微信小程序给echarts图表动态赋值
微信小程序给echarts图表动态赋值
直接上例子:
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
var chart = null
function initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
title: {
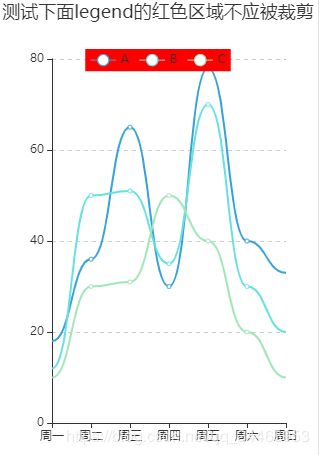
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
legend: {
data: ['A', 'B', 'C'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [18, 36, 65, 30, 78, 40, 33]
}, {
name: 'B',
type: 'line',
smooth: true,
data: [12, 50, 51, 35, 70, 30, 20]
}, {
name: 'C',
type: 'line',
smooth: true,
data: [10, 30, 31, 50, 40, 20, 10]
}]
};
chart.setOption(option);
return chart;
}
Page({
onShareAppMessage: function (res) {
return {
title: 'ECharts 可以在微信小程序中使用啦!',
path: '/pages/index/index',
success: function () { },
fail: function () { }
}
},
data: {
ec: {
onInit: initChart
}
},
onReady() {
},
onLoad(){
this.getLastDay()
},
//获取七天的日期
getLastDay(){
var option = {
backgroundColor: "#ffffff",
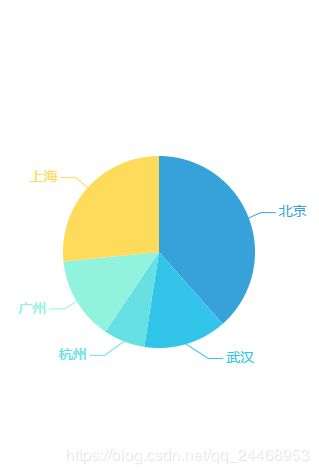
color: ["#37A2DA", "#32C5E9", "#67E0E3", "#91F2DE", "#FFDB5C", "#FF9F7F"],
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: [0, '60%'],
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武汉'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '广州'
}, {
value: 38,
name: '上海'
},
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 2, 2, 0.3)'
}
}
}]
};
setTimeout(()=>{
chart.clear()
chart.setOption(option);
},1500)
}
});
注:由于js异步执行的原因,需要等待一段时间再重新赋值。
复制链接加入群聊【开发交流】:https://jq.qq.com/?_wv=1027&k=5rHG16G
分享不易,点赞关注给作者一点点鼓励
猜你感兴趣:
6步实现微信小程序获取群排名与群openGid
微信小程序引入Vant组件库
微信小程序云函数获取时间相差8小时
mint-ui 引入日期时间选择器Datetime picker
微信小程序引入echarts图表
mint-ui 单选列表Radio以及多选列表Checklist的引入
微信小程序云开发入门(一)
微信小程序之滑动果冻效果