HTML图标制作工具----ECharts
ECharts是由百度的商业前端团队开发的一个图表开源项目, 貌似功能很强大,由于项目需求,简单的学习了一下.他的API文档是全中文的学习起来很方便.
本人文笔不好. 其他的不多啰嗦,简单记录一下学习笔记.
首先,它是基于ZRender,(这个也是有百度商业前端团队开发的一个图形仓库,视图渲染,交互控制的一个开源项目),所以使用ECharts同时还要用到ZRender
需要分别同时加入到项目中.
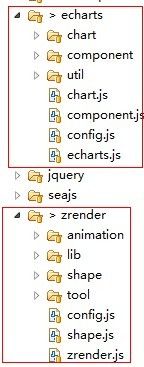
我用的是seajs模块加载器加载js文件所以我的目录如下:
js文件代码:
define(function(require, exports, module) {
var $ = require('jquery');
var echarts = require('echarts/echarts');//我对seajs使用不是很熟练,所以只能写硬路径,有会的大神希望教教我.
require('echarts/chart/line');// 图表按需加载,需要主动require
$(document).ready(function(data) {
var myChart = echarts.init(document.getElementById('concern-statistics'));
option = {
title : {
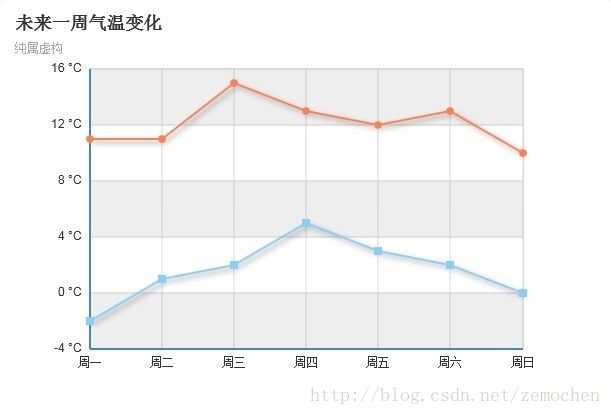
text: '未来一周气温变化',
subtext: '纯属虚构'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
},
splitArea : {show : true}
}
],
series : [
{
name:'最高气温',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor : 'rgba(0,0,0,0.4)'
}
}
},
data:[11, 11, 15, 13, 12, 13, 10]
},
{
name:'最低气温',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor : 'rgba(0,0,0,0.4)'
}
}
},
data:[-2, 1, 2, 5, 3, 2, 0]
}
]
};
myChart.setOption(option);
});
});
html代码
统计表CSS代码(放置图标的容器一定要有高度.)
#concern-statistics {
height: 400px;
overflow: hidden;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #e3e3e3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}注意:这里可能是路径配置原因,所以不得不更改一下echarts.js:
var zrender = require('zrender/zrender');到此一个echarts的demo就完成了.