Vue入门
1 Node.js认识
前端可开发后端(仅限于小型应用)
异步风格深受开发人员喜爱
NPM作为node.js的包管理系统首次发布
NPM是Node提供的模块管理工具,可方便的下载安装很多前端框架
相当于咱们后端的Maven
1.1 前端框架认识
1.2前端三巨头
| 名称 | 特点 |
|---|---|
| Vue.js | 轻量级渐进式框架 |
| React.js | 混合式开发(集Web开发与APP于一身) |
| Angular.js | 曾经最火 |
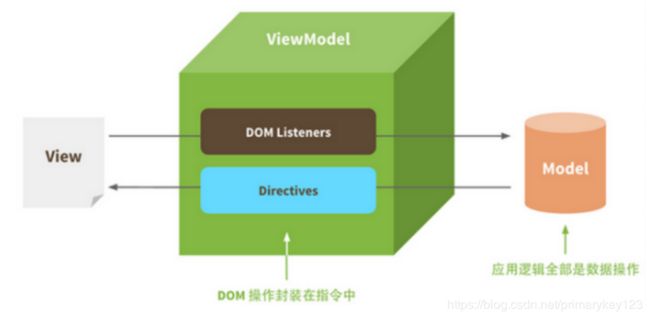
1.3MVVM模式的认识
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
 ViewMode是一个监听器,同时监听VIew 和Model双方的变化,一方变化另一方跟着变化【框架自己完成】
ViewMode是一个监听器,同时监听VIew 和Model双方的变化,一方变化另一方跟着变化【框架自己完成】
1.3安装Node.js
傻瓜式的安装
Node.js中内置NPM
安装后测试
- 确定环境变量中是否有nodejs的配置
- 输入命令 node -v :查看node的版本
- 输入命令 npm -v : 查看npm的版本
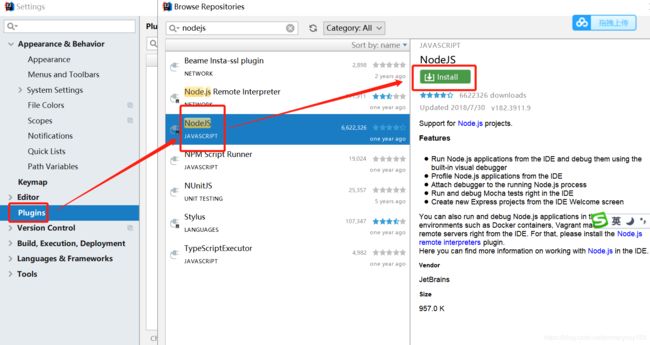
1.3.1在IDEA中安装npm.js
- 使用npm.js 创建静态web项目
- 初始化命令
-
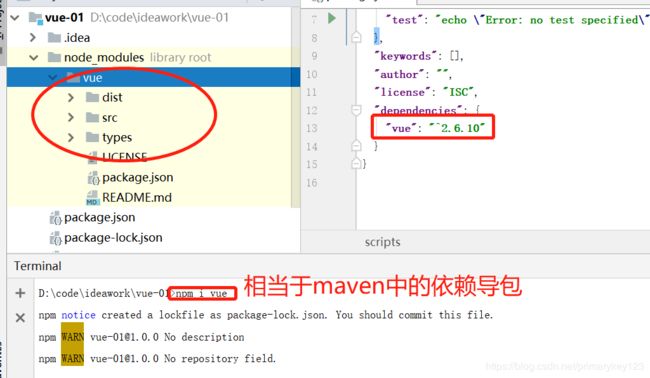
npm init ->初始化,会在项目中创建一个package.json文件 (相当于建了一个maven的pom.xml文件)
-
npm init -y ->初始化(跳转确定信息
-
npm i vue 【安装vue】
-
npm ls 【查看全局安装文件】
-
查看某个模块:npm list vue
-
列表模块(查看所有模块):npm ls
-
卸载模块:npm uninstall vue
-
更新模块:npm update vue
-
运行工程:npm run dev/test/online -> 平时运行使用(需要配置,现在无法执行)
-
编译工程:npm run build -> 上线时需要进行编译(编译完扔到服务器中运行)
2 ECMAScript6
2.1 es6的认识
ECMAScript是浏览器脚本语言的规范,可以狭义理解是javascript的规范
ES6就是现在最新的JS语法
后期更多使用年号来做版本(ES2017,ES2018,...)
2.2 es6常用语法
2.2.1 let&const
let:用来声明变量。它的用法类似于var(但是声明的变量只在 let 命令所在的代码块内有效。)
代码块有效
不能重复声明
没有变量提升
/*
var的测试结果,在循环外部可以获取,但是let是无法获取的
大家可以注意,let更加符合我们java对于一个变量的定义
*/
for (var i = 0; i < 5; i++) {
console.debug(i);
}
console.debug("外部i:"+i); //外部i:5
for (let j = 0; j < 5; j++) {
console.debug(j)
}
console.debug("外部j:"+j); //ReferenceError: j is not defined
const:声明常量不能修改
const val = "abc";
val = "bcd"; //invalid assignment to const `val'
2.2.2 解构表达式
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
解构变量赋值
//以前变量赋值
let a = "张三";
let b = "李四";
let c = "王五";
console.debug(a,b,c);
//使用解构变量赋值
let [a,b,c] = ["张三","李四","王五"]
console.debug(a,b,c);
数组解构
let arr = ["哪吒","金吒","木吒"];
let [a,b,c] = arr;
console.debug(a,b,c);
对象解构
let person = {name:"哪吒",age:12};
//把person对象中的值根据名称直接赋值给name与age两个属性
let {name,age} = person;
console.debug(name,age);
2.2.3 箭头函数
相当于咱们Java中的lambda表达式
案例一 : 原生函数与箭头函数
箭头函数中,小括号是参数,大括号是函数体
如果函数体只有一句,大括号可以省略
//定义普通函数
function say() {
console.debug("我是一个中国人...")
}
say();
//定义箭头函数
//也可以写成: var hi=()=>console.debug("我是一个中国人...");
var hi = ()=>{
console.debug("我是一个中国人...")
}
hi();
案例二 : 带参数的函数
function say(name) {
console.debug(name);
}
say("小张");
//小括号中是传参,大括号中是函数体
var hi = (name) =>{
console.debug(name);
}
hi("小李");
案例三 : 对象中添加相应的参数
var person = {
//ES5的写法
say:function(name){},
//使用箭头函数的写法
say:name=>{},
//最简写法 -> 当时是我最喜欢的写法啦
say(name){}
};
案例 四: 解构与箭头函数的混用
//定义一个变量
const person = {
name:"小哪吒",
age:12
}
//传统方案
function say(person){
console.debug("name="+person.name);
}
say(person);
//解构+箭头方案
// 这个地方小括号代表接收参数,小括号中的大括号就代表对传过来的对象进行解构
var hi =({name})=>{
console.debug("name="+name);
}
hi(person);
2.2.4 Promise
异步编程的解决方案(比传统的解决方案更加强大)
Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件
我们可以在Promise中封装一个异步请求的结果
注:以后咱们会使用axios(更加的简单啦),它是对Promise的底层的封装,大家可以先简单理解为就是咱们原生Ajax与JQuery封装后的区别
/**
* 直接创建出这个对象
* @type {Promise}
* resolve:解决 reject:废品; 拒绝;
*/
var promise = new Promise(function (resolve, reject) {
//5秒钟后会执行相应的代码,模块咱们Ajax请求用了5秒
setTimeout(()=> {
let number = Math.random();
if(number>0.5){
resolve("成功的兄弟");
}else{
reject("失败的哥们")
}
},5000)
});
//成功执行then中的代码,失败执行catch中的代码
promise.then(function (msg) {
console.debug(msg);
}).catch(function(err){
console.debug(err);
})
2.2.5 模块化规范
简单理解,有这个概念即可,现在这个功能浏览器还不支持,我们无法测试
模块化就是把代码拆分,可以重复利用
模块化是一种思想,前端有很多规范可以实现这种思想
commonJs:nodeJS中的实现方案
amd/cmd:可以在浏览器中直接实现
ES6:可以在浏览器中直接实现
ES6咱们使用两个命令构成:export和import
export命令用于规定模块的对外接口
import命令用于导入其他模块提供的功能
2.2.5.1 导出功能
导出代码
//定义一个变量(对象)
const util ={
add(a,b){
return a+b;
}
}
//导出这个变量(对象)
export util;
导出代码简写形式
//直接导出相应的变量
export const util ={
add(a,b){
return a+b;
}
}
可以导出任何东西(基本类型,函数,数组,对象)
var name = "小张";
var age = 34;
export {name,age}
可以省略名称
export default {
add(a,b){
return a+b;
}
}
2.2.5.2 导入功能
导入代码
/
/导入util(注:如果导入的是default关键字导出,这个util的名称随便取)
import util from 'hello.js'
//调用util中的方法
util.sum(3,4)
批量导入
//批量导入前面导出的name和age
import {name,age} from 'user.js'
console.debug(name,age);
3 Vue入门
3.1 什么是vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
Vue渐进式的理解:http://www.bslxx.com/a/vue/2017/1205/1490.html
Vue只关注视图层。
Vue通过新的属性(自定义)和{{表达式}}扩展了 HTML。
Vue的目标是通过尽可能简单的 API - - - 实现响应的数据绑定和组合的视图组件。
Vue学习起来非常简单。
Vue的特点
轻量
Vue.js库的体积非常小的,并且不依赖其他基础库。
数据绑定
对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。
指令
内置指令统一为(v—*),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。
插件化
Vue.js核心不包含Router、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。
组件化
组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
Vue的历史
Vue是比较新的技术,版本 1.0 是在 2014 年发布的, Vue作者是前Google 的员工尤雨溪, 在2016年9月宣布以技术顾问的身份加盟阿里巴巴。 Vue对比其他框架:https://cn.vuejs.org/v2/guide/comparison.html#ad
3.2 el,data与method
3.2.1 使用Vue三步曲
引入Vue.js
准备被挂载的元素
JS完成挂载
hello vue!!!
{{msg}}
3.2.2 Vue的重要元素
el
el是用于完成挂载功能
挂载可以使用id,class,标签
不管使用哪些方式,都只能挂载一个
建议使用id进行挂载、
只要挂载成功的元素,才能使用vue的功能(表达式等)
data
data是咱们的数据
获取数据有两种方式
直接在js中获取/设计
在表达式中来获取
Title
{{msg}} === {{sex}}
{{employee}} === {{employee.name}}=== {{employee.age}}
{{hobbys}} === {{hobbys[0]}}
methods
指的是咱们的方法元素
调用方法的位置
在js中直接调用
可以用表达式调用
可以直接使用this获取到data中的数据
Title
{{haha()}}
{{name}} {{say()}} {{hello("666")}}
3.3 vue的钩子方法
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
3.3.1 vue的生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程
创建实例
装载模板
渲染模板
Vue为生命周期中的每个状态都设置了钩子函数(监听函数)
created与mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
image
3.3.2 钩子的代码
我是一个勾子
{{msg}}
3.4 vue的表达式
Vue的表达式中写代码和js是一样的
可以使用四则运算符
可以使用三目运算符
字符串,对象,数组都可以直接操作
Title
{{msg}}
加:{{6+4}}
加:{{6+"4"}}
减:{{6-4}}
乘:{{"6"*"4"}}
除:{{6/4}}
除:{{num1/num2}}
性别:{{sex?"男":"女"}}
{{name}}
{{name.length}}
{{name.substr(2,3).toUpperCase()}}
{{name.substring(2,3)}}
{{employee}} ==== {{employee.name}}====
{{employee.toString()}}
{{employee.say()}}
{{hobbys}} === {{hobbys[0]}} === {{hobbys.length}}
四.vue重要指令
指令是一个带有v-前缀的特殊标签属性, 指令属性的值预期是单个JavaScript表达式.
指令名称 指令作用 备注
v-html 显示与解析HTML代码
v-text 原封不动的展示
v-for 遍历与循环功能 遍历数字,字符串,对象,数组
v-bind 绑定属性 简单形式 :属性名=“值”
v-model 双向绑定 只支持input,select,textarea
v-show 显示与隐藏 隐藏只是样式:style=“display=none”
v-if 判断 v-if/v-else-if/v-else
v-on 绑定事件 简写 @事件名=方法名()
4.1 v-html与v-text
html会解析HTML标签(相当:innerHTML)
text不会解析HTML标签(相当:innerText)
Title
{{msg}}
4.2 v-for
遍历咱们的数据(数字,字符串,对象,集合)
数字就是普通的循环 for(var i=1;i<=数字;i++)
字符串是拿到每一个字母
对象循环
v:代表对象的属性值
k:代表对象的属性名
i:代表索引
数组循环
v:代表对象的属性值
i:代表索引
Title
- {{v}}
- {{v}}
- {{k}} - {{v}} -{{i}}
- {{v}}==={{i}}
4.3 v-bind的使用
bind主要是用于绑定相应的属性 <标签 v-bind:属性名=“属性值”>
bind有一种简写形式 <标签 :属性名=“属性值”>
如果直接把整个对象进行属性绑定 <标签 v-bind=“对象”>
Title
![]()
![]()
![]()
4.4 v-model
主要是用于完成双向的绑定
只能用于:input,select,textarea
Title
名称:
{{inputVal}}
爱好:
看电影
看小说
看漫画
垃圾
{{checkboxVal}}
性别:
男
女
叨客
{{radioVal}}
{{selectVal}}
{{textareaVal}}
4.4 v-show&v-if
v-show用于展示和隐藏 <标签 v-show=“true/false”>
v-if <标签 v-if=“条件”>…
show只是隐藏标签,if直接就不会出现不满足条件的标签
4.4.1 v-show的案例代表
最后的效果是有一个按钮,点一下显示图片,再点一下隐藏图片
Title

4.4.2 v-if的案例
Title
未成年人禁止入内
客观请进,这里欢迎您
老神仙,不食人间烟火
4.5 v-on 事件绑定
事件绑定可以直接使用v-on <标签 v-on:事件名=方法名>
调用的方法可以不加()
v-on有一种简写形式 <标签 @事件名=方法名>
Title
五.vue小功能
5.1 计算:computed
如果一个值需要大量计算展示,建议使用计算属性先计算完毕再直接使用
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
5.1.1 直接在表达式中计算
{{
new Date(bronDate).getFullYear() + '-'+ new Date(bronDate).getMonth()+ '-' + new Date(bronDate).getDate()
}}
5.1.2 使用计算的方案
{{birth}}
5.2 watch监控属性
watch可以让我们监控一个值的变化。从而做出相应的反应。
比如咱们监听一个文本框中的变化,然后进行相应的高级查询(百度搜索)
六.组件
自定义标签(重复代码的抽取)
组件分为全局组件与局部组件
组件的的template有且只能有一个标签
6.1 全局组件
6.1.1 初始写法
Title
6.1.2 抽一抽(效果一样)
以后我们看到很多别人的代码都是抽过后的效果
Title
6.2 局部组件
Title
6.3 组件模块
6.3.1 template标签模板
Title
6.3.2 script标签模板
Title
6.3.3 外部js
这里要使用到 import 的ES6语法,现在浏览器还无法直接支持运行,我们这个部分主要是能明白代码的意思,在后期使用服务器运行后 这个语法是可以使用的
准备js的模板代码
const mytesttag = {
template:`哈哈
`,
name:"mytesttag"
}
引入代码
new Vue({
el:"#app",
components:{
mytesttag:()=>import('./index.js')
}
})
七.路由
八.webpack打包【了解】
https://www.webpackjs.com/
8.1 基本认识
8.1.1 打包认识
将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
将代码打包的同时进行混淆,提高代码的安全性。
8.1.2 webpack认识
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分 析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静 态文件,减少了页面的请求。 接下来我们简单为大家介绍 Webpack 的安装与使用
8.2 安装webpack
这里咋个选择全局安装,后面好进行使用
本地安装:
npm install webpack --save-dev
npm install webpack-cli --save-dev
全局安装:
由于网络问题,安装的时间可能会比较长,甚至会失败,大家可以多方式 几次
npm install -g webpack
npm install -g webpack-cli
8.3 准备工作
8.3.1 新建一个module项目
8.3.2 初始化项目
进入webpacktest中
输入命令 npm init -y
8.3.3 准备相应的模块
a.js
var a= "a模块";
//这里相当于引入了b.js的文件
var b = require("./b.js");
console.debug(a,b);
b.js
//定义进行返回,可返回任何数据
define(function(){
var b ="b模块";
return b;
})
index.html
Title
由于现在浏览器还有很多新语法不支持,所以这里运行一般都会出错
8.4 打包命令
输入打包命令 webpack src/a.js -o dist/bundle.js
修改js引入
js配置文件打包
webpack.config.js,该文件与项目根处于同级目录
//提供好的一个模块,不用管它,这里要求必需使用这个模块
var path = require("path");
//
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
}
}
8.5 CSS加载
默认打包只会打包js
如果需要打包其它资源文件,都是需要单独下载相应的加载器的
8.5.1 加载器安装
npm install style-loader --save-dev
npm install css-loader --save-dev
8.5.2 a.js引入相当css
var a= "a模块";
//这里相当于引入了b.js的文件
var b = require("./b.js");
console.debug(a,b);
require("../css/index.css");
8.5.3 webpack.config.js
var path = require("path");
//对于模块的一个输出
module.exports = {
...
//配置对应的打包器
module: {
rules: [
//配置的是css的支持,style:样式解析器 css:样式加载器
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
8.6 热更新web服务器
每次修改都重新打包太麻烦
webpack给我们提供了一个插件,运行web服务,加载最新结果
8.6.1 安装插件
npm install webpack-dev-server --save-dev
8.6.2 添加启动脚本
在package.json中配置script
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --inline --progress --config ./webpack.conf.js"
}
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的ip,不指定则为127.0.0.1
dos命令中输入 npm run dev 执行代码
8.6.2 出错的解决方案
运行的时候出错,我们找到的一些解决方案
修改配置版本 package.json
{
...
"devDependencies": {
"webpack-dev-server": "^2.9.7",
"webpack": "^3.10.0"
}
}
重新安装npm npm install
执行命令运行 npm run dev
九.vue_cli(脚手架)
官网:https://github.com/vuejs/vue-cli
9.1 为什么要使用vue_cli
在开发中,需要打包的文件很多(html,css,js,图片,…)
vue提供脚手架快速搭建web工程模板
全局安排命令(以后很多项目都会使用):npm install -g vue-cli
9.2 vue_cli快速上手
新建模块
进入目录
D:\code\ideawork\vue-02>cd 02vueclitest
D:\code\ideawork\vue-02\02vueclitest>
创建webpack项目
命令: vue init webpack : 初始化
命令: npm run dev : 直接运行
npm run build 打包可以在服务器运行
错误解决
把项目中的node_modules删除掉
everythink中找到vue-cli找到,然后删除
如果还不行,直接拷备其它同学的node_modules过来使用
其它
切换npm的镜像
全局安装nrm: npm install nrm -g
查看镜像源 nrm ls
切换淘宝镜像源 nrm use taobao
单词学习
Promise:承诺约定(异步编程【ajax】)
data:数据
methods:方法(多个方法)
el(element):元素
created
mounted: 安装好的(准备好之后)
import:导入
export:导出