
(2)、IDEA打开api项目,命令行:node .\app.js
3、打开vue可视化界面:
终端:vue ui
serve
运行
启动app
4、vscod打开项目;
一、初始化:

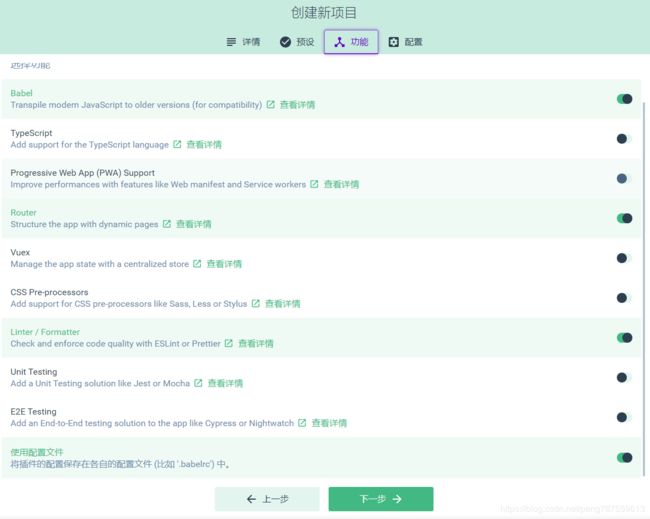
1、终端:vue ui 创建项目;

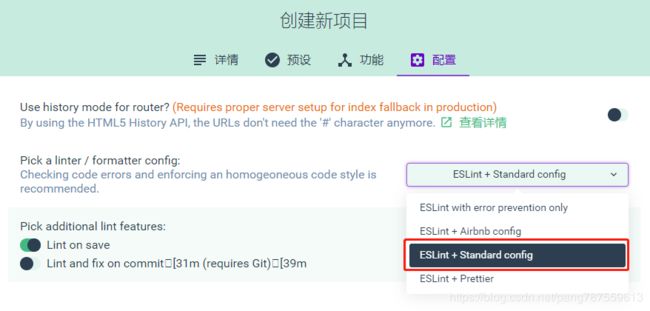
2、预设—手动,添加Babel、Router、Linter/Formatter、使用配置文件;

3、配置:

4、设置预设名称,创建;
二、安装插件:
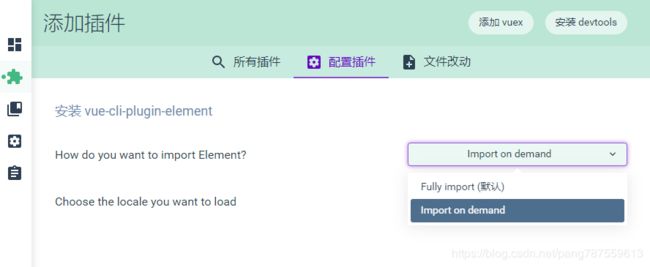
插件-添加插件:
vue-cli-plugin-element

配置插件:

三、配置axios:
四、初始化git远程仓库(省略)
五、后台项目的环境安装配置:
1、安装phpStudy:
2019年vue全家桶+项目实战教程配套资料:https://pan.baidu.com/s/1FX_1sz0Xj-0r1R_E12Qh1g
提取码: 8exy
17-21 Vue.js项目实战开发\20-21vue电商\3.vue-项目实战day1\素材
phpStudy:https://www.xp.cn/wenda/401.html
2、导入mydb.sql;
3、安装依赖项:
打开C:\Users\78755\Desktop\17-21 Vue.js项目实战开发\17-21 Vue.js项目实战开发\20-21vue电商\3.vue-项目实战day1\素材\vue_api_server\vue_api_server
shift+右键打开PowerShell
npm install
4、 运行项目:
输入cls清屏
node .\app.js
5、postman测试接口;
六、vscod打开项目;
vue可视化界面:vue ui
serve
运行
启动app
(1)、删除无用组件;
(2)、创建登录组件;
(3)、引入登录组件:import Login from ‘@/components/Login.vue’
(4)、设置路由、重定向;
(5)、添加依赖——开发依赖:less-loader、less,切换到项目,刷新,重新启动项目;
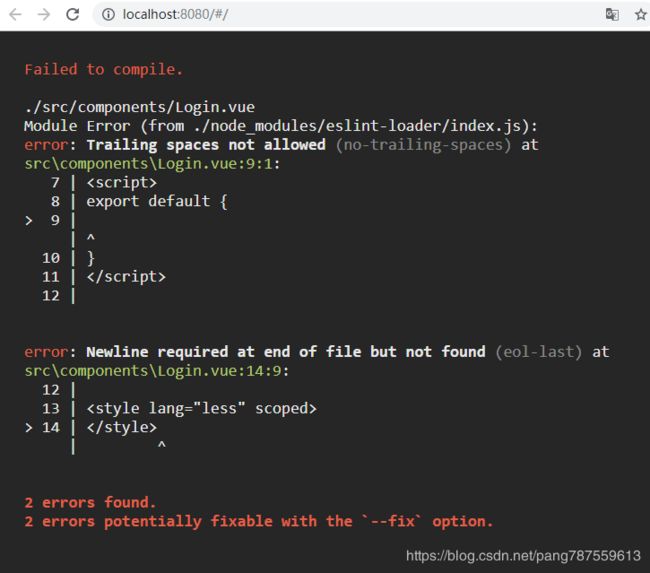
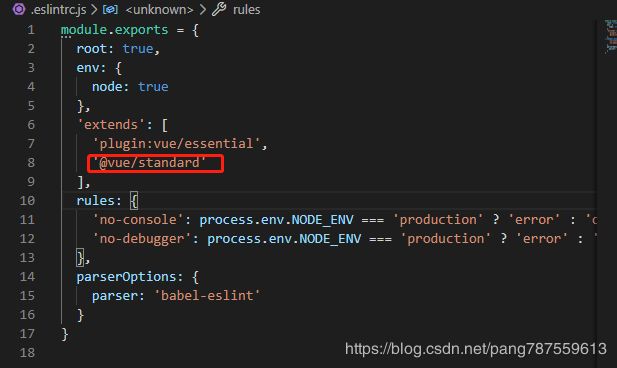
代码若报错:

解决:https://blog.csdn.net/kevinfan2011/article/details/86577514

七、布局:
element组件:https://element.eleme.cn/#/zh-CN/component/form
使用图标:
1、将fonts文件夹放至:vue_shop\src\assets
2、在main.js导入字体图标:
// 导入字体图标
import './assets/fonts/iconfont.css'3、使用:Login.vue中:
"iconfont icon-user"> 格式化:shift+alt+f
路由导航守卫控制访问权限:
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 从哪个路径跳转而来
// next 函数,表示放行
// next() 放行 next('/login') 强制跳转
if (to.path === '/login') return next();
// 获取token const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
八、处理语法警告问题:
.prettierrc.json
{
"semi": false,
"singleQuote": true
}取色器软件:FSCapture
九、树形:
安装依赖:vue-table-with-tree-grid
main.js中导入、手动注册:
import TreeTable from 'vue-table-with-tree-gridVue.component('tree-table', TreeTable)https://github.com/MisterTaki/vue-table-with-tree-grid
vue element Cascader高度过长问题?https://segmentfault.com/q/1010000021033440
深拷贝:lodash中文文档:
// lodash cloneDeep(obj)https://www.lodashjs.com/docs/latest
Timeline时间线组件,2.6.0版本之后才有:
(组件发布时间,晚于插件)



图表:echarts
项目优化:
Vue项目优化&添加进度条效果&修改webpack默认配置&加载外部CDN&定制首页内容&路由懒加载https://blog.csdn.net/fengzitaba/article/details/102882603

加载进度条: https://github.com/rstacruz/nprogress

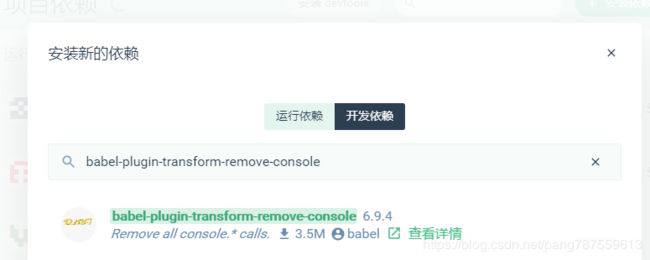
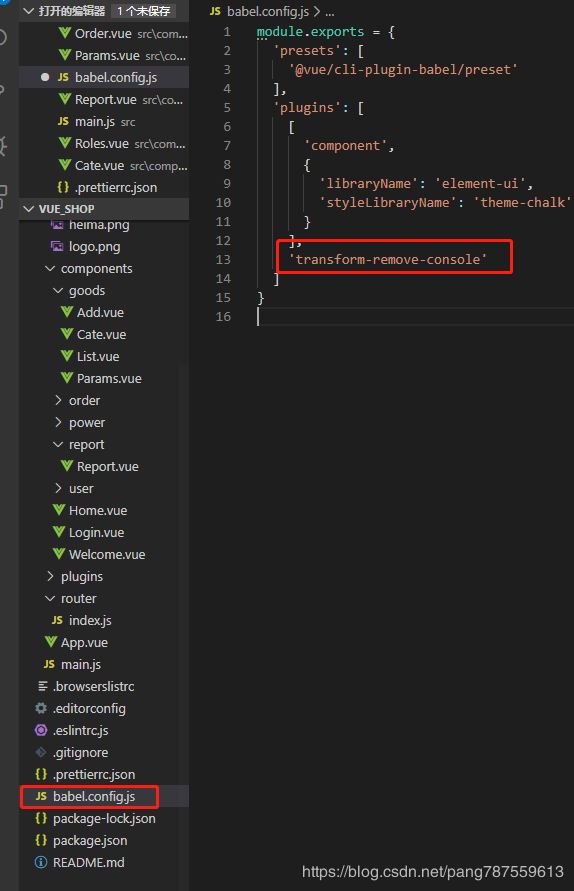
移除打印相关代码:
https://www.npmjs.com/package/babel-plugin-transform-remove-console
开发依赖:babel-plugin-transform-remove-console


1、生成打包报告:
2、通过vue.config.js修改webpack的默认配置:
3、为开发模式与发布模式指定不同的打包入口;
4、configureWebpack和chainWebpack;
5、通过chainWebpack自定义打包入口:

module.exports = {
chainWebpack: config => {
//发布模式
config.when(process.env.NODE_ENV === 'production', config => { //entry找到默认的打包入口,调用clear则是删除默认的打包入口 //add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
})
//开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}}
路由懒加载:
Vue Router:
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
@babel/plugin-syntax-dynamic-import
https://babeljs.io/docs/en/babel-plugin-syntax-dynamic-import/
通过node创建web服务器:
1、创建文件夹:vue_shop_server
2、用vscode打开此文件夹
3、终端运行:npm init -y
4、npm i express -s
5、将vue_shop中dist复制到vue_shop_server中;
6、在vue_shop_server中新建app.js;
const express = require('express')
const app = express()
app.use(express.static('./dist'))
app.listen(80,() => {
console.log('server running at http://127.0.0.1')
})
7、终端启动:node .\app.js
开启gzip压缩配置:
1、停止服务,终端运行:npm i compression -s
2、app.js头部导入:
const compression = require('compression')// 启用中间件app.use(compression())app.js:
const express = require('express')
const compression = require('compression')
const app = express()
// 一定要把此行代码,写到静态资源托管之前
app.use(compression())
app.use(express.static('./dist'))
app.listen(80,() => {
console.log('server running at http://127.0.0.1')
})
配置HTTPS服务:
https://fressl.org
使用pm2管理应用:
命令行安装:npm i pm2 -g