ios中使用模版引擎渲染HTML页面
在iOS实际的开发中,使用UIWebView来加载数据使用的场景特别多。很多时候我们会动态的从服务器获取一段HTML的内容,然后App这边动态的处理这段HTML内容用于展示在UIWebView上。使用到的API接口为:
- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;由于HTML内容通常是变化的,所以我们需要动态生成HTML代码。通常我们从服务器端获取到标题、时间、作者和对应的内容,然后我们需要对这些数据处理之后拼接成一段HTML字符串。对于传统的做法是将上面的需要替换的内容填写一些占位符,放到指定的文件中
*基本原理:
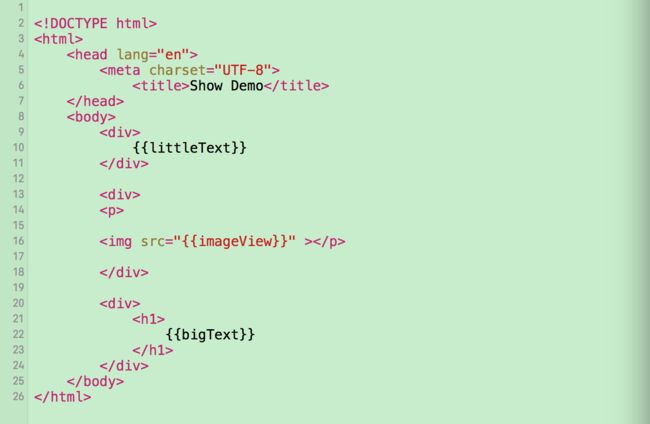
1.本地加载经过设计的HTML模版文件
2.从服务器获取数据
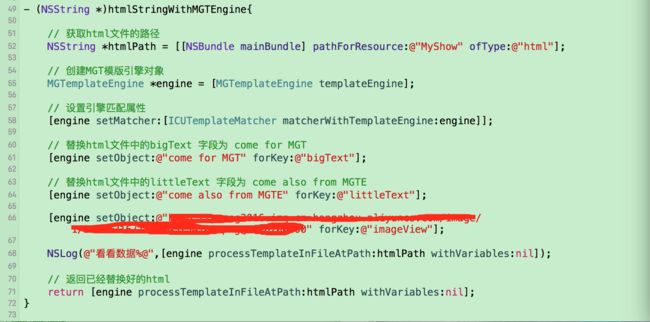
3.使用模版引擎MGTemplateEngine将数据填写到HTML模版中
4.使用UIWebView加载渲染的HTML文件*
{{littleText}}和{{bigText}}就是后面要被实际数据进行替换的一个占位标识.*MGTemplateEngine在导入工程后,需要手动添加Foundation框架和UIKit框架
如果需要在使用引擎拼装数据之后再做些处理工作,可以通过设置控制器为引擎的代理,然后通过代理方法:
(void)templateEngine:(MGTemplateEngine )engine blockEnded:(NSDictionary )blockInfo;
执行后续的操作即可.*
总结:
HTML模版中的占位标识写法不要随意更改,固定写法为:setObject 不要写成 setValue,否则导致工程运行崩溃.MGTemplateEngine 下载地址和官方网站:
https://github.com/mattgemmell/MGTemplateEnginehttp://mattgemmell.com/mgtemplateengine-templates-with-cocoa/当然这里只是简单的介绍,具体的情参考官方文档,给出项目源码,oschina
http://git.oschina.net/Cshaonian/MyHtml推荐相关博客供自己查看:
http://blog.devzeng.com/blog/ios-html-template-engine.htmlhttp://blog.devtang.com/2012/10/09/3rd-libs-used-in-fenbi-app/