前段时间没Android端的需求,所以在学前端,所以也差不多有一个多月没更新文章了,前端我是新手也基本没法写什么文章,只能总结一些比较基础的内容,然后现在暂时Android这边又开始了新的版本开发,所以近期应该会写些新文章。
然后这次讲讲MPAndroidChart的PieChart,我之前也没想到会碰上要开发统计图需求的情况,然后找了一下发现这个MPAndroidChart是挺火的。
https://github.com/PhilJay/MPAndroidChart
这个框架可以用来开发统计图,而且这个框架的功能挺庞大的。那为什么这么多统计图只讲饼图PieChart呢,因为其它我都暂时用不上,只用到了PieChart,会用这个之后,其它的统计图用法其实差不多。
这里我主要只拿一个例子来讲,不总结pieChart的API
一.导入MPAndroidChart依赖并创建
这个按照gayhub上的来弄就行了
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
官网这个implementation 什么鬼我不知道,我这边不识别,换成compile就行了。
二.设置属性,让图显示
如果仅仅按照上面这样弄,图片是显示不出的,肯定要写一些代码嘛,那要写什么。
写什么一般可以百度,但是不是我黑百度,百度找的文章,大多数时候都让人心累,就算你找到合适的文章,写的肯定也不完整,就像我的文章一样,肯定写的内容是不完整的,所以最好是看官方的文档,所以最好是看官方的文档,所以最好是看官方的文档,重要的事情说3遍。
但是并不是所有框架的文档对新人都这么友好,我也是踩着坑过来的,所以为了帮助一些和我一样的萌新,我多花时间讲详细点。
在gayhub中可以找到这个
那就没错了,很多好的框架都这样,把文档写在wiki中,为什么我也不知道,我没经常在gayhub发文章。然后跳到wiki去看使用文档。
一眼看去全英文,我也看不懂,浏览器翻译一下可以看看目录怎么写
那就有点明朗了,先看入门,然后按照官方demo去怼代码。发现只显示一种颜色,可以看看设置数据和设置颜色
List strings = new ArrayList<>();
strings.add(new PieEntry(30f,"aaa"));
strings.add(new PieEntry(70f,"bbb"));
PieDataSet dataSet = new PieDataSet(strings,"Label");
ArrayList colors = new ArrayList();
colors.add(getResources().getColor(R.color.login_red));
colors.add(getResources().getColor(R.color.blue));
dataSet.setColors(colors);
PieData pieData = new PieData(dataSet);
pieData.setDrawValues(true);
picChart.setData(pieData);
picChart.invalidate();
最终可以得到结果
发现其实就这么简单,我觉得官方的文档讲得还是挺清晰的,如果还是看不懂,可以去参考官方的demo也行。
其实这样已经完成了预览的效果,但是有几点需要改的地方
(1)把中间空心变成实心
(2)把数字换成百分比
(3)右下角的Description Label去掉
首先去除右下角的label
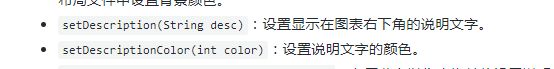
发现在文档的11.一般设置和样式中能找到
但是发现我的setDescription方法传的值要求是Description对象而不是String,说明文档内容没有更新,这时可以浏览这个类的源码,很快你就能发现改变这个Label的方法
Description description = new Description();
description.setText("");
picChart.setDescription(description);
把空心变成实心
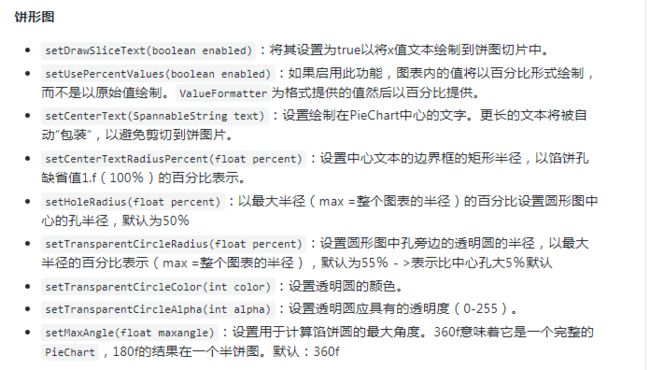
找到文档的第12.特定的设置和样式条
先设成半径为零
picChart.setHoleRadius(0f);
发现内圈还有个半透明的,再设置半透明的半径为0
picChart.setTransparentCircleRadius(0f);
把数字变成百分比
一听就知道需要看9.格式化数据值(ValueFormatter)这个,再配合之前的文档,可以这样写
pieData.setDrawValues(true);
pieData.setValueFormatter(new PercentFormatter());
顺便再把字体变大些
pieData.setValueTextSize(12f);
修改后可以得到结果
三.总结
我这主要说怎么去看文档,至于内容我觉得列举出来不完的,而且新功能一出,能随时更新的就是文档,所以最好还是看文档。但是文档是讲全部的,如果你想比如只用饼图,想只找它相关的方法调用,可以百度,但是如果你以后还要用的话还去百度?不如花点时间看看文档的结构,以后用时能方便的找到相应的地方。
然后你做了饼图这个功能之后你会发现主要是用到三个类
(1)展示的样式的类PieChart
(2)设置数据的类xxxDataSet
(3)数据展示相关的类xxxData
然后肯定其它图的用法差不多,所以会一个基本其它就很快了。
还有一点我想说的是,不要把配置这个view的代码直接写在页面中,这样耦合性高复用性低,可以写的viewmodel也行,写个manager也行,写个helper类也行,写个adapter也行......
最后贴下实心饼的效果,这篇就算是结束了
List strings = new ArrayList<>();
strings.add(new PieEntry(30f,"aaa"));
strings.add(new PieEntry(70f,"bbb"));
PieDataSet dataSet = new PieDataSet(strings,"Label");
ArrayList colors = new ArrayList();
colors.add(getResources().getColor(R.color.login_red));
colors.add(getResources().getColor(R.color.blue));
dataSet.setColors(colors);
PieData pieData = new PieData(dataSet);
pieData.setDrawValues(true);
pieData.setValueFormatter(new PercentFormatter());
pieData.setValueTextSize(12f);
picChart.setData(pieData);
picChart.invalidate();
Description description = new Description();
description.setText("");
picChart.setDescription(description);
picChart.setHoleRadius(0f);
picChart.setTransparentCircleRadius(0f);