qml开发笔记(六):可视化元素Text、Window
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/78547722
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
目录
前话
Text
描述
属性
Signals
Methods
Window
目前状况
描述
属性
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qml开发(点击传送门)
qml开发笔记(六):可视化元素Text、Window
前话
上一章节可视化元素BorderImage、AnimatedImage、AnimatedSprite和SpriteSequence,本章将接着介绍比较常用的Text文本框和Window框。
Text
描述
该元素主要作用是在场景中插入格式化文本,格式化文本包括普通文本和富文本。Rectangle {
Text {
text: "Hello World!"
font.family: "Helvetica"
font.pointSize: 24
color: "red"
}
Text {
y:34;
text: "Hello World!"; // 粗体 斜体
}
}
如果高度和宽度没有明确设置,文本将尝试确定需要多少空间并设置它。除非设置WrapMode,否则它总是会适配宽度而不是高度(所有的文本将被放置在一个单一的线)。
elide属性可控制单行普通文本与宽度的匹配关系,分为默认、左边、中间、右边,类似于alignLedt、alignCenter、aliginRight。
注意,支持的html子集是有限的。另外,若文本包含HTML IMG标签,当标签加载远程图片时,文本将会重新载入。
本Text是只可读的,若需要可编辑的文本,元素TextEdit可满足要求。
属性
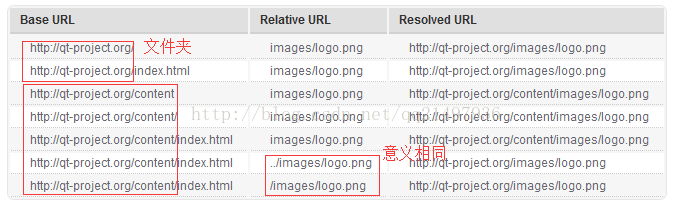
- baseUrl : url [此属性指定用于解析文本中相对URL的基本URL,baseUrl有效范围是文件夹路径,默认值是QML文件实例化文本项目的URL]
Rectangle {
Text {
text: baseUrl;
}
}![]()
- clip : bool [此属性保留文本是否被剪裁。请注意,如果文本不适合在边框中,它将被突然切割。如果想在有限的空间中显示潜在的长文本,可用省略代替。]
- color : color [文本颜色]
- contentHeight : real [内容高度]
Rectangle {
Text {
id: demo;
text: baseUrl;
}
Text {
id: demo2;
y: demo.contentHeight;
text: "第一行文本的contentWidth:" + demo.contentWidth + ",contentHeight:" + demo.contentHeight;
}
Rectangle {
y: demo.contentHeight + demo2.contentHeight;
width: demo.width;
height: demo.height;
color: "gray";
}
}
- contentWidth : real [内容宽度,参考上面contentHeight]
- effectiveHorizontalAlignment : enumeration [水平位置,作用暂时不知]
horizontalAlignment: Text.AlignLeft, Text.AlignRight, Text.AlignHCenter, Text.AlignJustify.
verticalAlignment : Text.AlignTop, Text.AlignBottom ,Text.AlignVCenter
- elide : enumeration [设置次属性是为了让文本适应宽度]
Text.ElideNone // 文本会都要显示
Text.ElideLeft // 文本超出设定的长度,左边显示…
Text.ElideMiddle // 文本超出设定的长度,中间显示…
Text.ElideRight // 文本
示例代码
Rectangle {
Text {
width: 50;
elide: Text.ElideLeft;
text: baseUrl;
}
Text {
x: 60;
width: 50;
elide: Text.ElideMiddle;
text: baseUrl;
}
Text {
x:120;
width: 50;
elide: Text.ElideRight;
text: baseUrl;
}
}
![]()
- font.bold : bool [是否粗体,默认为false]
- font.capitalization : enumeration [字符串大小策略,共五种策略:MixedCase(默认,不对文本做改变)、AllUppercase、AllLowercase、SmallCaps(小写字母将会变成小型大写字母)、Capitalize(每一个单词的第一个字母大写)]
Rectangle {
Text { y:0; text: "hello world!"; }
Text { y:14; text: "hello world!"; font.capitalization: Font.MixedCase }
Text { y:14*2; text: "hello world!"; font.capitalization: Font.AllUppercase }
Text { y:14*3; text: "hello world!"; font.capitalization: Font.AllLowercase }
Text { y:14*4; text: "HeLLO world!"; font.capitalization: Font.SmallCaps }
Text { y:14*5; text: "hello world!"; font.capitalization: Font.Capitalize }
}
- font.family : string [字体集名称;如果设置的字体集无效,将使用字体匹配算法设置一个字体集]
- font.italic : bool [是否斜体,默认为false]
- font.letterSpacing : real [设置字母的字体间距,默认为0,正增负减]
- font.pixelSize : int [使用这个函数使字体设备依赖。使用pointSize设置在设备独立的方式字体大小]
- font.pointSize : real [字体大小,参照上面font.pixelSize]
- font.strikeout : bool [是否增加删除线,默认为false]
- font.underline : bool [是否增加下划线,默认为false]
- font.weight : enumeration [字体的体重,可理解为笔画的粗细]
Rectangle {
Text { text:"Font.Light" ; font.weight: Font.Light ; }
Text { y:14; text:"Font.Normal" ; font.weight: Font.Normal ; } // default
Text { y:28; text:"Font.DemiBold"; font.weight: Font.DemiBold; }
Text { y:42; text:"Font.Bold" ; font.weight: Font.Bold ; }
Text { y:56; text:"Font.Black" ; font.weight: Font.Black ; }
}
- font.wordSpacing : real [单词间距,正增负减]
- fontSizeMode : enumeration [该属性决定字体大小如何显示,暂时没测试出效果]
Text.FixedSize (default) - The size specified by font.pixelSize or font.pointSize is used.
Text.HorizontalFit - The largest size up to the size specified that fits within the width of the item without wrapping is used.
Text.VerticalFit - The largest size up to the size specified that fits the height of the item is used.
Text.Fit - The largest size up to the size specified the fits within the width and height of the item is used
- horizontalAlignment : enumeration [水平对齐,参照effectiveHorizontalAlignment]
- hoveredLink : string [只读,鼠标悬停的带有链接的text文本上时,该值为此链接,本属性由Qt5.2引进]
Rectangle {
Text {
id: demo;
text: "See the Qt Project website.";
}
Text {
y:20;
text: demo.hoveredLink;
}
}
- lineCount : int [只读][返回当前可见的行数,不支持富文本]
- lineHeight : real [可设置像素或者使用多倍行高,默认是单倍行高]
- lineHeightMode : enumeration [行高模式]
Text.ProportionalHeight (default) - this sets the spacing proportional to the line (as a multiplier). For example, set to 2 for double spacing.
Text.FixedHeight - this sets the line height to a fixed line height (in pixels).
- linkColor : color [link颜色,默认blue]
Rectangle {
Text {
lineHeight:2;
text: "See the Qt Project website.";
linkColor: "red"; // 默认blue
}
}
- maximumLineCount : int [设置最大行数,默认为尽可能的大]
- minimumPixelSize : int [最小像素大小,如果fontSizeMode是Text.FixedSize或font.pixelSize是-1,这个属性被忽略了]
- minimumPointSize : int [最小点大小,如果fontSizeMode是Text.FixedSize或font.pixelSize是-1,这个属性被忽略了]
- renderType : enumeration
- style : enumeration [设定一个附加的文本样式,默认为Text.Normal,还有Raised、Outline、Sunken]
Rectangle {
Row {
Text { font.pointSize: 24; text: "Normal" }
Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "red" }
Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" }
Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "red" }
}
}
- styleColor : color [特殊style的阴影颜色,参考上面style的代码]
- text : string [本Text显示的内容]
- textFormat : enumeration [指定文本格式,默认为自动]
Text.AutoText (default) -- 自动文本
Text.PlainText -- 普通文本
Text.StyledText -- style文本
Text.RichText -- 富文本
示例
Column {
Text {
font.pointSize: 24
text: "Hello World! Text.AutoText height:" + height
}
Text {
font.pointSize: 24
textFormat: Text.RichText
text: "Hello World! Text.PlainText height:" + height
}
Text {
font.pointSize: 24
textFormat: Text.StyledText
text: "Hello World! Text.StyledText height:" + height
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
text: "Hello World! Text.RichText height:" + height
}
}

- truncated : bool [只读][如果文本由于最大的或elide而被截断,则返回true]
- verticalAlignment : enumeration [垂直策略,默认Text.AlignTop,参考上面horizontalAlignment]
- wrapMode : enumeration
Text.NoWrap (default) - 不会执行任何包装。如果文本包含不足的换行符,则内容宽度将超过设置宽度。
Text.WordWrap - 包装仅在单词边界上完成。如果一个字太长,内容宽度就会超过设定的宽度
Text.WrapAnywhere - 包装是在一行的任意一点上完成的,即使它发生在一个单词的中间。
Text.Wrap - 如果可能的话,包装出现在一个词界;否则,它就会出现在直线上的适当点上,即使是在一个单词的中间。Signals
- onLineLaidOut(object line) [每开始输出一行时触发]
- line有五个属性:number(read-only)、x、y、width、height
- onLinkActivated(string link) [点击link触发]
- onLinkHovered(string link) [鼠标放在link上触发,每次从link外到link上触发]
Methods
- doLayout() [触发显示文本的重新布局]
Window
目前状况
import QtQuick 2.0
import QtQuick.Window 2.0
Window{
}
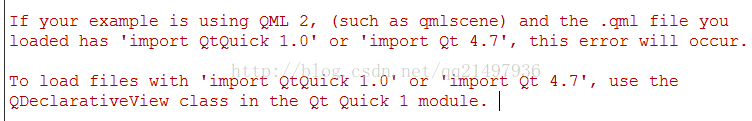
引入QtQuick1.0提示没有安装该模块,是不是QtQuickWindow2.0QuickWindow2.0依赖于1.0(已引入2.0)?目前未尝试安装1.0,也没有详细搜索其他解决方案,这个目前不是很必要,因为程序实在Qmainwindow里面嵌入式qmk程序,后续有时间可能会回过头来研究,若读者有需要可留言,笔者会继续研究。
描述
提供一个顶层窗口。属性
- activeFocusItem : Item
- color : color
- contentOrientation : Qt::ScreenOrientation
- data : list
- flags : Qt::WindowFlags
- height : int
- maximumHeight : int
- maximumWidth : int
- minimumHeight : int
- minimumWidth : int
- modality : Qt::WindowModality
- opacity : real
- title : string
- visibility : QWindow::Visibility
- visible : bool
- width : int
- x : int
- y : int
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/78547722