使用vue-cli3搭建Vue+TypeScript项目
一、首先安装Vue cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装好,之后,可以使用 vue --version 查看下版本

二、搭建项目及其配置
vue create 【项目名称】 项目名称不要包含大写字母
vue create name
如果是第一次使用3.0 版本,第一个选项可以忽略,只看后面两个default 、 Manually
default 是默认配置
Manually select features 是自己手动选择
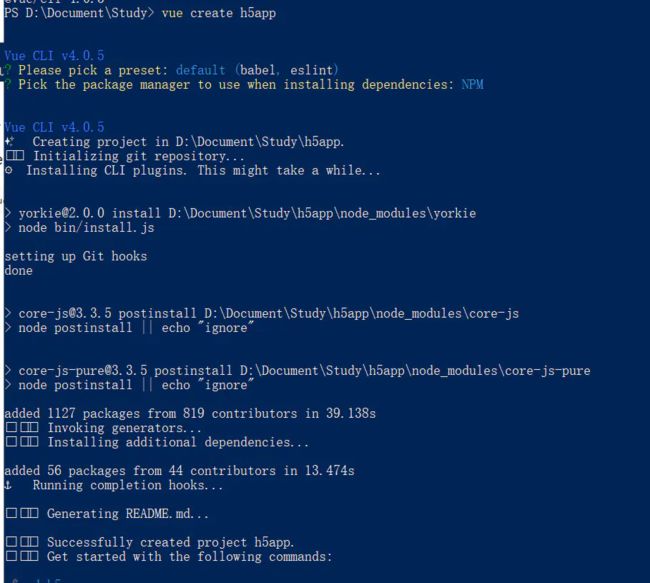
1. default 配置
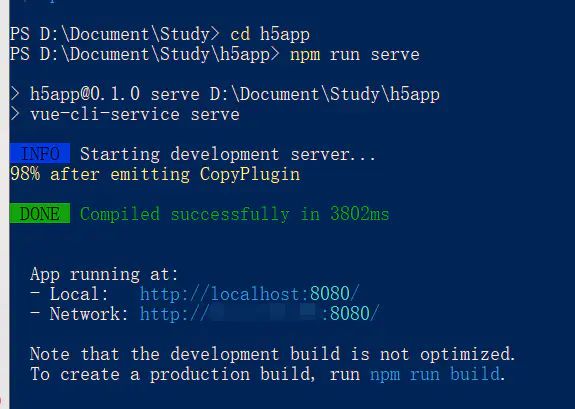
然后就可以启动项目
cd h5app
// 启动项目
npm run serve

启动完成,打开: http://localhost:8080/

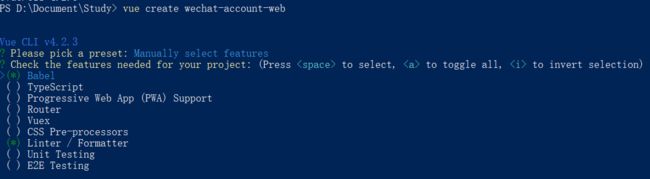
2. 手动配置 Manually select features (TypeScript)
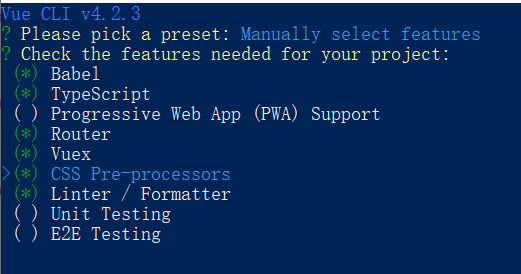
2.1 选择自己需要的(上下箭头切换 空格选中)
typeScript 我主要是想用到这个,所以选择的是手动
router 管理路由的也需要
vuex 状态管理,按需加载
css pre 样式预处理器 也需要
linter/Formatter 统一代码风格
最后两个分别是单元测试和端对端测试,一般不会用到,选择几样常用地,回车确认
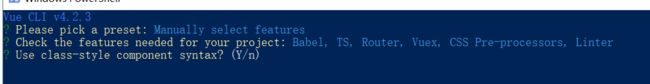
2.2 Use class-style component syntax: 是否使用class风格的组件语法
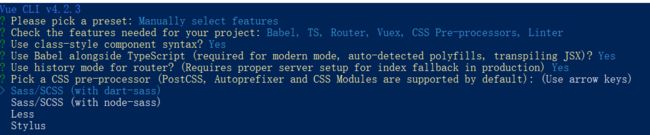
2.3 Use Babel alongside TypeScript: 是否使用babel做转义
2.4 Use history mode for router? 路由是否使用历史模式?
路由模式分为Hash模式、History模式、Abstract模式三种,hash 模式最明显的特点是url上带有 # 号, History模式的url就跟正常一样 我选的Yes

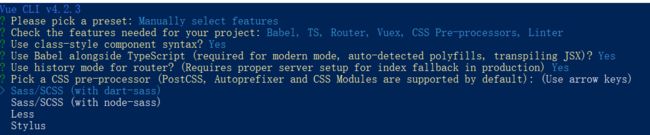
2.5 Pick a Css pre-processor ? 使用哪个css预处理器
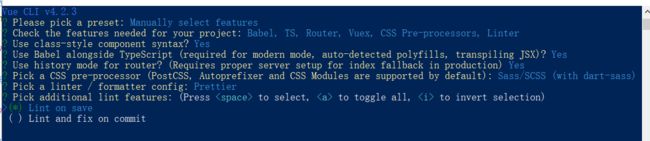
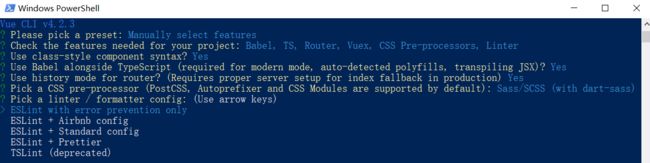
2.6 Pick a linter / formatter config? 选择哪个自动化代码格式话检测
(语法检测工具)就是可以检测出你代码中潜在的问题,保证写出的代码语法正确,风格统一。

- ESLint with error prevention only 只检测错误
- ESLint + Airbnb config 独角兽公司的Airbnb,有人说这是一份最合理的JavaScript 的编码规范,他几乎涵盖了js的各个方面
- ESLint + Standard config standardjs 是一份强大的js编程规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早期发现规范问题和低级错误
- ESLint + Prettier Prettier作为代码格式话工具,能够统一整体团队的代码风格,(暂时选择这个)
- TSLint (deprecated)
2.7 Pick additional lint features 选择语法检查方式
- Lint on save 保存就检测
- Lint and fix on commit 用户commit时检测(我选择这个)
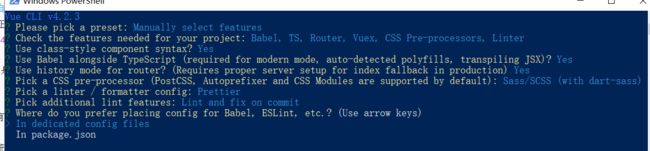
2.8 Where do you prefer placing config for Babel, ESLint, etc.?配置文件放哪
- In dedicate config files 在专用配置文件中,单独管理(选择这个)
- In package.json 放在package.json 文件中
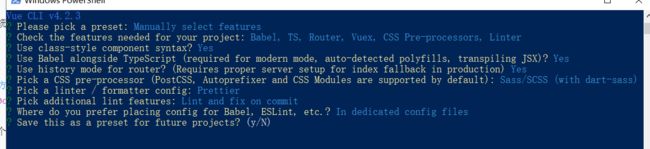
2.9 Save this as a preset for future projects? 是否将以上这些保存为未来项目的配置?N
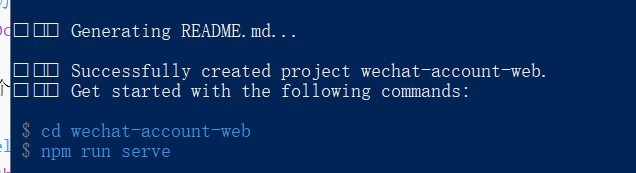
三、启动项目
cd wechat-account-web
// 启动项目
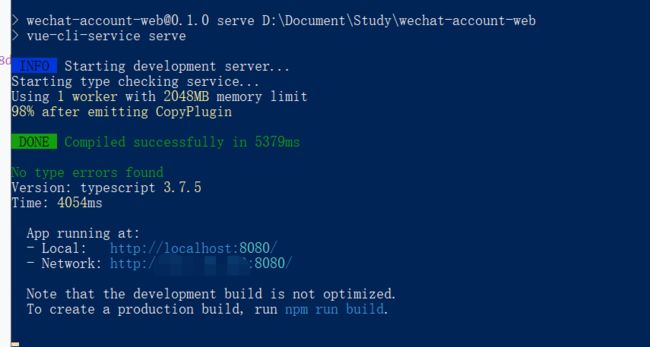
npm run serve
搭建成功!!!