安卓dialog的使用+如何自定义dialog
看到产品给我的设计图,有辣么多的自定义的dialog,发现之前自己只会系统自带的dialog,但是这样根本满足不了产品的需求。
什么叫dialog
简单来说就是一句话:
弹出一个窗口,提示用户自己去选择,去提示,去分类的一些内容。
安卓自带的dialog有三种:
- AlertDialog—-普通的提示对话框
- ProgressDialog–进度条对话
- DatePickerDialog/TimePickerDialog–日期对话框/时间对话框
所有的对话框,都是直接或间接继承自Dialog类,而AlterDialog直接继承自Dialog,其他的几个类均继承自AlterDialog。
系统自带的dialog基本上用AlertDialog类
AlertDialog继承自Dialog类,对于Android内置的AlterDialog,它可以包含一个标题、一个内容消息或者一个选择列表、最多三个按钮。而创建AlterDialog推荐使用它的一个内部类AlterDialog.Builder创 建。使用Builder对象,可以设置AlterDialog的各种属性,最后通过Builder.create()就可以得到AlterDialog对 象,如果只是还需要显示这个AlterDialog,一般可以直接使用Builder.show()方法,它会返回一个AlterDialog对象,并且 显示它。
//说这么多,还不如直接看下如何用
下面我会讲三个层次的dialog的使用:
- 简单的系统dialog调用//就是简单的系统dialog的调用
- 半自定义的dialog//就是改变一些基础属性
- 完全自定义dialog//自定义dialog类,自己写界面,点击事件
##简单的系统dialog
简单的dialog也分好多种,但是我只说AlertDialog类的
###普通对话框
这个就是最普通的那种,让你选择正确或者错误,也可以选择中立,这个是最常见的那种

用法很简单 - 第一步:new个AlertDialog.Builder
- 第二步:设置dialog的图标,文字,提示信息
- 第三步:设置不同选择的点击事件
- 第四步:显示dialog
/**
* 普通dialog
*/
private void showAlterDialog(){
final AlertDialog.Builder alterDiaglog = new AlertDialog.Builder(MainActivity.this);
alterDiaglog.setIcon(R.drawable.icon);//图标
alterDiaglog.setTitle("简单的dialog");//文字
alterDiaglog.setMessage("生存还是死亡");//提示消息
//积极的选择
alterDiaglog.setPositiveButton("生存", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了生存",Toast.LENGTH_SHORT).show();
}
});
//消极的选择
alterDiaglog.setNegativeButton("死亡", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了死亡",Toast.LENGTH_SHORT).show();
}
});
//中立的选择
alterDiaglog.setNeutralButton("不生不死", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了不生不死",Toast.LENGTH_SHORT).show();
}
});
//显示
alterDiaglog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
列表对话框
直接看图吧

这个和普通的dialog差不多,只不过是从中数组选择一个确定点击事件
/**
* 列表Dialog
*/
private void showListDialog(){
final String[] items = {"我是1","我是2","我是3"};
AlertDialog.Builder listDialog = new AlertDialog.Builder(MainActivity.this);
listDialog.setIcon(R.drawable.icon);//图标
listDialog.setTitle("我就是个列表Dialog");
listDialog.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了"+items[which],Toast.LENGTH_SHORT).show();
}
});
listDialog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
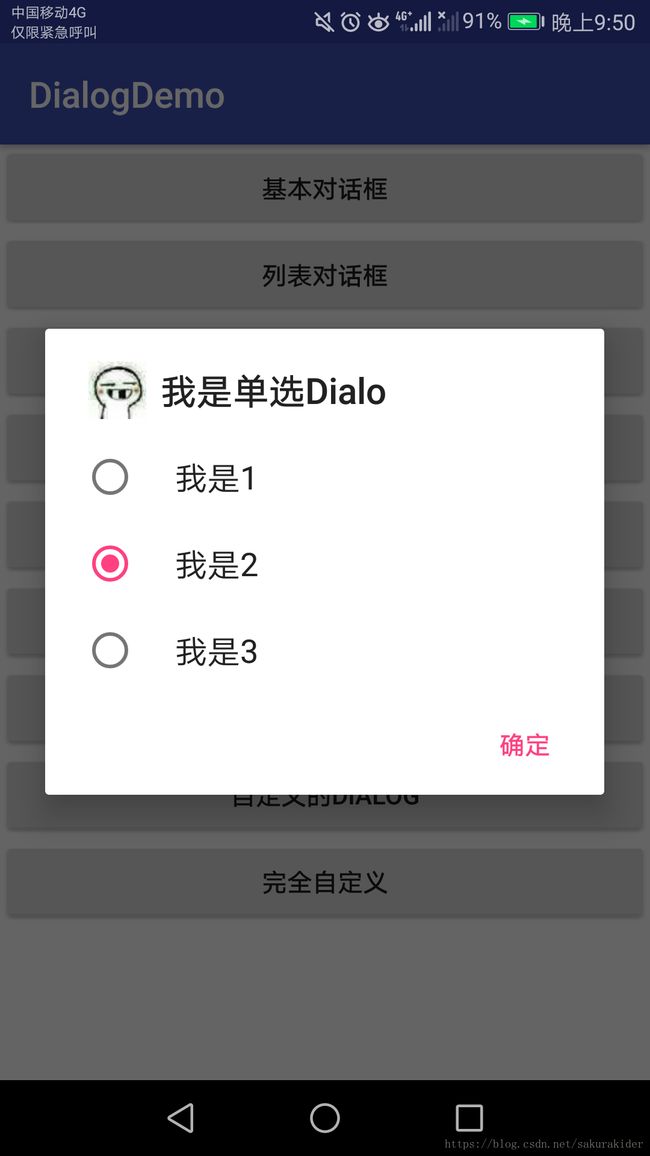
单选对话框
/**
* 单选Dialog
*/
int choice;
private void showSingDialog(){
final String[] items = {"我是1","我是2","我是3"};
AlertDialog.Builder singleChoiceDialog = new AlertDialog.Builder(MainActivity.this);
singleChoiceDialog.setIcon(R.drawable.icon);
singleChoiceDialog.setTitle("我是单选Dialo");
//第二个参数是默认的选项
singleChoiceDialog.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
choice= which;
}
});
singleChoiceDialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (choice!=-1){
Toast.makeText(MainActivity.this,
"你选择了" + items[choice],
Toast.LENGTH_SHORT).show();
}
}
});
singleChoiceDialog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
多选对话框
/**
* 多选对话框
*/
ArrayList choices= new ArrayList<>();
private void showMultiChoiceDialog(){
final String[] items = {"我是1","我是2","我是3"};
//设置默认选择都是false
final boolean initchoices[] = {false,false,false};
choices.clear();
AlertDialog.Builder multChoiceDialog = new AlertDialog.Builder(MainActivity.this);
multChoiceDialog.setIcon(R.drawable.icon);
multChoiceDialog.setTitle("我是个多选Dialog");
multChoiceDialog.setMultiChoiceItems(items, initchoices, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked){
choices.add(which);
}else {
choices.remove(which);
}
}
});
multChoiceDialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
int size = choices.size();
String str = "";
for(int i = 0;i"";
}
Toast.makeText(MainActivity.this,
"你选中了" + str,
Toast.LENGTH_SHORT).show();
}
});
multChoiceDialog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
等待对话框
等待Dialog具有屏蔽其他控件的交互能力
@setCancelable 为使屏幕不可点击,设置为不可取消(false)
下载等事件完成后,主动调用函数关闭该Dialog

private void showProgressDialog(){
final int MAX = 100;
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("我是个等待的Dialog");
progressDialog.setMessage("等待中");
progressDialog.setIndeterminate(true);
progressDialog.setCancelable(false);
progressDialog.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
进度条对话框
/**
* 进度条Dialog
*/
private void showWhiteDialog(){
/* @setProgress 设置初始进度
* @setProgressStyle 设置样式(水平进度条)
* @setMax 设置进度最大值
*/
final int Max = 100;
final ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setProgress(0);
progressDialog.setIcon(R.drawable.icon);
progressDialog.setTitle("我是一个进度条Dialog");
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setMax(Max);
progressDialog.show();
/**
* 开个线程
*/
new Thread(new Runnable() {
@Override
public void run() {
int p = 0;
while (ptry {
Thread.sleep(100);
p++;
progressDialog.setProgress(p);
}catch (InterruptedException e){
e.printStackTrace();
}
}
progressDialog.cancel();//达到最大就消失
}
}).start();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
半自定义对话框
就是根据一些属性来自定义dialog,也可以添加自己的布局
1控制不同普通的dialog的位置,大小,透明度
//自定义的东西
//放在show()之后,不然有些属性是没有效果的,比如height和width
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值
// 设置高度和宽度
p.height = (int) (d.getHeight() * 0.4); // 高度设置为屏幕的0.6
p.width = (int) (d.getWidth() * 0.6); // 宽度设置为屏幕的0.65
p.gravity = Gravity.TOP;//设置位置
p.alpha = 0.8f;//设置透明度
dialogWindow.setAttributes(p);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
整体的代码:
/**
* 自定义1 控制普通的dialog的位置,大小,透明度
* 在普通的dialog.show下面添加东西
*/
private void DiyDialog1(){
AlertDialog.Builder alterDiaglog = new AlertDialog.Builder(MainActivity.this);
alterDiaglog.setIcon(R.drawable.icon);//图标
alterDiaglog.setTitle("简单的dialog");//文字
alterDiaglog.setMessage("生存还是死亡");//提示消息
//积极的选择
alterDiaglog.setPositiveButton("生存", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了生存",Toast.LENGTH_SHORT).show();
}
});
//消极的选择
alterDiaglog.setNegativeButton("死亡", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了死亡",Toast.LENGTH_SHORT).show();
}
});
alterDiaglog.setNeutralButton("不生不死", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"点击了不生不死",Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog = alterDiaglog.create();
//显示
dialog.show();
//自定义的东西
//放在show()之后,不然有些属性是没有效果的,比如height和width
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值
// 设置高度和宽度
p.height = (int) (d.getHeight() * 0.4); // 高度设置为屏幕的0.6
p.width = (int) (d.getWidth() * 0.6); // 宽度设置为屏幕的0.65
p.gravity = Gravity.TOP;//设置位置
p.alpha = 0.8f;//设置透明度
dialogWindow.setAttributes(p);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
自定义简单dialog的布局
把自己写的xml加载进去

第一步:自定义布局
自己定义dialog_1.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="#ed093a">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="自定义加强版的dialog"
android:textColor="#fff"/>
LinearLayout>
RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
第二步:在主活动里面设置dialog
然后把这个布局扔进去
/**
* 自定义dialog2 简单自定义布局
*/
private void DiyDialog2() {
AlertDialog.Builder alterDiaglog = new AlertDialog.Builder(MainActivity.this,R.style.MyDialog);
alterDiaglog.setView(R.layout.dialog_1);//加载进去
AlertDialog dialog = alterDiaglog.create();
//显示
dialog.show();
//自定义的东西
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
完全自定义dialog
重要来到了最重头戏了,然后自定义dialog然后满足产品的需求,你只需要按照如下步骤来:

1.在values/styles.xml新建一个样式MyDialog
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.新建一个MyDialog继承Dialog类
public class MyDialog1 extends Dialog implements View.OnClickListener{
//在构造方法里提前加载了样式
private Context context;//上下文
private int layoutResID;//布局文件id
private int[] listenedItem;//监听的控件id
public MyDialog1(Context context,int layoutResID,int[] listenedItem){
super(context,R.style.MyDialog);//加载dialog的样式
this.context = context;
this.layoutResID = layoutResID;
this.listenedItem = listenedItem;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//提前设置Dialog的一些样式
Window dialogWindow = getWindow();
dialogWindow.setGravity(Gravity.CENTER);//设置dialog显示居中
//dialogWindow.setWindowAnimations();设置动画效果
setContentView(layoutResID);
WindowManager windowManager = ((Activity)context).getWindowManager();
Display display = windowManager.getDefaultDisplay();
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = display.getWidth()*4/5;// 设置dialog宽度为屏幕的4/5
getWindow().setAttributes(lp);
setCanceledOnTouchOutside(true);//点击外部Dialog消失
//遍历控件id添加点击注册
for(int id:listenedItem){
findViewById(id).setOnClickListener(this);
}
}
private OnCenterItemClickListener listener;
public interface OnCenterItemClickListener {
void OnCenterItemClick(MyDialog1 dialog, View view);
}
//很明显我们要在这里面写个接口,然后添加一个方法
public void setOnCenterItemClickListener(OnCenterItemClickListener listener) {
this.listener = listener;
}
@Override
public void onClick(View v) {
dismiss();//注意:我在这里加了这句话,表示只要按任何一个控件的id,弹窗都会消失,不管是确定还是取消。
listener.OnCenterItemClick(this,v);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
3.主活动继承自己写的dialog的接口,实现点击方法
//定义一个自己的dialog
private MyDialog1 myDialog1;
//实例化自定义的dialog
myDialog1 = new MyDialog1(this,R.layout.dialog_2,new int[]{R.id.dialog_btn});
//绑定点击事件
myDialog1.setOnCenterItemClickListener((MyDialog1.OnCenterItemClickListener) this);
//显示
myDialog1.show();
//调用点击函数
@Override
public void OnCenterItemClick(MyDialog1 dialog, View view) {
switch (view.getId()){
case R.id.dialog_btn:
Toast.makeText(getApplicationContext(),"点击了",Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
总结
最近项目还是没进度哇哇哇,心塞塞,准备开始弄个安卓游戏项目,要学一大堆东西。
https://github.com/sakurakid/DialogDemo这个的git地址,希望对别人有帮助