- php 表格导入excel插件,BootStrap Fileinput插件和表格插件相结合实现导入Excel数据的文件上传、预览、提交的步骤...
weixin_34518801
php表格导入excel插件
这篇文章主要介绍了BootStrapFileinput插件和Bootstraptable表格插件相结合实现文件上传、预览、提交的导入Excel数据操作步骤,需要的朋友可以参考下bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinputbootstrap-fileinput在线API:http://plugins.kra
- fastadmin 导出
猿粪已尽
笔记fastadminfastadmin
1:先上效果图2:实现步骤①在对应的js(路径:/public/assets/js/backend/xxx.js)里添加下图代码下面是图中的代码:$(document).on("click",".btn-export",function(){varids=Table.api.selectedids(table);varpage=table.bootstrapTable('getData');var
- Bootstrap table 刷新回调陷入死循环
翔云123456
Javascripthtml人生感悟bootStrapT前端
最近开发前端页面,在使用Bootstraptable自带的刷新按钮时,遇到一个死循环调用问题。Bootstraptable自带刷新按钮,点击后会以上次url为参数触发自带的刷新操作。而现在要求更新url后再去刷新,这样自带的刷新操作无法满足需求。通过查看官方文档,看到可以定义refresh事件回调函数,在回调函数里面再设置新的url,然后显式调用refresh操作,看起来已经完成了需求,然而。。。
- bootstrapTable嵌套input,实现上下左右和tab键切换
wengelovelian
javascript开发语言ecmascript
封装组件js-----keyDown.js$(function(){vartable={size:$("#size").val()};varinputnum=0;//键盘事件document.onkeydown=function(event){//兼容MozillaFirefoxif(null==event){event=window.event;}elseif((event.keyCode=37
- 设置x-editable编辑框的大小
李北北
我的x-editable是结合BootstrapTable一起使用的,如需要将x-editable和BootstrapTable整合,请参考BootstrapTable结合x-editable实现单元格编辑。使用x-editable进行编辑时候,其编辑框太小了,如图image.png于是想办法将其设置大一点,首先想到的是通过css进行修改,于是用浏览器检查了编辑框元素,发现了如下补齐:image.
- react经验10:与jquery配合使用
淘人居士
web前端react.jsjquery前端react
应用场景老web项目进行react改造,为了节省时间,部分jquery组件仍然保留。案例1使用bootstrapTable组件。node_modules准备jquery、bootstrap、bootstrap-table如果需要typescript,则额外追加@types/bootstrap、@types/jquery以上都直接npm安装。实施步骤:1.在src的index中挂载jquery到全局
- BootstrapTable 行内编辑解决方案:x-editable
鄂东男孩
javabootstrap
一、x-editable组件介绍x-editable组件是一个用于创建可编辑弹出框的插件,它支持三种风格的样式:bootstrap、JqueryUI、Jquery。大致效果如下图:根据博主一贯的风格,这里肯定是选用第一种喽。首先还是给出开源地址吧。x-editable开源地址:https://github.com/vitalets/x-editablex-editable文档地址:X-editab
- bootstrap table表格内容居中对齐
祈澈菇凉
官方网站:http://bootstrap-table.wenzhixin.net.cn/参考文档:http://issues.wenzhixin.net.cn/bootstrap-table/index.html中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/下载bootstrapTable插件所必须的js,地址:
- bootstrap table添加行
xinyuebaihe
bootstrap
1.bootstraptable添加行ttttt/***addanewrow*/functionxx(){alert();$('#subprocessTable').bootstrapTable('selectPage',1);//Jumptothefirstpagevardata={'ii':'','aa':''};//defineanewrowdata,certainlyit'sempty$(
- bootstrap table轻松实现数据表格
guanalex
在使用bootstraptable时可能在很多时候回用的表格来显示数据,如果自己写那肯定没问题,但是数据展示出来就麻烦多了,然而bootstraptable封装了一套完善的数据表格组件,把从后台请求的数据很容易就展示出来了,bootstraptable有两种实现方式,一种是通过table写定在html里面,另一种是通过js实现,js实现比较灵活,所以这里采用js方式,下面来看实现。效果页客户端必须
- bootstrapTable传参示例
FW龙
bootstrap前端htmljavascript
Controller层@ResponseBody@RequestMapping("/allAdm")publicListfindallAdm(){Listlist=admService.findallAdm();//查询数据以返回listreturnlist;}HTML页面Script页面$(function(){$('#table1').bootstrapTable({url:'/allAdm'
- 支持动态添加列,多行Title的bootstrapTable
菜鸟进阶成大神
前端开发
摘要bootstrapTable是目前应用较多的前端Table插件,代码简洁,兼容性好,实用且功能丰富。但目前的bootstrapTable依然无法满足客户近乎变态的要求。客户需求我们先了解一下客户的变态需求三行Title动态合并列动态添加小标题(第三行title显示内容从数据库读取)根据页面显示内容及样式原模原样导出Excel给一张图感受一下:开发过程通过分析,我们需要实现以下几个点合并行合并列
- FastAdmin列表实现自定义搜索及传值
凯鑫BOSS
fastadminchromejavascript前端
在js代码中找到表格初始化table.bootstrapTable找到如下位置{field:'annual',title:__('年度'),operate:'LIKE',searchList:function(columns){returnTemplate('annualtpl',{});},formatter:function(value,row,index){return'无';},visib
- bootstrap插件的基本使用
沐子a~
bootstrap前端javascript
1.更新表格数据(根据行索引:仅更新一个单元格)varrows={index:index,//更新列所在行的索引field:"status",//要更新列的fieldvalue:"正常"//要更新列的数据}$('#table_Id').bootstrapTable("updateCell",rows);2.更新表格数据(根据特定的id:可直接更新一行数据)varNUM=1,row={name:'小
- 实战Flask+BootstrapTable后端传javascript脚本给前端实现多行编辑(ajax方式)
阿桂天山
前端
相信看到此文的朋友们一定会感到庆幸,总之我是用了两天死磕,才得到如下结果,且行且珍惜,祝好各位!话不多说,有图有源码1.看图2.前端实现页面{%from"common/_macro.html"importstatic%}Bootstrap-Table多行编辑保存保存varprefix="/hellotableeditrowssave";var$table=$('#exampleTable');$(
- 表格插件-bootstrap table的使用示例
祈澈菇凉
基于Bootstrap的jQuery表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/1:在官网上下载相关的文件之后,步骤下载之后引入:2:开始写代码$('#mytable').bootstrapTable({columns:[{field:'i
- Bootstrap Table pagelist设置后失效
L·S·P
大前端bootstrapbootstrap-tabletabledropdown.jsjs
BootstrapTablepagelist设置后不生效、失效、不起作用、不能使用问题。前言在使用BootstrapTable进行数据展示时,设置pagelist选项后不生效。bootstrap版本为v3.3.7。经过网上搜索尝试使用以下几种方式解决,发现均不行,你们可以参考解决:查找发现有将smartDisplay选项设置为false后便可以。以及有些人不引入bootstrap.js也会生效,我
- 实战Flask+BootstrapTable最简动态表头及数据(ajax方法)
阿桂天山
flaskajaxpython
话不多说,有图有源码1.实现原理:通过ajax从后端获取表头及数据前端页面内容{%from"common/_macro.html"importstatic%}保存$(function(){var$table=$('#exampleTable');varloadData=[];vartableColumns=[];initTable();ajaxTable('/helloeditrowssave/a
- 实战Flask+BootstrapTable最实用服务端分页查询动态表头及数据(ajax方式)
阿桂天山
flaskajaxpython
看到这篇文章的朋友们是幸运的,我用了很久才实战出如下结果,且行且珍惜,祝好!话不多说,有图有源码1.看图,实现服务端动态表头数据,分页,查询,排序1.数据准备CREATETABLE`goods`(`id`int(11)NOTNULLAUTO_INCREMENT,`name`varchar(255)DEFAULTNULLCOMMENT'商品名',`no`varchar(255)DEFAULTNULL
- 第五部分 增加日期功能 和表格部分
陈情令
上面部分日期功能查找的插件点击更改日期传起始时间和结束时间到接口表格部分也是查找相应的会议号进行查找表格使用的是bootstraptable得到的里面导入表格内容需要将表格部分先销毁再创建$("#reportTable").bootstrapTable('destroy');之后的表格部分注意部分就是点击导出按钮得到的内容是乱码修改jquery.base64.js内部内容jQuery.base64
- bootstrapTable 显示内容过长,鼠标悬停展示全部
张家强 全栈
js
{field:'logisticsreturnapplymassage',valign:'middle',title:'物流返回消息(申请)',align:'center',/**设置内容过长样式变形问题*/cellStyle:function(val,rowData,index){return{css:{"white-space":'nowrap',"text-overflow":'ellips
- 前端bootstrap 序号展示
那些这个夏天
bootstrap前端bootstrap序号展示
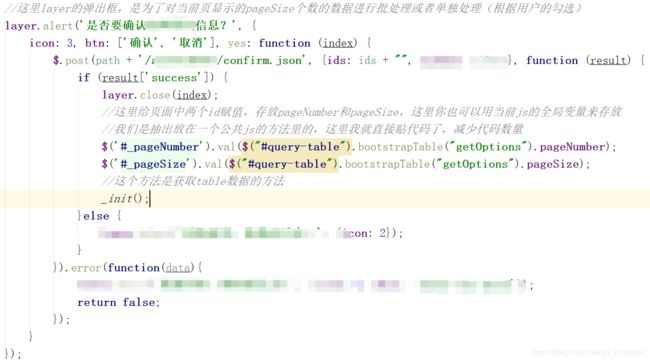
{field:'Number',title:'序号',align:'center',width:20,formatter:function(value,row,index){//returnindex+1;varpageSize=$('#parent_table').bootstrapTable('getOptions').pageSize;//通过表的#id可以得到每页多少条varpageNum
- 基于 jQuery 与 Bootstrap 简单封装一个表格分页的组件
ostuthere
JavaScriptbootstrapjQuerybootstrapjqueryjavascript
最近遇到一个需求:页面上的数据可能会有很多条,需要将数据分页展示在表格中。项目用的是jQuery和Bootstrap,本来想直接用bootstrapTable插件,但是需要额外引入js文件、语言包等等,样式、语言翻译啥的都不太好做,索性还是决定参照这个,基于jQuery和Bootstrap,自己实现一个简单版的。因为项目提供的后端接口直接将查询到的所有数据返回,所以这个分页实际上只是个假分页罢了,
- bootstrap表格添加按钮配合模态框的使用
海因斯坦
使用bootstrap的时候,我们经常需要使用到表格,这时候通常又会设及到一些增删改查等功能,通常是以按钮的形式嵌入表格中,因此这里介绍一下如何在表格中添加按钮。同时按钮点击时通常会涉及到模态框,在这里也一并介绍。表格添加按钮$('#table').bootstrapTable({//若干参数columns:[{//列参数field:'sid',title:'sid',},{field:'name
- 功能强大的jQuery图片查看器插件
禅与计算机程序设计艺术
功能强大的jQuery图片查看器插件:viewerimage.pngimage.png$(function(){TaskReport.renderReportTable();$('.sidebar-toggle').click();});letTaskReport={renderReportTable:()=>{$('#task-report-table').bootstrapTable({det
- bootstrap-table表格插件行双击事件触发
初生的太阳丶
js前端技术bootstraphtml
下面是使用了bootstrap-table的一个表格这是双击后弹出的提示框代码如下$(function(){$('#table').bootstrapTable({data:data,//数据源onDblClickCell:function(field,value,row,td){alert(value);}});});下面展示括号中的变量打印出来的日志数据
- bootstraptable表格columns 隐藏方法
y562363753
JavaWeb学习bootstraptablecolumn列隐藏
隐藏:visible:false,显示:visible:true,visible属性没有true或者false,是visible,invisible和gone。visible:可见的;invisible:不可见,但占空间;gone:不可见,也不占空间,控件从布局上消失了。/***定义前端js脚本类*@author*@since*/vartoDo=function(){}/***类方法定义*/toD
- No converter for [class java.util.LinkedHashMap] with preset Content-Type ‘text/html;charset=UTF-8‘]
好锅煮好饭
Javajavahtml开发语言
记录一下debug日常…前端网页做了个bootstrap表格,使用的是服务器分页方式,服务器返回的数据需要满足以下JSON格式规范:{"total":20,//总共满足条件的数据数量,bootstraptable会根据这个值和你设置pageSize,自动计算出页码"rows":[{"Id":1,"ProductName":"香蕉","StockNum":"100"},{"Id":2,"Produc
- Uncaught TypeError: $(...).bootstrapTable is not a function
好锅煮好饭
Java前端
UncaughtTypeError:$(…).bootstrapTableisnotafunction检查发现引用的公共文件包含了jquery文件,而当前文件也引用了另一个版本的jquery文件,删除其中一个,解决。总结:不能重复引用
- layui数据表格(一:基础篇,数据展示、分页组件、表格内嵌表单和图片)
前端老码农
前端layuitable
表格展示神器之一:layui表格前言:在写后台管理系统中使用最多的就是表格数据展示了,使用表格组件能提高大量的开发效率,目前主流的数据表格组件有bootstraptable、layuitable、easyUItable等....博主个人比较倾向于layui,layui极简,却又不失饱满的内在,体积轻盈,组件丰盈。使用简单引用模块便捷,有丰富的扩展功能。layui官网:https://www.lay
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理