- SpringBoot备份神通数据库
松岛的枫叶
springboot数据库后端
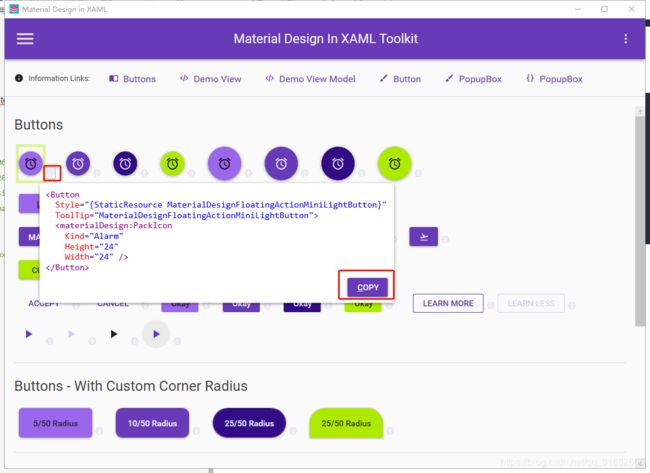
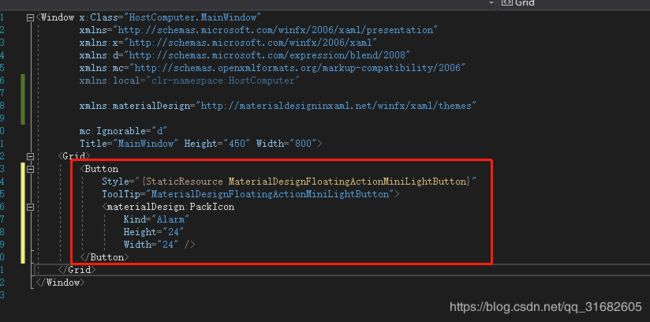
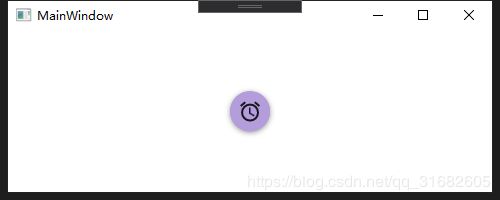
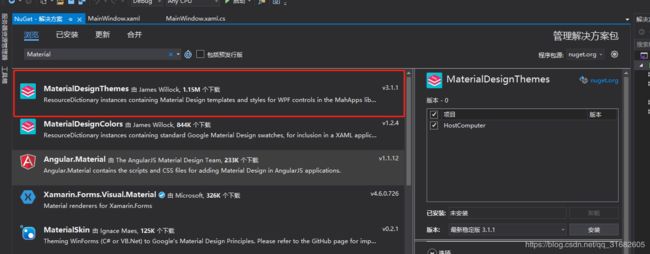
SpringBoot备份神通数据库····直接上代码···publicStringbackupOsrdb(){//构建命令Listcommand=newArrayList<>();command.add("osrexp");command.add("-u");command.add("SYSDBA"+"/"+"szoscar55");//用户名/密码command.add("-d");comman
- Mysql疑难报错排查 - Field ‘XXX‘ doesn‘t have a default value
m0_74823408
面试学习路线阿里巴巴mysql数据库
项目场景:数据库环境:mysql8;工程使用:MyBatisPlus表情况:问题描述某一个插入语句使用了MyBatisPlus的save方法,因为end_time1end_time2都并没有值,所以在MyBatisPlus默认情况下,并不会在插入语句中提及,最终提取其SQL:INSERTINTOaaaa(serial_no,business_date,market_no,report_code)V
- STL两级空间配置器<128kb(内存池+自由链表)与一级空间配置器(mmap(),allocate())
zjkzjk7711
c++链表开发语言
STL的两级空间配置器(Two-LevelAllocator)STL(标准模板库)中的两级空间配置器(Two-LevelAllocator)是SGISTL(SiliconGraphicsSTL)设计的内存管理机制,用于提高小对象(≤128B)和大对象(>128B)的分配效率。1.什么是两级空间配置器?在SGISTL的__default_alloc_template(SGISTL的默认分配器)中,采
- 我在广州学 Mysql 系列——存储过程与存储函数详解
练小杰
数据库相关mysqlandroid数据库学习adbsql
ℹ️大家好,我是练小杰,今天周五了,一周就这样从手上溜走了,还有两星期过年!!本文将学习MYSQL中存储过程与存储函数的概念~~回顾:【索引详解】【索引相关练习】数据库专栏【数据库专栏】~想要了解更多内容,主页【练小杰的CSDN】文章目录存储过程与存储函数存储过程(StoredProcedure)存储函数(StoredFunction)⚠️主要区别选择存储过程还是存储函数创建存储过程命令解释创建存
- 我在广州学 Mysql 系列——数据表查询命令详解
练小杰
数据库相关mysql数据库学习经验分享adb后端
ℹ️大家好,我是LXJ,今天星期二了,本文将讲述MYSQL查询数据的详细命令以及相关例题~~复习:《Mysql函数的练习题》同时,数据库相关内容查看专栏【数据库专栏】~想要了解更多内容请点击我的主页:【练小杰的CSDN】“倒霉,倒霉,倒霉!”——龙叔文章目录前言基本查询语句单个表格查询查询所有字段查询指定字段查询指定记录带IN关键字的查询带BETWEENAND的范围查询带LIKE的字符匹配查询查询
- c++_sort函数
惊讶的猫
c语言算法c++
sort介绍在C/C++中,要想应用排序算法,可以使用c语言的qsort,也可以使用c++的sort。1)qsort是C标准库提供的一个通用排序函数,位于stdlib.h头文件中。qsort适用于C语言中的数组。2)sort是C++中STL的泛型算法(即函数)sort可以排数组,vector(以及其他的容器)sort可以自定义排序规则。引入:#include排静态数组c语言中arr是一个数组名作为
- 【AI+智造】基于阿里云Ubuntu24.04系统,使用Ollama部署开源DeepSeek模型并集成到企业微信
邹工转型手札
Duodoo开源Odoo18开源企业信息化制造人工智能数据分析
作者:Odoo技术开发/资深信息化负责人日期:2025年2月28日本方案结合了本地部署与云服务调用的技术路径,涵盖部署步骤、集成逻辑及关键问题点,适用于企业级AI应用场景。一、方案背景与架构设计1.技术选型背景DeepSeek模型:作为开源大模型,支持文本生成、智能问答等场景,适合企业知识库与自动化服务。Ollama工具:轻量化本地模型部署框架,支持一键拉取模型镜像并启动API服务。企业微信集成:
- Apache Lucene 详解及示例
微笑听雨。
java进阶教程apachelucenejava全文检索
ApacheLucene详解及示例1.简介ApacheLucene是一个开源的高性能全文搜索引擎库,广泛应用于构建各种搜索系统和信息检索应用。Lucene提供了丰富的API来进行索引和搜索,支持高效的文本处理和查询。本文将深入解析Lucene的核心概念和主要功能,并通过示例代码演示其使用方法。2.核心概念2.1倒排索引倒排索引(InvertedIndex)是Lucene的核心数据结构。它将文档中的
- Python连接SQL SEVER数据库全流程
m0_74824865
面试学习路线阿里巴巴数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- Spring 核心技术解析【纯干货版】- XII:Spring 数据访问模块 Spring-R2dbc 模块精讲
m0_74825003
面试学习路线阿里巴巴springjava后端
在现代应用架构中,高并发、低延迟的需求推动了响应式编程的发展,而传统的JDBC由于其同步阻塞机制,在高吞吐场景下可能成为瓶颈。R2DBC(ReactiveRelationalDatabaseConnectivity)作为响应式关系型数据库访问标准,正是为了解决这一问题而诞生的。SpringR2DBC作为Spring生态对R2DBC的封装,提供了非阻塞、异步的数据库访问能力,并与SpringWebF
- 解释SQL和NoSQL数据库的区别,各自的适用场景是什么?
破碎的天堂鸟
学习教程nosql数据库
SQL与NoSQL数据库的深度对比及适用场景分析一、核心定义与数据模型差异1:SQL数据库结构化数据模型:基于关系型模型,数据以表格(行和列)形式存储,表之间通过外键建立关联。例如,客户表与订单表通过客户ID关联,形成严格的逻辑结构。预定义模式(Schema):需提前定义表结构(字段类型、主键、外键等),修改结构需通过ALTER等命令,灵活性较低。标准化查询语言:使用SQL(StructuredQ
- javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比
yuren_xia
后端技术apachejavatomcat
在JavaWeb应用中处理文件上传时,可以选择使用@MultipartConfig注解或第三方库如ApacheCommonsFileUpload(通常简称为fileupload)。以下是两者的比较和建议:使用@MultipartConfig注解简介:@MultipartConfig是JavaServlet规范中用于处理multipart/form-data请求(通常是文件上传)的注解。它简化了在S
- pytorch基础-比较矩阵是否相等
yuweififi
pytorch人工智能
1、使用NumPy库NumPy是Python中用于科学计算的常用库,它提供了array_equal和allclose函数来判断矩阵是否相等。array_equal用于精确比较,allclose用于考虑一定误差范围的近似比较,适合浮点数矩阵。importnumpyasnp#创建示例矩阵matrix_a=np.array([[1,2,3],[4,5,6]])matrix_b=np.array([[1,
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- Day5 --- Flask-RESTful请求响应与SQLAlchemy基础
laufing
问题flaskrestfulpython
文章目录昨日回顾今日内容1.请求解析1.1RequestParser处理请求1.2参数详解1.3处理请求案例2.返回响应2.1序列化数据:2.2返回JSON格式3.ORM与Flask-SQLAlchemy3.1ORM介绍ORM框架3.2Flask-SQLAlchemy扩展3.3定义模型类3.4数据库迁移操作4.数据增删改查4.1新增数据4.2简单查询4.3更新数据4.4删除数据5.数据操作案例昨日
- 用Python写一个商城系统
潮水岩
如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- python pandas 读取数据库_Python+Pandas 获取数据库并加入DataFrame的实例
weixin_39955149
pythonpandas读取数据库
Python+Pandas获取数据库并加入DataFrame的实例实例如下所示:importpandasaspdimportsysimportimpimp.reload(sys)fromsqlalchemyimportcreate_engineimportcx_Oracledb=cx_Oracle.connect('userid','password','10.10.1.10:1521/dbins
- python把oracle的查询结果导出为insert语句
优游的鱼
oraclepython数据库开发语言
可以使用cx_Oracle库在Python中连接Oracle数据库并执行查询。然后,可以使用pandas库将查询结果读取为DataFrame,并使用to_sql()方法将其导出为insert语句。示例代码如下:importcx_Oracleimportpandasaspd#ConnecttoOracledatabaseconn=cx_Oracle.connect('username/passwor
- Linux上用C++和GCC开发程序实现不同PostgreSQL实例下单个数据库的多个Schema之间的稳定高效的数据迁移
weixin_30777913
c++数据库postgresql
设计一个在Linux上运行的GCCC++程序,同时连接两个不同的PostgreSQL实例,两个实例中分别有一个数据库的多个Schema的表结构完全相同,复制一个实例中一个数据库的多个Schema里的所有表的数据到另一个实例中一个数据库的多个Schema里,使用以下快速高效的方法,加入异常处理,支持每隔固定时间重试一定次数,每张表的复制运行状态和记录条数,开始结束时间戳,运行时间,以及每个批次的运行
- C++库std::future
码农葫芦侠
C++库c++
std::future介绍成员函数作用使用场景异步任务并发控制结果获取用法示例使用std::async关联异步任务使用std::promise与std::future配合结果获取与异常处理注意事项其他std::shared_futurestd::future_status介绍std::futurefstd::future是C++11标准库(并发支持库)中的一个模板类,它表示一个异步操作的结果。当我
- 记一次从mysql数据迁移到oralce (基于python和pandas)
qq_36532060
mysqloraclepandaspython
记一次从mysql数据迁移到oralce(基于python)前景提要具体实现创建数据库链接读取mysql数据写入orcale结语前景提要公司最近有个从mysql迁移数据到oracle的需求,于是进行了一下方案调研和分析,但作为一个之前从没接触过Oracle的人真的感到好难,但再难也难上,这篇文章主要是记录一下做这件事时遇到的坑以及分享一下最终的方案及代码。具体实现创建数据库链接其实我觉得这个算是最
- python实现从oracle数据库查询数据生成excel透视表发送outlook
niceme!
python
#-*-coding:utf-8-*-#http://pypi.cq.pegatroncorp.com/simple--trusted-hostpypi.cq.pegatroncorp.comimportchardetimportdatetimeimporttimeimportxlwtimportwin32com.clientaswin32fromwin32com.clientimportcons
- pip 与当前python环境版本不匹配,python安装库成功,还是提示没有该库
灿灿的金
pythonpip开发语言
解决pip版本不一致在使用pip命令前加上python-m即可让pip版本和当前python版本一致因此,当使用pip安装依赖时,需要在命令前添加python-m来配合使用,比如安装一个pillow库,命令如下python-mpipinstallpillow你同时安装了python2和python3pipinstallPillow可能下载的是python3的库,而你代码跑的是python2可以通过
- 【Python-ML】SKlearn库性能指标ROC-AUC
fjssharpsword
Bigdatapython专栏
#-*-coding:utf-8-*-'''Createdon2018年1月19日@author:Jason.F@summary:ROC(receiveroperatorcharacteristic,基于模型真正率和假正率等性能指标评估分类模型'''importpandasaspdfromsklearn.preprocessingimportLabelEncoderfromsklearn.cros
- OPC UA 资料收藏
小毛驴850
软件工程
1、教程OPCUAClient:UaExpert教程-无公害水果-博客园2、代码OpcUaHelper:一个通用的opcua客户端类库,基于.net4.6.1创建,基于官方opcua基金会跨平台库创建,封装了节点读写,批量节点读写,引用读取,特性读取,历史数据读取,方法调用,节点订阅,批量订阅等操作。还提供了一个节点浏览器工具
- Postgresql 查询数据库列表,表列表,字段列表
小毛驴850
postgresql数据库
--列出数据库列表SELECT*FROMpg_database;--查询表字段明细SELECTcol.table_schema,col.table_name,col.ordinal_position,col.column_name,col.data_type,col.character_maximum_length,col.numeric_precision,col.numeric_scale,c
- 使用Python导出Oracle数据库数据表目录
SeanData
Python数据分析pythonoracle数据目录导出
###Oracle数据库数据表目录导出###导入包importpandasaspdimportcx_Oracle###数据库信息username='xxx'password='yyy'ipaddr='100.28.60.132'port='1521'service_name='service_name'connect_string=ipaddr+":"+port+"/"+service_name#
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep