- python爬虫系列实例-python爬虫实例,一小时上手爬取淘宝评论(附代码)
weixin_37988176
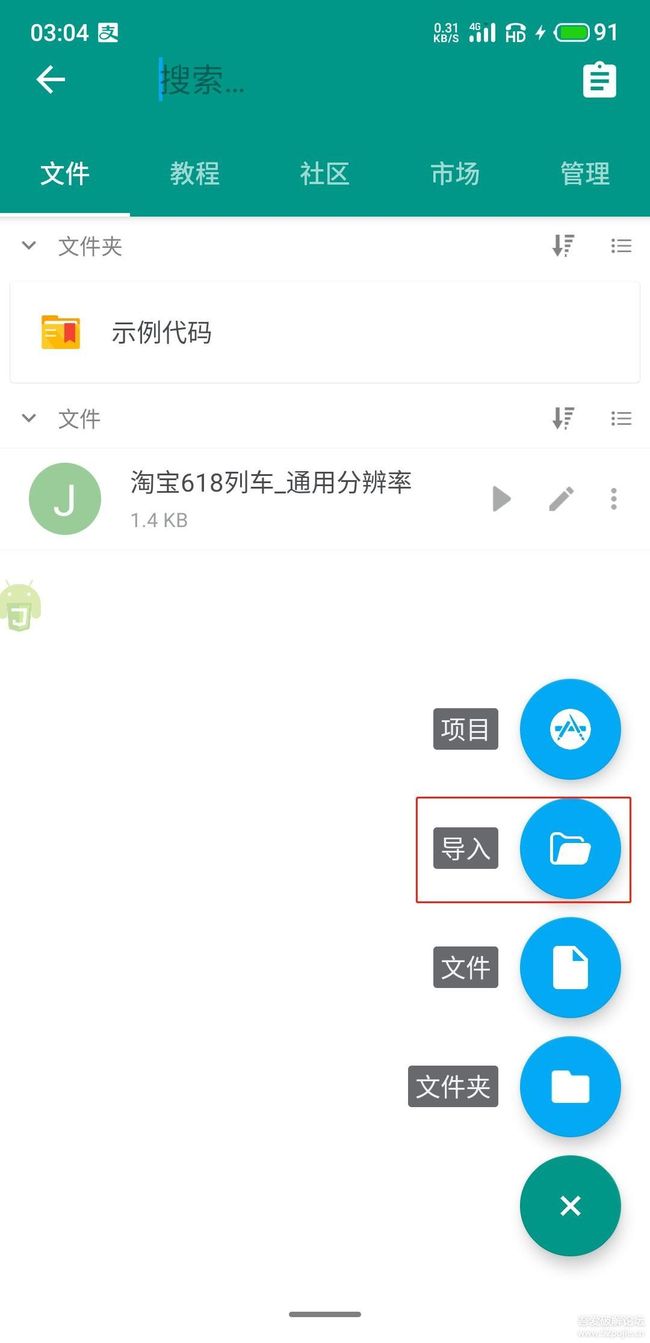
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。1明确目的通过访问天猫的网站,先搜索对应的商品,然后爬取它的评论数据。可以作为设计前期的市场调研的数据,帮助很大。2爬取评论并储存(首先要进行登录,获取cookie)搜索你想收集的信息的评价,然后点开对应的产品图片。找到对应的评价的位置。找到对应的位置之后就可以进行数据的爬取了
- 技术沙龙 | 从高并发架构到企业级区块链探索零售创新
weixin_33984032
区块链python数据库
2019独角兽企业重金招聘Python工程师标准>>>伴随消费新理念的不断升级和技术创新发展,零售业逐渐被推到风口浪尖,对此京东曾表示,推动“无界零售”时代的到来理念,倡导实现成本、效率、体验的升级才是终极目标。此概念一出,零售行业的侧重点开始由销售端向技术端倾斜,趁着一年一度618来临之际,京东云特别在上海举办了主题为"从高并发架构到企业级区块链,探索无界零售的数字化创新"的技术沙龙活动。本次活
- 一篇文章教会你用Python爬取淘宝评论数据【淘宝商品评论数据接口参数】
Tinalee-电商API接口呀
主流电商数据采集API接口淘宝天猫商品API接口淘宝商品评论API接口python开发语言人工智能大数据爬虫java
【一、项目简介】本文主要目标是采集淘宝的评价,找出客户所需要的功能。统计客户评价上面夸哪个功能多,比如防水,容量大,好看等等。【二·淘宝/天猫获得淘宝商品评论API返回值】item_review-获得淘宝商品评论taobao.item_review公共参数名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是
- 淘宝/天猫获得淘宝商品详情 API
淘宝开放平台api
接入电商平台的API通常包括以下几个步骤。以下是一个通用的指南,具体步骤可能会因平台不同而有所差异。1.注册开发者账号步骤:访问o0b.cn/Odin开发者网站,注册一个开发者账号。2.阅读API文档步骤:详细阅读电商平台提供的API文档,了解可用的API接口、请求方法、参数和返回格式。常见API:商品信息、订单管理、库存管理、支付接口等。编辑3.调用API接口步骤:使用获取的秘钥调用所需的API
- 大学生论文“AI味儿”渐浓?使用AI工具 各高校“立规矩”了→央视新闻2025-02-26 18:39——大家觉得ai到底好不好——会不会像手机一样,也是一把双刃剑——大家要好好利用即可,不是猛兽!
分享是一种传递,一种快乐
杂学百货铺-啥都学人工智能
大学生论文“AI味儿”渐浓?使用AI工具各高校“立规矩”了→央视新闻2025-02-2618:39——大家觉得ai到底好不好——会不会像手机一样,也是一把双刃剑——大家要好好利用即可,不是猛兽!百度首页大学生论文“AI味儿”渐浓?使用AI工具各高校“立规
- MATH6189 Efficient energy
后端
MATH6189Assignment1Worth20%Submissiondate:14March,2025,23:59.Rules•YoumustworkonyourownonthisassignmentwithnohelpfromothersorGenAI.•YoumustsubmitasingleJupyternotebookfileasasubmission.•Clearlyindicat
- 高并发系统的艺术:如何在流量洪峰中游刃有余
架构
作者:京东物流赵勇萍前言我们常说的三高,高并发、高可用、高性能,这些技术是构建现代互联网应用程序所必需的。对于京东618备战来说,所有的中台系统服务,无疑都是围绕着三高来展开的。而对于京东庞大的客户群体,高并发的要求尤为重要。用户对在线服务的需求和期望不断提高,系统的并发处理能力成为衡量其性能和用户体验的关键指标之一。高并发系统不仅仅是大型互联网企业的专利,对于任何希望在市场中占据一席之地的公司来
- 淘宝天猫商品评论数据接口:实时API调用指南
pythonc++java
淘宝天猫商品评论数据接口是用于获取淘宝和天猫平台上商品评论数据的工具。通过该接口,开发者可以实时调用API获取所需数据,为数据分析、应用开发等提供便利。以下是淘宝天猫商品评论数据接口的实时API调用指南:一、准备工作注册淘宝开放平台账号:访问淘宝开放平台官网,注册并登录账号。申请API密钥:在开放平台中,申请API密钥,以便在调用接口时进行身份验证。熟悉API文档:仔细阅读淘宝开放平台的API文档
- 服装消费“变天”,行业风向几何?
xss
服装消费环境之变:现象初窥不知你是否留意到,曾经热闹非凡的商场里,一些熟悉的服装品牌门店正在悄然减少。ZARA姐妹品牌Oysho从中国市场撤退,大量门店关闭,就连天猫旗舰店也于2024年11月17日关闭,这一事件引发了不少消费者的感慨。而这并非个例,太平鸟业绩连续三年下滑,2024年营业收入68.31亿元,同比下降12.34%;归母净利润2.57亿元,同比下降39.06%,大规模关店也在同步进行。
- 电商数据采集的网页抓取数据、淘宝、天猫、京东等平台的电商数据抓取|电商数据API接口网页爬虫、采集网站...
IT黑侠-itheixia
python爬虫数据采集AI爬虫
###电商数据采集技术解析随着电子商务的快速发展,电商数据的采集和分析成为了企业决策的重要依据。无论是淘宝、天猫、京东等大型电商平台,还是其他中小型电商网站,数据采集技术都扮演着至关重要的角色。本文将探讨电商数据采集的常见方法、技术挑战以及解决方案。####电商数据采集的常见方法1.**网页爬虫技术**网页爬虫是电商数据采集的核心技术之一。通过编写爬虫程序,可以自动访问目标网站,抓取商品信息、价格
- C0复习——课堂笔记<1>
玄湖白虎
笔记算法c++
未来号编程(wlhcode.com)http://oj.wlhcode.com/problemset.php【C0】找偶数题目描述找出1到100间的偶数并输出,每个数一行输入无输出24681012....样例输出2468101214161820222426283032343638404244464850525456586062646668707274767880828486889092949698
- 【ORACLE】ORACLE19C在19.13版本前的一个严重BUG-24761824
DarkAthena
oracle数据库oraclebug数据库
背景最近在某客户的ORACLE开发环境(oracle19.10)中,发现一个非常奇怪情况,开发人员反馈,有一条SQL,查询了两个sum函数作为两个字段,selectsum(c1),sum(c2)from...当两个sum一起出现时,第一个sum的结果不对,仅仅只是把select里第二个sum表达式整个删掉,此时第一个sum的结果就对了。从执行计划中可以明显看到两个sum一起select的时候,优化
- 好数——前缀和思想(题目分享)
Exhausted、
算法OJ算法c++
今天我的舍友去参加“传智杯”广东省的省赛,跟我说了这样一道题,他说他想不出来怎么去优化代码,怎么做都是套用两层for循环超时,下面我就根据题意,使用前缀和的算法去优化一下思路,题目本身是不难的,请看思路:题意:示例输入:2512345412141618203115224135输出:211解释:对于第一组数组[1,2,3,4,5]:下标[1,5][1,5]范围内的“好数”是22和44,共22个。对于
- ZOJ刷题指南
Alaso_shuang
题单c++
ZOJ初学者题:100110371048104910671115115112011205121612401241124212511292133113341337133813501365138213831394140214051414149415141622171517301755176017631796181318791889190419151949200120222099210421082172
- React Native 新架构,前端开发框架
2401_83974173
2024年程序员学习reactnative架构react.js
JSthread会先对其序列化,形成下面一条消息UIManager.createView([343,“RCTView”,31,{“backgroundColor”:-16181,“width”:200,“height”:200}])通过Bridge发到ShadowThread。ShadowTread接收到这条信息后,先反序列化,形成Shadowtree,然后传给Yoga,形成原生布局信息。接着又通
- AI+RPA:开启智能自动化新时代
coding侠客
AI+RPA系列人工智能rpa自动化python
不知大家在日常的购物中,有没有想过,京东,淘宝等平台面对如此庞大的用户量,618,双十一等活动期间的各种报表是如何快速生成的呢?当我们刷短视频时,可曾疑惑过,为何相似主题的短视频,有的点赞,评论等互动量很高,有些却很少?直播带货公司为何能迅速崛起?还有,在面对大批量数据校验时,如何高效完成任务?答案或许就藏在RPA之中。本文将探讨在AI时代,RPA与AI的紧密结合,将会给我们带来哪些机会。一、RP
- 聚合电商 API 接口平台:打通淘宝天猫 1688 京东商品详情数据,开启商业新动能
数据捕手19970108018
爬虫技能晋升路线经验分享
一、引言在当今数字化商业浪潮中,电商市场呈现出蓬勃发展且高度竞争的态势。淘宝、天猫、1688、京东等大型电商平台各自拥有海量的商品资源和庞大的用户群体。然而,对于众多企业和开发者而言,从多个平台获取商品详情数据并进行整合分析,面临着诸多挑战。聚合电商API接口平台的出现,犹如一座桥梁,巧妙地打通了这些主流电商平台的壁垒,实现了淘宝、天猫、1688、京东商品详情数据的汇聚,为商业领域带来了全新的发展
- 淘宝天猫商品详情接口(淘宝API系列)
数据捕手19970108018
爬虫技能晋升路线github前端javascript
一、接口基本信息1.接口地址淘宝开放平台的商品详情接口地址通常会根据不同的环境和业务需求有所变化。在实际使用中,需要通过淘宝开放平台的控制台获取准确的接口地址。一般来说,线上正式环境的接口地址遵循特定的格式。2.请求方式支持HTTPPOST请求。POST请求方式适合传递较为复杂的数据,并且能够保证数据传输的安全性,在获取商品详情时,可能会携带多个参数,POST请求更能满足这种需求。3.请求参数me
- 《数字围城与看不见的手:网络安全的经济哲学简史》
安全
(楔子:从青铜铸币到数据流)公元前7世纪,吕底亚人将琥珀金铸成硬币,货币流动催生了人类的安全难题——如何防止赝品渗透经济血脉。2023年,某跨国电商平台因API接口漏洞,每秒有317个虚拟账户在暗网交易数字资产。这组跨越时空的数据揭示永恒定律:财富形态决定安全范式,防护技术永远比攻击手段晚进化0.618个黄金分割周期。一、数据资本论:生产要素的惊险跳跃当亚当·斯密凝视别针工厂时,他看到的劳动分工正
- 【登月计划】DAY4上期:生产计划与排程(1-3)--《2000台半成品堆积成山!老板直播痛哭:排产失误让我血亏500万!》
泛泛不谈
0-2岁智能制造工程师启蒙需求分析经验分享制造
目录一、血腥开场:案例:某电风扇厂商618大促前遭遇生产事故:二、死亡案例:三、段位表:生产计划能力6大等级四、家电排产核心痛点拆解五、产线实战:排产工程师的“救命三招”一、血腥开场:案例:某电风扇厂商618大促前遭遇生产事故:灾难现场:生产线堆满半成品(缺电机/缺包装盒)京东订单延迟发货→罚金300万+流量降权致命原因:人工排产失误:计划员误算电机需求(漏算10%损耗)无系统预警:缺料3天无人察
- 淘系图搜API接入与使用全解析
数据小爬虫.网站开发-Brad
各大电商平台api国际平台API1688python算法前端框架需求分析AI编程
淘系图搜API接入与使用全解析一、接口概述淘系图搜API(即淘宝/天猫以图搜货接口)允许开发者通过上传商品图片,获取淘宝平台上的相似商品列表。其核心技术基于阿里巴巴的深度学习模型,支持服饰、家居、3C等多品类识别,广泛应用于比价、找同款、商品推荐等场景。二、接入准备资质要求:企业开发者需提供营业执照、应用场景说明(如“电商比价工具”)。个人开发者权限受限,建议通过第三方API服务商(如数位、Dat
- 快手研究系列报告
seed2016
大数据
快手白酒数据营销报告-白酒行业双擎时代的新桥接2024年快手双11购物节电商数据报告2024网络主播新职业发展报告2024年快手汽车行业白皮书快手特色达人营销价值白皮书快手美妆行业营销价值白皮书快手2024秋冬服饰行业趋势报告2024快手阵地经营白皮书快手行业人群画像报告-酒类目2024年快手移动游戏行业白皮书2024年快手618购物节电商数据报告2024快手泛知识数据报告2024快手行业人群画像
- 淘宝/天猫店铺订单数据导出、销售报表设计与数据分析指南
不会玩技术的技术girl
API数据分析人工智能数据库
在电商运营中,订单数据是店铺运营的核心资产之一。通过对订单数据的导出、整理和分析,商家可以更好地了解销售情况、优化运营策略、提升客户满意度,并制定科学的业务决策。本文将详细介绍淘宝/天猫店铺订单数据的导出方法、销售报表的设计思路以及数据分析的实用技巧,帮助电商从业者高效管理店铺数据。一、订单数据导出(一)手动导出订单数据淘宝和天猫平台提供了手动导出订单的功能,适用于数据量较小或临时性需求的场景。商
- Github 2025-02-13Go开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-13统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10TypeScript项目1InnoSetup项目1Kubernetes:容器化应用程序管理系统创建周期:3618天开发语言:Go协议类型:ApacheLicense2.0Star数量:106913个Fork数量:38445次关注人数:10
- 【HDOJ图论题集】【转】
aiyuneng5167
java人工智能
1=============================以下是最小生成树+并查集======================================2【HDU】31213HowManyTables基础并查集★41272小希的迷宫基础并查集★51325&&poj1308IsItATree?基础并查集★61856Moreisbetter基础并查集★71102ConstructingRoad
- 淘宝天猫详情接口API:快速实现商品信息查询和展示
阿皮 API
pythonc++大数据
在电商领域,淘宝和天猫作为中国最大的在线购物平台之一,拥有大量的商品和销售数据。为了帮助开发者更便捷地获取商品信息和展示在自己的网站或应用上,淘宝天猫提供了详细的商品详情接口API。使用这些接口,开发者可以快速实现商品信息查询和展示功能,简化开发流程,提升用户体验。1.接口概述淘宝天猫详情接口API是一套提供商品详情信息查询的开放平台接口。通过这些接口,开发者可以根据商品ID或其他关键词进行商品查
- python电商数据挖掘_Python 爬取淘宝商品数据挖掘分析实战
weixin_39946996
python电商数据挖掘
作者孙方辉本文为CDA志愿者投稿作品,转载需授权项目内容本案例选择>>商品类目:沙发;数量:共100页4400个商品;筛选条件:天猫、销量从高到低、价格500元以上。项目目的1.对商品标题进行文本分析词云可视化2.不同关键词word对应的sales的统计分析3.商品的价格分布情况分析4.商品的销量分布情况分析5.不同价格区间的商品的平均销量分布6.商品价格对销量的影响分析7.商品价格对销售额的影响
- 深入解析:如何利用 Python 爬虫获取淘宝/天猫 SKU 详细信息
Jelena15779585792
淘宝APIPythonpython爬虫
在电商运营中,SKU(StockKeepingUnit,库存单位)详细信息是至关重要的数据。它不仅包含了商品的规格、价格、库存等关键信息,还直接影响到库存管理、价格策略和市场分析等多个方面。本文将详细介绍如何通过Python爬虫技术调用淘宝/天猫的SKU详细信息API接口,并解析返回的数据。一、为什么需要获取SKU详细信息?SKU详细信息是电商运营的基础数据,它包含了商品的规格、价格、库存等关键信
- 阿里巴巴“大中台“战略(合)在2015年缔造双11奇迹,2021年又拆分为六大业务集团(分),组织敏捷度提升40%
百态老人
人工智能机器学习深度学习
阿里巴巴的"大中台"战略与后续组织变革体现了其在不同发展阶段对敏捷性的探索。具体发展脉络如下:一、2015年"大中台"战略缔造双11奇迹2015年张勇主导实施"大中台、小前台"战略,通过整合数据技术、产品研发等共性能力形成统一支撑平台。这种架构在当年双11中发挥关键作用:中台系统实现超过75亿次数据调用,支撑起淘宝、天猫等前台业务的爆发式增长,创造了912亿元成交额的商业奇迹。中台战略不仅减少了业
- 使用Python爬虫获取淘宝item_search_tmall API接口数据
API快乐传递者
python淘宝APIpython爬虫开发语言
一、引言在电商运营和市场分析中,获取商品搜索数据是了解市场动态、用户需求和竞争对手的重要手段。淘宝作为国内最大的电商平台之一,提供了丰富的API接口,其中item_search_tmall接口允许开发者通过关键字搜索天猫平台上的商品信息。本文将详细介绍如何使用Python编写爬虫程序,调用淘宝的item_search_tmall接口获取商品搜索数据。二、淘宝item_search_tmall接口简
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&