Javaweb备忘录1
day1-HTML
【字体标签】
<font>标签
<font 属性名=”属性值”>文字font>
size:控制字体大小.最小1 最大7
color:控制字体颜色. 使用英文设置 ,使用16进制数设置
face:控制字体.【排版标签】
<hn>标题标签
<h1>b标题h1>
<p>段落标签
<p>一段文字p>
<br/>换行标签
<br/>代表换行
<hr/>水平线标签
<hr/>水平线标签
<b>字体加粗
<b>文字b>
<i>斜体标签
<i>斜体i>【图片标记】
<img />
src:图片的路径
width:图片宽度
height:图片的高度
alt:图片提示
图片路径:
分成相对路径和绝对路径
相对路径:
./ :代表当前路径
../ :代表上一级路径
eg.<img src="../img/logo2.png"/>
<img src="../img/header.png" />【列表标签】
无序列表
<ul>
<li>内容1li>
<li>内容2li>
ul>
有序列表
<ol>
<li>内容1li>
<li>内容2li>
ol>【超链接标签】
<a>超链接a>
href:超链接跳转的路径
target:打开方式
_self:在自身页面打开
_blank:打开一个新窗口【表格标签】
【HTML的表格标签】
<table>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
表格的属性:
border :表格边框
width :表格宽度
height :表格高度
align :水平方向对齐方式 left center right
bgcolor :背景色【表单标签】
表单标签:
需要提交的表单需要使用<form>form>括起来
action:提交路径
method:提交方式
文本框:
<input type=”text”/>
name
value
size
maxlength
readonly
密码框:
<input type=”password”/>
单选按钮:
<input type=”radio”/>
Checked:默认选中
复选框
<input type=”checkbox”/>
Checked:默认选中
下拉列表框
<select><option>option>select>
Selected:默认选中
Multiple:全部显示
文件上传项
<input type=”file” name=”file”/>
文本区
<textarea name=”” cols=”” rows=””>textarea>
提交按钮
<input type=”submit” value=”注册”>
重置按钮
<input type=”reset” value=”重置”>
普通按钮
<input type=”button” value=”普通按钮”>
隐藏字段
<input type=”hidden” name=”id”/>
提交方式:
GET :默认值
提交的数据都会在地址栏中进行显示
提交的数据的时候是有大小的限制
POST:
提交的数据不会再地址栏中进行显示
提交的数据没有大小限制【框架标记】
<frameset>
frameset>
* 使用了frameset标签,不需要使用body.
* 属性:
* rows:横向切分页面
* cols:纵向切分页面
<frame>标签代表切分每个部分的页面
* src:引入页面的路径
eg.
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<frameset rows="15%,*">
<frame src="top.html" />
<frameset cols="15%,*">
<frame src="left.html" />
<frame src="right.html" />
frameset>
frameset>
html>【转义字符】
空格
< 小于 <
> 大于 >
& 和号 &day2-div-css-js
【HTML的DIV标签】
HTML中有两个块标记:
<div>div>
<span>span>【CSS的概述】
CSS的使用:
语法:选择器{属性1:属性值;属性2:属性值;..}
<style>
h2{
color:red;
font-size:100px;
}
style>【CSS的引入方式】
行内样式:直接在html的元素上使用style的属性编写CSS:
<span style="color:#00FF00 ;font-size: 100px;">黑马训练营span>
内部样式:
在html的<head>标签中使用<style>标签来定义CSS
<style>
span{
color:blue;
font-size: 200px;
}
style>
外部样式:将CSS定义成一个.css的文件,在html中将该文件引入到html中
<link href="style.css" rel="stylesheet" type="text/css"/>【CSS的基本选择器】
CSS的选择器为了更能精确的找个某个元素来设计的
元素选择器:
div{
color: red;
}
id选择器:
<style>
#d1{
color: red;
}
style>
<div id="d1">王凤div>
//id通常都是唯一的.
类选择器:
HTML:
<div class="d1">王守义div>
<div>王凤div>
<div class="d1">王如花div>
CSS:
<style>
.d1{
color: green;
}
style>【CSS的悬浮】
CSS的float属性:
float属性中常用取值:
Left :悬浮到左边
Right :悬浮到右边
使用clear属性清除浮动:
Left :清除左侧浮动
Right :清除右侧浮动
Both :清除两侧的浮动【CSS的其他选择器】
//属性选择器:选中带有某个属性的元素:
<style>
input[type="text"]{
background-color: yellow;
}
input[type="password"]{
background-color: green;
}
style>
//层次选择器:父选择器 子孙选择器 { }
<style>
#d1 div{
color: red;
}
style>
//伪类选择器:主要用来描述超链接
<style>
a:link{
color:blue;
font-size: 40px;
}
a:visited{
color:red;
font-size:40px;
}
a:hover{
color: green;
font-size: 100px;
}
a:active{
color: brown;
font-size: 200px;
}
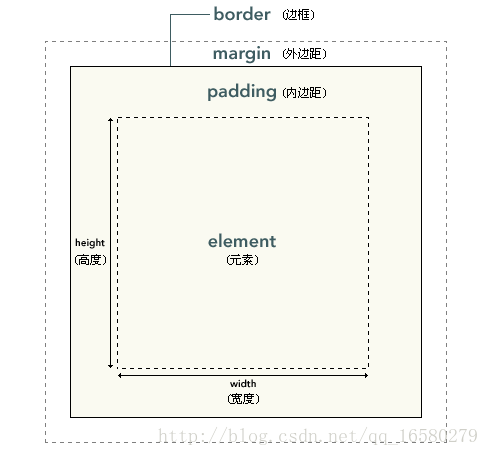
style>【CSS的盒子模型】
设置盒子的外边距:margin
Margin-top Margin-right
Margin-bottom Margin-left
设置盒子的内边距:padding
Padding-top Padding-right
Padding-bottom Padding-left【JS语法】
区分大小写
语法要求不是特别严格
变量是弱变量类型
var i = 3;
var s = “aa”;
< script>JS代码需要写在中间< /script>
【JS的数据类型】
原始类型:
1.string 2.number 3.boolean 4.null
5.undefined//未赋值的
引用类型:
基于对象而不是面向对象.内置对象.对象类型的默认值是null.
【JS的运算符和语句】
运算符、语句与Java中一致.
全等于 === :类型和值都一致返回true
【JS的输出】
alert()
向页面中弹出一个提示框!!
innerHTML:
向页面的某个元素中写一段内容,将原有的东西覆盖
document.write();
向页面中写内容
day3-JS
【JS的定时操作】
setInterval(code,毫秒数):周期执行
setTimeout(code,毫秒数):延迟多长事件后 只执行一次.
清除定时器
clearInterval(id):
clearTimeout(id):
【CSS控制显示和隐藏的属性】
display:
block :显示的
none :隐藏的
【html和js的整合】
方式1:内部编写js
<script type="text/javascript">js代码script>方式2:
外部有一个独立的js文件 后缀名:.js
在html中通过script的src属性导入
<script src="js的路径">script>注意:一旦使用了src属性,那么script标签体中的js代码将不再执行了
【JS中的事件】
焦点事件:★
onfocus
onblur
表单事件:★
onsubmit
onchange 改变
页面加载事件:★
onload
鼠标事件(掌握)
onclick
鼠标事件(了解)
ondblclick:双击
onmousedown:按下
onmouserup:弹起
onmousemove:移动
onmouserover:悬停
onmouserout:移出
键盘事件(理解)
onkeydown:按下
onkeyup:弹起
onkeypress:按住
【JS控制向HTML的某个元素中写入内容】
document.getElementById(“”).innerHTML = “”;
【数组对象的使用】
new Array();//长度为0
new Array(size);//指定长度的
new Array(e1,e2..);//指定元素
非官方
var arr4=[“aa”,”bb”];
注意:
数组是可变的
数组可以存放任意值
常用方法:(了解)
//存放值:对内容的操作
pop():弹 最后一个
push():插入 到最后
shift():删除第一个
unshift():插入到首位
//打印数组:
join(分隔符):将数组里的元素按照指定的分隔符打印
//拼接数组:
concat():连接两个或更多的数组,并返回结果。
//对结构的操作:
sort();排序
reverse();反转【location:定位信息】
常用属性:
href:获取或者设置当前页面的url(定位信息)
location.href; 获取url
location.href=”…”;设置url 相当于 a标签
【history:历史】
back();后退
forward():向前
★go(int)
go(-1) 相当于 back()
go(1) 相当于 forward()
dom(文档对象模型)
当浏览器接受到html代码的时候,浏览器会将所有的代码装载到内存中,形成一棵树(document树)
节点(Node)
文档节点 document
元素节点 element
属性节点 attribute
文本节点 text
常用方法:
document.getElementById("id值"):获取一个特定的元素
document.getElementsByTagName("标签名"):通过标签名获取一种元素(多个)
document.getElementsByClassName("class属性的值"):通过class属性获取一类元素(多个)
document.getElementsByName("name属性的值"):通过name属性获取一类元素(多个) 设置获取获取节点的value属性
dom对象.value;获取
dom对象.value="";设置
设置或者获取节点的标签体
dom对象.innerHTML;获取
dom对象.innerHTML="";设置
获取或者设置style属性
dom对象.style.属性;获取
dom对象.style.属性="";设置
获取或者设置属性
dom对象.属性
day4-JQ
JQuery的作用:
大大简化的JS的代码编写.
将页面与JS分离
【JQ的获得元素】
$(“#id”)
【JQ的效果】
- show(); –显示某个元素
- hide(); –隐藏某个元素
- slideDown(); –向下滑动
- slideUp(); –向上滑动
- fadeOut(); –淡出
- fadeIn(); –淡入
- animate(); –自定义动画
- toggle(); –单击事件的切换
【基本选择器】
ID选择器:$(“#id”)
类选择器:$(“.class”)
元素选择器:$(“元素”)
通配符选择器:$(“*”)
选择器,选择器:$(“#id,.class”)