pdfjs ----本地以及远程访问pdf文件
如何下载pdfjs,可查看我的另外一篇博客文章
https://blog.csdn.net/qiumen/article/details/82698471
一、本地访问
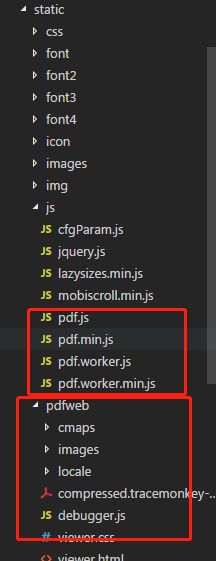
1.把pdfjs放到项目,可把pdf.js和pdf.worker.js放到另外专门的js文件夹(放置位置自己调,pdf.min.js以及pdf.worker.min.js是去网上找自动压缩工具压缩的,你自己要不要压缩随你的便)
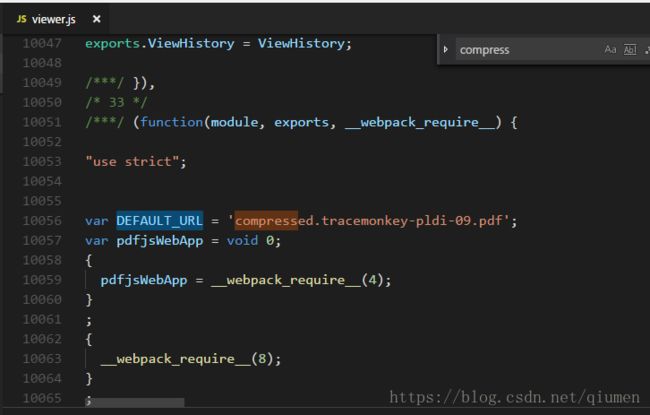
2.打开viewer.js文件,ctrl+f 搜索‘DEFAULT_URL’查看默认文件位置,也就是说,你直接在网上打开文件的时候就可以默认打开这个文件了,下载的pdf文件里面会默认带有这个文件
如果想要修改文件的话,改掉文件名,以及把文件放在pdfweb下面下,与刚才的pdf文件同级,具体自己修改文件路径
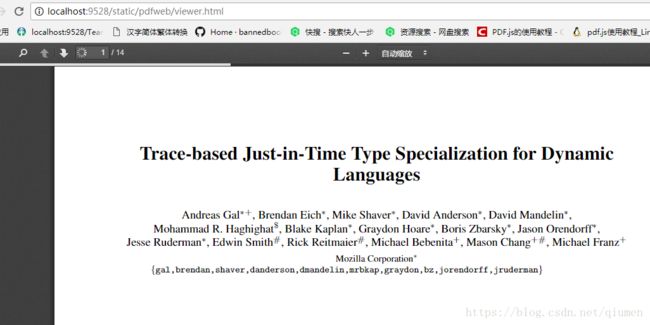
3.如果想要浏览其它pdf文件的话,我们的访问方式也可以这样表示:
http://localhost:9528/static/pdfweb/viewer.html?file=a.pdf
注意file文件的路径,放在pdfweb下,否则可能读不到,如果不放到pdfweb下也行,但访问的路径要写对
本地访问比较简单,接下来是远程访问了,接下来我会把我所遇到的问题都尽可能写出来。
二、远程访问
一般项目是MVVM的话,前后端分离,一般都是远程访问,即访问远程服务器
1、远程访问的话,远程文件名也可以放在file后面: http://localhost:9528/static/pdfweb/viewer.html?file=******.pdf
但远程访问的话,file后面肯定会跟http地址,浏览器会因识别不了两条http而报出奇奇怪怪的原因,因此file后面的文件需要编码,用js自带函数encodeURIComponent编码,把编码后的远程pdf文件的地址放在file后面,这样file后面的文件就是编码后的地址了
2、这样远程访问肯定会有问题的,pdf.js是不支持跨域文件加载的,直接加载是不会成功的。会报 “file origin does not match viewer”错误。这里涉及到前后端的设置
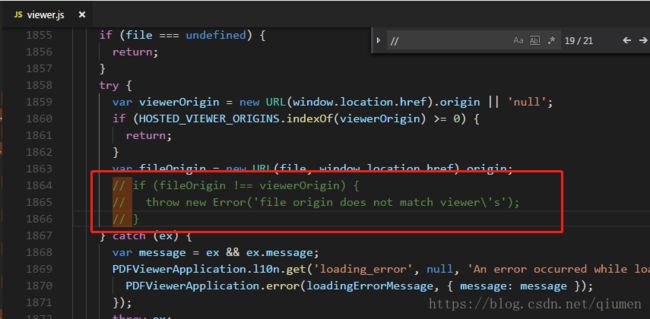
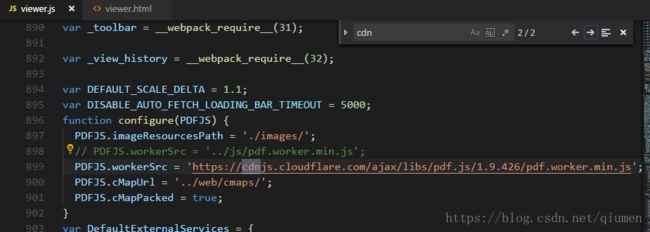
首先先来说前端的设置,打开viewer.js文件
注释掉这个
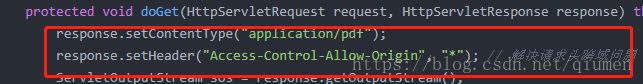
后端的设置,后端会拒绝访问这个,因此需要远程服务器处理这个pdf的servlet上面设置可任何服务器访问,也可以在过滤器上设置,也可以在服务器上设置,比如ngnix的反向代理机制来解决前端跨域访问的问题,这个在网上也有很多资料,下面讲下在servlet上处理以及在ngnix上处理两种方法:
1)servlet上处理,为了分片处理
2)ngnix反向代理这个如何处理,在nginx配置中加入了这样一句:add_header 'Access-Control-Allow-Origin' '*';
如图所示:
关于ngnix反向代理可以参照网上这个链接:https://www.cnblogs.com/soukingang/p/5445252.html
以上的方法对于访问远程服务器上的pdf文件或者pdf文件流都可以访问
3.还有一个很重要的问题,关于J2EE跨域资源共享还需要在你的xml上面配置这样一段信息以及加上两个jar包,这个很重要,jar包的获取很容易的,直接去这里下载就行:https://mvnrepository.com/repos/central
1)cors-filter-1.7.1.jar
2)java-property-utils-1.9.1.jar
web项目中的web.xml文件
添加过滤器:
CorsFilter
com.thetransactioncompany.cors.CORSFilter
CorsFilter
/*
4.另外说一声,就是是返回字节流,其加载方式也可以这样操作的,然后把servlet链接放到file后面即可,注意要用js自带函数encodeURIComponent编码
urlhttp://localhost:9528/static/pdfweb/viewer.html?file=******
5.如果想要隐藏下载功能的话,可以在viewer.html设置这一小段代码,如果源代码看不懂,注释掉可能会引发奇奇怪怪的问题,所以还是加段代码把:style="visibility:hidden"
三、优化pdfjs加载速度(cdn、压缩成min.js、min.css、分片加载)
1、采用cdn加载,不懂的可以网上查询cdn加载的意思以及用处
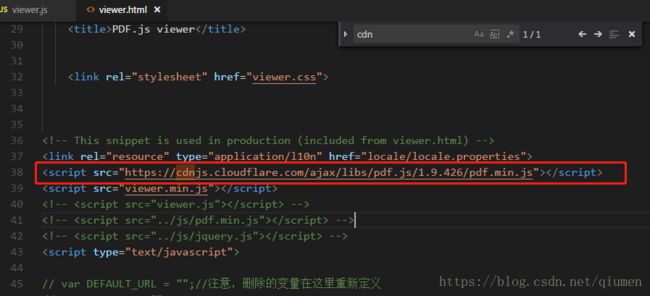
在pdfjs官方存放代码里,里面有关于cdn加载的路径,以及提供pdfjs提供的地址
https://cdnjs.com/libraries/pdf.js
如果你没有在插件改过代码的话,你可以直接引用官方提供的cdn地址,比如
注意版本号写对1.9.426,别踩坑,不然显示不出资料,版本号怎么知道是哪个呢,如果你的pdf预览报错,就会显示版本号,因为我在代码没有看到版本号,所以我就通过页面报错找到版本号
如果代码改过就不要引用cdn了,直接压缩,比如我上图的viewer.min.js ,在线压缩工具进行压缩就行了,这样发生产版本的远程加载就会快,注意路径要写对
分片加载:
但是如果pdf 文件比较大, 往往会加载比较慢。影响用户体验。假设一个pdf 文件大小为:100M,如何快速的在浏览器打开
前置条件
第一:web服务器必须要能支持,分片下载。nginx 1.09 版本已上默认的就支持了
第二:浏览器支持,经过简单测试,谷歌和火狐都支持,谷歌支持的最好.
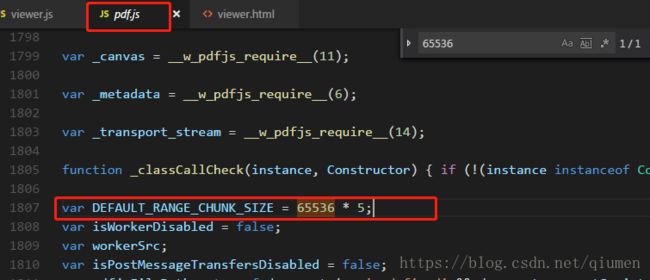
如何设置分片大小
PDFJS.getDocument({url:url,rangeChunkSize:65536*16}).then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(pageNum);
})
- rangeChunkSize : 就是分块大小,默认:65536(64k)。默认太小了,这个文档100m,需要有1000多个请求,才能下载完毕。所以我调成成了512k,减少请求数。如果你的pdf文件就是一两页,那么你设置分页没有多大效果,可以说不用设置。另外不同版本,可能设置分页的位置不一样,我现在的版本的话,就设置这个就行了

可参照此链接:https://blog.csdn.net/niedewang/article/details/79883828
===============================================================
以上总结的就是遇到的坑,有些步骤我给了,但我没有解释为什么要这样子做,有些你们要自己查原因为什么要这样子处理,如果我全部写了篇幅会很长,如果有疑问可以发表感言,很少写博客,描述文字不严谨,见谅、、告退、、、、