Echarts结合百度地图API绘制热力图
最近项目中需要使用echarts与百度地图API结合来绘制事故发生热力图,在将其与百度地图结合的过程中遇到了一些问题,现将其过程与解决方案记录下,以供日后参考。echarts中结合百度地图API的热力图demo:http://gallery.echartsjs.com/editor.html?c=xSJNKs7EX

使用步骤
1.引用echarts与百度地图扩展js文件
<script src="http://api.map.baidu.com/api?v=2.0&ak=">script>
<script src="dist/echarts.min.js">script>
<script src="dist/extension/bmap.min.js">script>
其实有个简单的方法直接在下载demo中的HTML页面即可,会以http形式引入相关文件,直接拿来用就好。
2.获取dom以及echarts初始化
需要获取放置地图div的dom元素,然后将echarts初始化,假如有多个js功能文件都要用到绘图的,这部分最后在主页面HTML中进行,相关代码如下:
var dom = document.getElementById("map");
var myChart = echarts.init(dom);
3.设置option绘制图形
使用echarts画图都需要定义好option配置项,然后调用函数进行设置,这部分最好单独放入一个函数中,方便后续其他需要绘图的调用,相关代码如下:
function drawHeatMap(points) {
// var dom = document.getElementById("contentD");
// var myChart = echarts.init(dom);
// var app = {};
option = null;
// app.title = '热力图与百度地图扩展';
myChart.setOption(option = {
animation: false,
bmap: {
center: [117.282699092,31.8669422607],
zoom: 12,
roam: true
},
visualMap: {
show: false,
top: 'top',
min: 0,
max: 100,
seriesIndex: 0,
calculable: true,
inRange: {
color: ['blue', 'blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
coordinateSystem: 'bmap',
data: points,
pointSize: 5,
blurSize: 6
}]
});
// if (!app.inNode) {
// // 添加百度地图插件
// var map = myChart.getModel().getComponent('bmap').getBMap();
// map.addControl(new BMap.MapTypeControl());
// }
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
4.获取百度地图扩展
最后需要获取地图对象,以便后续调用百度地图API,相关代码如下:
var map = myChart.getModel().getComponent('bmap').getBMap();
map.addControl(new BMap.MapTypeControl());
map.centerAndZoom("合肥",12);
map.enableScrollWheelZoom(true);
注意后续如果需要使用百度地图API中的函数画图,需要每次先调用上述代码第一行获取map对象,否则无法绘制。
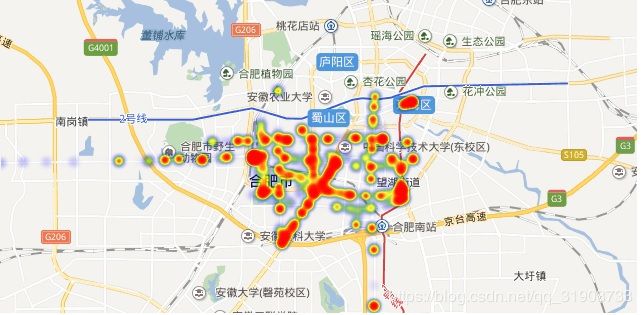
5.最终结果

总结与感想
(1)项目中使用的是ajax获取数据,由于Ajax是异步的,所以需要把绘图的函数放入ajax的回调函数中,不然可能在还没获取完数据时,就已经执行了绘图代码。
(2)注意引入js文件的顺序,第一次画不出来就是因为没有把百度地图ak的sj文件放到echarts前面
(3)学会发现问题,定位问题以及解决问题。其实很多代码有bug没有想象中的那复杂,很多时候主体思路和框架都对了,就是一两行细节的问题,这时就需要反复利用调式手段,不断尝试,发现问题所在,不然前面可能都功亏一篑了。
参考:https://github.com/apache/incubator-echarts/tree/master/extension/bmap
http://gallery.echartsjs.com/editor.html?c=xSJNKs7EX