iOS应用开发入门(1)——第一个iOS应用
最近因为工作的原因,需要学习iOS应用开发。
本人现在在公司负责的是智能设备联网模块,所谓的智能设备联网,就是让一些智能设备(多半是没用屏幕的设备)连上wifi,因为没有屏幕,所以无法像手机和平板那样通过屏幕选择wifi和输入wifi密码,这个时候就需要手机来辅助,将手机上的wifi信息同步到智能设备上,同步传输的方式又很多,如声波联网、802.11数据帧联网、softAP、BLE联网等,这里就不过多介绍了,但是不管用什么方式,都需要在手机上开发一个应用,测试连接方式是否可行,本人学生时代有做过Android应用开发,但是因为那时候穷,没钱买iOS设备,所以没有搞iOS开发,现在有钱了,终于可以搞搞iOS应用开发了,当然,开发设备也不用自己买了,公司给配了台MacBook,开心,嘻嘻。
拿到Mac后,第一反应就是陌生,的确有很多地方跟windows不一样,关闭菜单和最小化按钮都在窗口的左上角,日期时间什么的都在右上角,和ubuntu很相似,让我一个用惯windows做开发的程序员觉得很不习惯。
边百度边摸索,开始了我的iOS应用开发之旅。
首先是到App Store里下载Xcode
Mac很爽的地方就是编译器直接到App Store下就行了,下好了就安装,装完也不用配置什么,直接就能开发了,不像 windows上作android 开发一样,下完还要配jdk等各种东西,因为国内要的原因,下载起来还特别麻烦。
打开xcode,创建一个新项目。
名字就叫 hellow_iOS吧,配置信息和Android开发很类似,开发语言可以选择Objective-C或者swift,因为本人有c\c++基础,Objective-C和c\c++很类似,所以先选择Objective-C进行开发。
新项目创建好之后进入到开发界面,白花花的一片叶不知道什么鬼,仔细一看好像能看懂,但是也说不出具体事什么,不管了,继续开发,先printf一个hellow world再说。
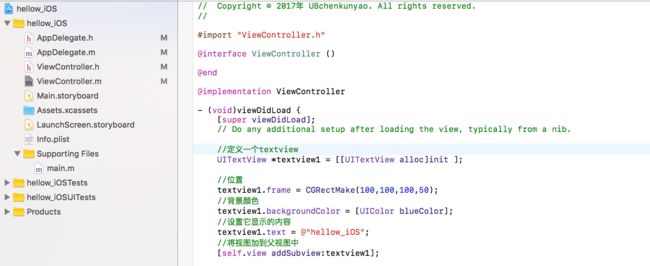
在ViewController.m中添加这段代码,表示添加一个textview
//定义一个textview
UITextView *textview1 = [[UITextView alloc]init ];
//位置
textview1.frame = CGRectMake(100,100,100,50);
//背景颜色
textview1.backgroundColor = [UIColor blueColor];
//设置它显示的内容
textview1.text = @"hellow_iOS";
//将视图加到父视图中
[self.view addSubview:textview1];

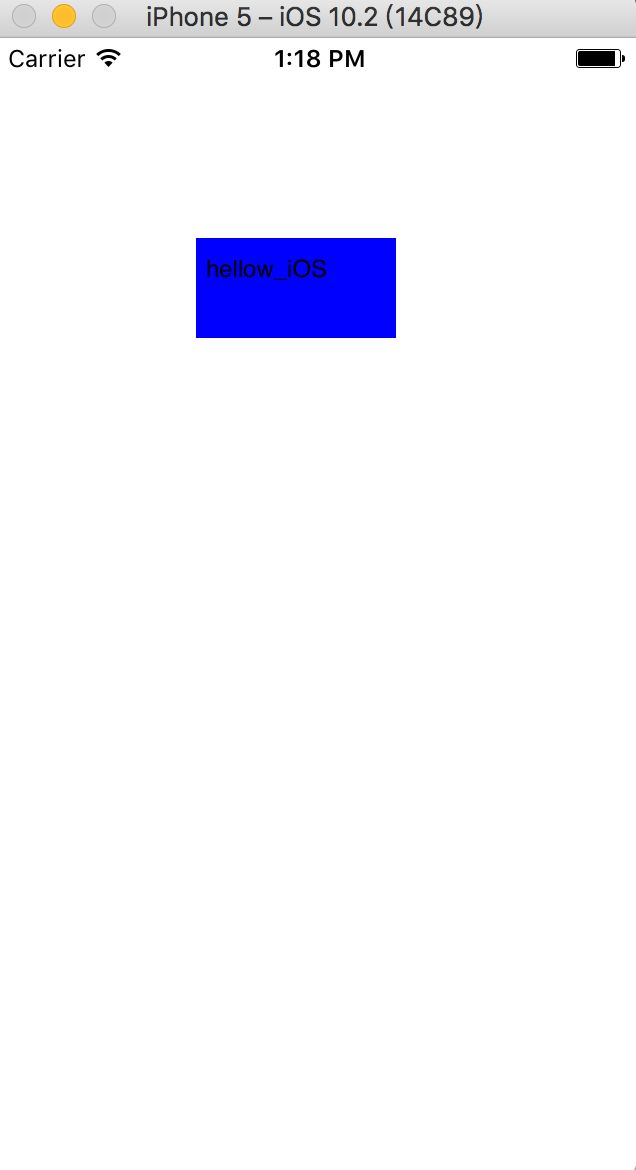
编译运行
好了,这样就输出了一个显示hellow_iOS字段的textview在屏幕上了。
第一个小demo完成了,嘻嘻
终于走出了万里长征的第一步,这感觉,好怀念,好像回到了大学的时候,一个人深夜在寝室里摸索,第一次把Android 小demo跑出来的时候。
加油,路还很长,长到你我都难以想象。