windows下基于QT5.10.0的Android开发环境搭建
windows下基于QT5.10.0的Android开发环境搭建
最近在网上看到,Android也可以在QT上开发了,我想了想,这个好,以后可以直接在qt上做手机app,岂不是美滋滋。立马开工,之前在网上下载了个QT5.10.0版本的软件,在网上看到,qt5.10.0自带了qt for android编译套件,所以正好用的上。
搭建开发环境时,我参考的是如下链接的博文,写的还是比较详细的,先推荐给大家一下,让后再根据自己的实际搭建情况给出一些我遇到的坑的解决方法:https://www.jianshu.com/p/437465a530dc
第一步:下载并安装qt creator5.10.0(windows下的版本)
所有Qt版本下载地址:http://download.qt.io/archive/qt/
我下载的QT软件名为qt-opensource-windows-x86-5.10.0.exe
安装过程可参考如下链接:https://www.cnblogs.com/chenmingjun/p/8392713.html
其中安装时,不建议所有的东西都勾选,那样会占用很多时间,只需勾选如下内容安装即可:
红框中应该是必须安装的,其他勾选的根据自己的需求来选择,选好后直接下一步到底就可以安装成功了,记得安装路径不能有中文,不然后面就麻烦大了。
安装完成后,把软件的D:\Qt\Qt5.10.0\Tools\mingw530_32\bin路径添加到系统的环境变量中。
第二步:安装 java -jdk ,android-ndk,android-sdktools(把三个下载下来,安装路径记一下)以及版本
安装之前,先强调一遍,注意每个软件的安装环境都是windows下的,不要在windows上安装,下载linux或mac版本的工具软件,自己坑自己。
1、jdk 1.8:Java SE Development Kit 8 - Downloads (先接受accept....在下载)
jdk我安装在C盘下了,你也可以安装在其他盘符,记下安装路径,后面需要将安装路径添加到环境变量中的。上面是我选的安装版本,我的电脑是64位的所以下载了windows64的,下载完直接安装就行,没啥难的。
2、android-ndk (r17):NDK Downloads | Android NDK | Android Developers
我的系统是win8的64位的,根据自己的机型选择合适版本下载安装,说错,这个ndk下载后只需解压到固定路径下,再将路径添加到环境变量就行,我加压到D盘,路径为D:\android-ndk-r16b-windows-x86_64
3、android-sdktools 24.4.1:AndroidDevTools - Android开发工具 Android SDK下载 Android Studio下载 Gradle下载 SDK Tools下载
下载的.exe直接点击运行安装在D:\Program Files (x86)\Android\android-sdk路径下。记录安装路径,便于添加环境变量
4、ant安装
有人说qt for Android在运行时需要ant环境支撑,我自己装了个ant1.10.0版本的,但是好像也没装成功,也能正常使用qt编写编译程序,所以可能对于QT5.10.0自带这些环境支撑,所以先在这题一下,也可以安装一下,以防万一,安装教程参考如下链接:
https://blog.csdn.net/monkey112433277/article/details/50160375
第三步:配置环境变量
(1) JAVA_HOME 值: C:\Program Files (x86)\Java\jdk1.8.0_131
(2)ANDROID_HOME 值:D:\Program Files (x86)\Android\android-sdk\platform-tools
(3)CLASSPATH 值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
(4)ANT_HOME 值:D:\apache-ant-1.10.0\bin
第四步:配置qt 构建套件
打开新安装的QT Creator(community),帮助->about qt Creator查看一下版本,是否为自己安装的qt5.10.0版本
然后,在依次点击:工具->选项,出现并找到如下界面:
按照自己的安装路径进行填写配置,图中都是绿√说明工具或环境没问题,如果出现红X,需要检查安装的版本,安装的文件的环境变量是否正确。配置完后点击Apply生效,需等一会在下一步操作。
进入“构建和运行”,正常情况下可以查看到如下几幅图的现象:
构建套件有3个,分别在电脑上、Android x86上、armv7a上运行的构建套件,而且是自动检测到的套件工具。
qmake版本也有Android相关的。
qt for Android 编译工具链等等。
第五步:解决新建QT for Android工程时没有可选的Android编译套件(kit)
我遇到的这个问题,是因为NDK版本下错了的缘故,我的是windows,我下载了darwin版本的ndk进行配置,找不到合适的编译工具链导致的,所以这个问题,读者一定要注意环境背景。
第六步:新建测试工程编译在Android手机上运行
我创建了一个3D效果的界面工程,在电脑中运行效果如图:
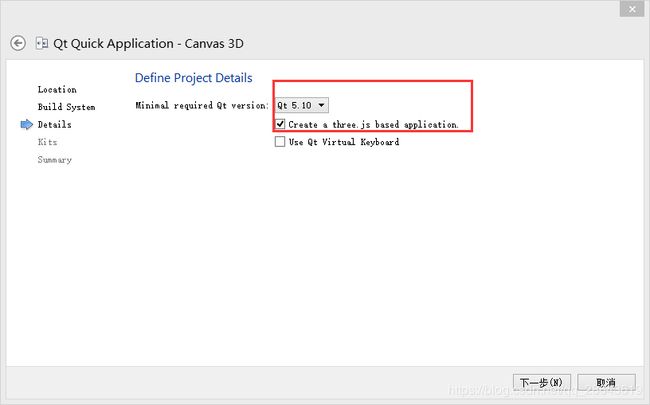
选择如下图指示进行配置,可以生成原始工程,这个工程需要做稍许修改才能呈现向上图显示的结果:
注意如下配置,不然会缺少个文件:
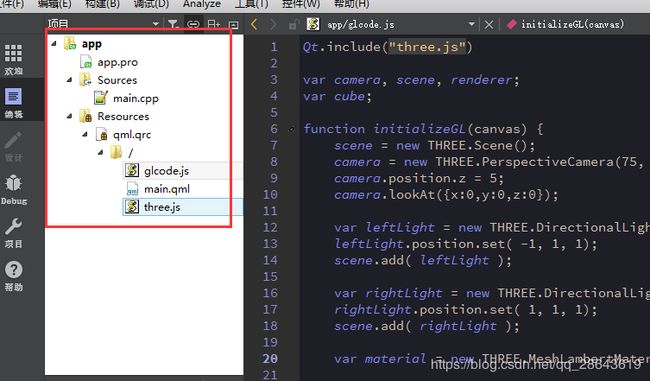
把三个构建套件全勾上,免得后面想调试没有构建套件,生成工程如下图:
其中我的代码中只修改了glcode.js和main.qml的内容;代码如下:
//file name:glcode.js
Qt.include("three.js")
var camera, scene, renderer;
var cube;
function initializeGL(canvas) {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, canvas.width / canvas.height, 0.1, 1000);
camera.position.z = 5;
camera.lookAt({x:0,y:0,z:0});
var leftLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
leftLight.position.set( -1, 1, 1);
scene.add( leftLight );
var rightLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
rightLight.position.set( 1, 1, 1);
scene.add( rightLight );
var material = new THREE.MeshLambertMaterial({ color: 0x80c342
/*,shading: THREE.SmoothShading */});
var cubeGeometry = new THREE.BoxGeometry(1.5, 1.5, 1.5);
cube = new THREE.Mesh(cubeGeometry, material);
cube.rotation.set(0.785, 0.785, 0.0);
scene.add(cube);
renderer = new THREE.Canvas3DRenderer(
{ canvas: canvas, antialias: true, devicePixelRatio: canvas.devicePixelRatio });
renderer.setSize(canvas.width, canvas.height);
}
function resizeGL(canvas) {
camera.aspect = canvas.width / canvas.height;
camera.updateProjectionMatrix();
renderer.setPixelRatio(canvas.devicePixelRatio);
renderer.setSize(canvas.width, canvas.height);
}
function paintGL(canvas) {
renderer.render(scene, camera);
}
function rotate(x,y,z){
cube.rotation.x+=x;
cube.rotation.y+=y;
cube.rotation.z+=z;
}
//file name:main.qml
import QtQuick 2.4
import QtCanvas3D 1.1
import QtQuick.Window 2.2
import "glcode.js" as GLCode
Window {
title: qsTr("app")
width: 1920
height: 1080
visible: true
property int previousY: 0
property int previousX: 0
Canvas3D {
id: canvas3d
anchors.fill: parent
focus: true
property double xRot: 0.0
property double yRot: 45.0
property double distance: 2.0
onInitializeGL: {
GLCode.initializeGL(canvas3d);
}
onPaintGL: {
GLCode.paintGL(canvas3d);
}
onResizeGL: {
GLCode.resizeGL(canvas3d);
}
MouseArea {
anchors.fill: parent
onMouseXChanged: {
GLCode.rotate(0.1,0,0)
}
onMouseYChanged: {
GLCode.rotate(0,0.1,0)
}
onReleased: {
// Reset previous mouse positions to avoid rotation jumping
previousX = 0
previousY = 0
}
onWheel: {
canvas3d.distance -= wheel.angleDelta.y / 1000.0
if (canvas3d.distance < 0.5)
canvas3d.distance = 0.5
if (canvas3d.distance > 10)
canvas3d.distance = 10
}
}
}
Rectangle {
id: rectangle1
x: 404
y: 180
width: 200
height: 101
color: "#baf1b3"
Text{
anchors.fill: parent
text:"hello"
verticalAlignment: Text.AlignVCenter
font.pointSize: 10
horizontalAlignment: Text.AlignHCenter
font.family: "Courier"
}
}
}
当然啦,这个也是学习大佬的博文才能实现的,如果想深入了解实现原理;
请参考:https://blog.csdn.net/tumiz/article/details/52903384
修改完后,在windows环境下调试模式进行构建,如果一切顺利,则可以显示和我一样的显示效果。
有人说了,在电脑上显示有啥,这是在做安卓app,是要在手机上运行才算成功。好的那就进行下一步,手机环境下app构建运行。
按照如下配置重新构建刚才的工程:
这里步骤2只构建,不运行,除非你想在虚拟出的Android设备上运行。我试过用虚拟Android设备上运行,电脑原因,模拟运行的效果不好(卡的死,开机很久),所以直接构建完生成APP,发到Android手机上运行,这样更直观,因为是测试工程,所以别太苛求。后面会搭建虚拟设备在虚拟设备上运行调试,对功能模块的验证确实会方便快捷一些。
我构建生成的apk包在D:\Qt\qtwork\qtAndroidTest\build-app-Android_for_armeabi_v7a_GCC_4_9_Qt_5_10_0_for_Android_armv7-Release\android-build\build\outputs\apk路径下,把安装包直接发给手机安装就可以运行,运行效果如下图:
这图有点巨大,哈哈,这篇博文就写到这吧,没啥技术含量的博文,后面我做了一个基于MQTT的“匿名群聊”app,并写一个博文记录玩app的历程,到时有兴趣的可以去了解一下啊。