NuxtServerError connect ECONNREFUSED 127.0.0.1:80 错误解决
错误原因
项目结构:
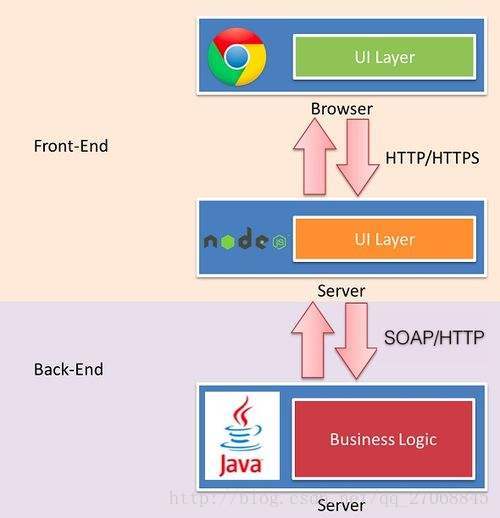
我的项目结构是:前后端分离。
前端node + express + nuxt 后端 beego
来自浏览器的请求都经过node, node使用http-proxy-middleware代理所有请求参数为/api的请求。
当使用asyncData方法在组件渲染前异步请求数据时,node url parse 去解析你的这个 /api 参数的,然后再传给相应的如 http request所以默认就是80端口 (http://cnodejs.org/topic/58944c40fa1fd87f05922d99)(前一句话是原因,不是完全明白,在链接网页的文章的评论有。)
报错位置如下:
export default {
asyncData () {
return axios.get(`/api/users`)
.then((res) => {
return { title: res.data.title }
})
}
}配置代理如下:
// 转发api接口请求 将/api前缀的请求转发到http://127.0.0.1:8080
app.use(proxy('/api', { target: 'http://127.0.0.1:8080', changeOrigin: true }));当前node服务器网址:127.0.0.1:3000, 接口服务器地址:127.0.0.1:8080
原因
asyncData方法异步请求数据时,以为/api/${params.id}这个接口的网址是 127.0.0.1:80, 所以将请求发送给了127.0.0.1:80,而我的接口服务器并没有跑在80端口上,所以报错。
报错全文(url被我替换了,不过不影响理解):
{ Error: connect ECONNREFUSED 127.0.0.1:80
at Object.exports._errnoException (util.js:1020:11)
at exports._exceptionWithHostPort (util.js:1043:20)
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1090:14)
code: 'ECONNREFUSED',
errno: 'ECONNREFUSED',
syscall: 'connect',
address: '127.0.0.1',
port: 80,
config:
{ adapter: [Function: httpAdapter],
transformRequest: { '0': [Function: transformRequest] },
transformResponse: { '0': [Function: transformResponse] },
timeout: 0,
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
validateStatus: [Function: validateStatus],
headers:
{ Accept: 'application/json, text/plain, */*',
'User-Agent': 'axios/0.16.2' },
method: 'get',
params: { page: 1, size: 10 },
url: '/api/users',
data: undefined },
request:
Writable {
_writableState:
WritableState {
objectMode: false,
highWaterMark: 16384,
needDrain: false,
ending: false,
ended: false,
finished: false,
decodeStrings: true,
defaultEncoding: 'utf8',
length: 0,
writing: false,
corked: 0,
sync: true,
bufferProcessing: false,
onwrite: [Function],
writecb: null,
writelen: 0,
bufferedRequest: null,
lastBufferedRequest: null,
pendingcb: 0,
prefinished: false,
errorEmitted: false,
bufferedRequestCount: 0,
corkedRequestsFree: [Object] },
writable: true,
domain: null,
_events:
{ response: [Function: handleResponse],
error: [Function: handleRequestError] },
_eventsCount: 2,
_maxListeners: undefined,
_options:
{ maxRedirects: 21,
protocol: 'http:',
hostname: null,
port: null,
path: '/api/users',
method: 'get',
headers: [Object],
agent: undefined,
auth: undefined,
pathname: '/api/users',
search: '?page=1&size=10' },
_redirectCount: 0,
_bufferedWrites: [],
_onNativeResponse: [Function],
_currentRequest:
ClientRequest {
domain: null,
_events: [Object],
_eventsCount: 5,
_maxListeners: undefined,
output: [],
outputEncodings: [],
outputCallbacks: [],
outputSize: 0,
writable: true,
_last: true,
upgrading: false,
chunkedEncoding: false,
shouldKeepAlive: false,
useChunkedEncodingByDefault: false,
sendDate: false,
_removedHeader: {},
_contentLength: 0,
_hasBody: true,
_trailer: '',
finished: true,
_headerSent: true,
socket: [Object],
connection: [Object],
_header: 'GET /api/users HTTP/1.1\r\nAccept: application/json, text/plain, */*\r\nUser-Agent: axios/0.16.2\r\nHost: localhost\r\nConnection: close\r\n\r\n',
_headers: [Object],
_headerNames: [Object],
_onPendingData: null,
agent: [Object],
socketPath: undefined,
timeout: undefined,
method: 'GET',
path: '/api/users',
_ended: false,
_redirectable: [Circular],
parser: null },
_currentUrl: 'http:/api/users' },
response: undefined }
解决方法
1. 将node服务器端口改成 127.0.0.1:80
2. 将接口服务器端口改成 127.0.0.1:80
3. 将asyncData方法使用的请求url加上域名+端口,如下所示
export default {
asyncData ({ params }) {
return axios.get(`https://127.0.0.1:3000/api/${params.id}`)
.then((res) => {
return { title: res.data.title }
})
}
}