forEach()与each、map()与filter()等的区别
1. forEach
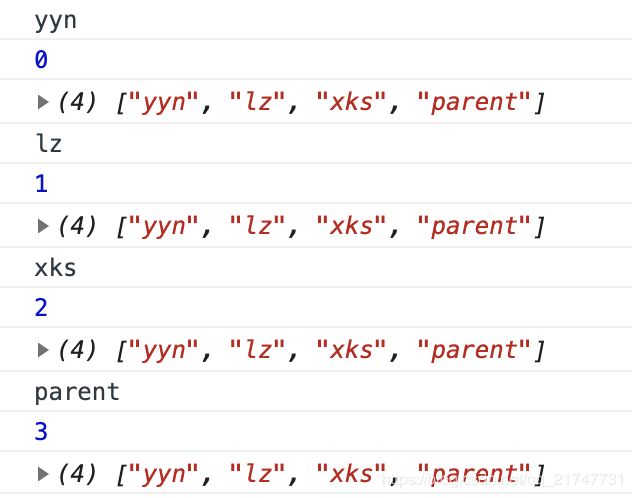
var arr = ['yyn','lz','xks','parent'];
arr.forEach(function(item,index,arr){
console.log(item);
console.log(index);
console.log(arr);
});2. each循环
jquery下的each方法有两种,一种为$('').each(),jquery对象方法,用于循环遍历jquery对象。
一种为$.each()循环方法,用于循环遍历数组、对象。
(1)$('').each() jquery对象
- li(1)
- li(2)
- li(3)
输出结果:li(1) li(2) li(3)(2)$.each() 数组、对象
var arr = ['nick','freddy','mike','james'];
var userMsg = {
nick: {
name: 'nick',
age: 18,
sex: '男'
},
freddy: {
name: 'freddy',
age: 24,
sex: '男'
}
};
$.each(arr,function(index,item){
console.log(index+'. '+item);
});
console.log('----------------------');
$.each(userMsg,function(key1,item1){
console.log(key1, 'key1');
console.log(item1, 'item1');
$.each(item1,function(key2,item2){
console.log(key2 + ': ' + item2);
});
});2. * 数组
* Array.from(v) : 将伪数组对象或可遍历对象转换为真数组
* Array.of(v1, v2, v3) : 将一系列值转换成数组
* find(function(value, index, arr){return true}) : 找出第一个满足条件返回true的元素
* findIndex(function(value, index, arr){return true}) : 找出第一个满足条件返回true的元素下标3. forEach与map的区别
* **Array.prototype.forEach(function(item, index){}) : 遍历数组**
* **Array.prototype.map (function(item, index){}) : 遍历数组返回一个新的数组**
* **Array.prototype.filter(function(item, index){}) : 遍历过滤出一个子数组***返回值为undefined;
*仅仅是遍历数组中的每一项,不对原来数组进行修改;
*可以自己通过数组的索引来修改原来的数组;
var arr = [1,2,3,4,5];
var result = arr.forEach((item, index) => {
arr[index] = item*2
});
console.log(result); //undefined
console.log(arr); //[2, 4, 6, 8, 10]
var arr = [1,2,3,4,5];
var doubled = arr.map(num => {return num *2;});
console.log(arr); //[1,2,3,4,5]
console.log(doubled); //[2,4,6,8,10]
var numbers = [1,2,3,4,5,4,3,2,1];
var everyResult = numbers.filter(function(item,index,array){
return item>2;
});
alert(everyResult); // [3,4,5,4,3]4. 归并数组的方法reduce()
var values = [1,2,3,4,5];
var sum = values.reduce(function(prev,cur,index,array){
console.log(prev);
return prev + cur;
});
alert(sum); //155. every() 调用every()并不能改变数组的值,只能检测数组中的每个值是否满足给定的条件。当遍历到某一个值不满足条件时,函数立即返回false,不再继续遍历。当数组中的每一个值都满足给定的条件时,函数返回true。
function isBigEnough(element, index, array) {
console.log(element);
return element >= 10;
}
[12, 5, 8, 130, 44].every(isBigEnough);
12
5
false
7. 模板字符串:如果我们现在要用到一个长字符串,这个字符串中,大部分内容是相同的,只有少部分内容要根据不同的条件进行更改,当然,我们可以把整个字符串拆开,然后使用字符串拼接的方式为这个字符串赋值。
插入表达式
在普通字符串中嵌入表达式,必须使用如下语法:
var a = 5;
var b = 10;
console.log('Fifteen is ' + (a + b) + ' and\nnot ' + (2 * a + b) + '.');
// "Fifteen is 15 and
// not 20."
现在通过模板字符串,我们可以使用一种更优雅的方式来表示:
var a = 5;
var b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."
9.类的继承
class Animal {
constructor() {
this.name = 'animal';
}
getName() {
return this.name
}
}
class Cat extends Animal {
constructor() {
super()
this.name = 'cat';
}
}
let animal = new Animal();
let cat = new Cat();
console.log(animal.getName());
console.log(cat.getName());
//animal
//cat