基于 React、Redux、Webpack 和 React-Router 的轻量级前端框架。
基于 React 、 Redux 、 Webpack 和 React-Router 的轻量级前端框架。
特性
- 快速上手 ,没有其它cli这么多概念,只要会React、Redux、Webpack、React-Router,快速搭建中后台管理平台。
- 路由匹配 ,包含url输入、js跳转、菜单切换。
- Action ,不需要重复定义action,比如等待Action、成功Actoin、失败Action。写更少的action,完成更多的事。
- 自定义中间件 ,帮助Action完成异步操作。
- immutable ,更简洁,持久化数据结构。
- 简单实现combineReducers ,监听当前正在触发的action。
- 完全自定义的cli ,内置redux、webpack、react-router、classnames、dayjs、eslint等。
例子
- Order System : 简单的订单系统
- Count : 简单计数器
是否可用于生产环境?
当然!公司内用于生产环境的项目估计已经有 3+ 。
是否支持 IE8 ?
不支持。
快速上手
创建新应用
$ git clone https://github.com/Cherry-Team/lucian.git
$ cd lucian
$ npm install
$ npm start
前端学习裙:950919261几秒之后,你将会看到以下输出
使用 antd
import React, { Component } from 'react';
import { Button } from 'antd';
class Index extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
export default Index;定义路由
我们要写个应用来显示列表,首先是创建路由。
新建 route component pages/List.js ,内容如下:
import React from 'react';
const List= (props) => (
List
);
export default List;添加路由信息到路由表,编辑 routeConfig.js
const List = lazy(() => import(/* webpackChunkName: "List"*/'./pages/List/index'));
const routes = [
{
path: '/list',
component: List
}
];编写 UI Component
随着应用的发展,你会需要在多个页面分享 UI 元素 (或在一个页面使用多次),根目录下新建 components/LayoutHeader/index.jsx
import React, { Component } from 'react';
import { Avatar, Dropdown, Menu } from 'antd';
const menu = (
);
class Index extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
订单系统
消息
);
}
}
export default Index;
使用 Redux 完成计数器
新建 pages/Counter/index.jsx
import React, { Component } from 'react';
import { connect } from 'react-redux';
import * as action from '../../actions/counter';
import './index.less';
const mapStateToProps = state => {
const { counter } = state;
return {
counter: counter.toJS()
};
};
const mapDispatchToProps = (dispatch) => ({
add: (...args) => dispatch(action.add(...args)),
reduce: (...args) => dispatch(action.reduce(...args))
});
class Index extends Component {
constructor(props) {
super(props);
}
render() {
return (
count is: {this.props.counter.count}
);
}
}
export default connect(mapStateToProps, mapDispatchToProps)(Index);创建 actions/counter.js
export const ADD = 'add';
export function add(params) {
return {
type: ADD,
params
};
}
export const REDUCE = 'reduce';
export function reduce(params) {
return {
type: REDUCE,
params
};
}然后新建 reducers/counter.js
import { fromJS } from 'immutable';
import { createReducer } from 'redux-immutablejs';
import {
ADD,
REDUCE
} from './../actions/counter';
const initialState = fromJS({
count: 0
});
export default createReducer(initialState, {
[ADD]: (state, { params }) => {
return state.set('count', params + 1);
},
[REDUCE]: (state, { params }) => {
return state.set('count', params - 1);
}
});然后在 reducers/rootReducers.js 中引入
// reducers配置文件
import { routerReducer } from 'react-router-redux';
import orderList from './orderList';
import counter from './counter';
// 保存当前正在执行的action type
const combineReducers = (reducers) => {
return (state = {}, action) => {
return Object.keys(reducers).reduce((nextState, key) => {
nextState[key] = reducers[key](state[key], action);
return nextState;
}, { actionType: action.type });
};
};
const rootReducers = combineReducers({
counter,
orderList,
router: routerReducer
});
export default rootReducers;构建应用
完成开发并且在开发环境验证之后,就需要部署给我们的用户了。先执行下面的命令:
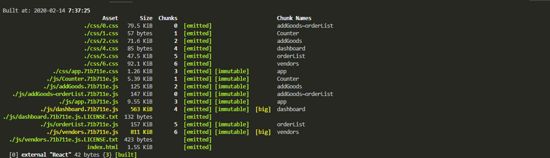
$ npm run build几秒后,输出以下内容:
build 命令会打包所有的资源,包含 JavaScript, CSS, web fonts, images, html 等。然后你可以在 dist/ 目录下找到这些文件。