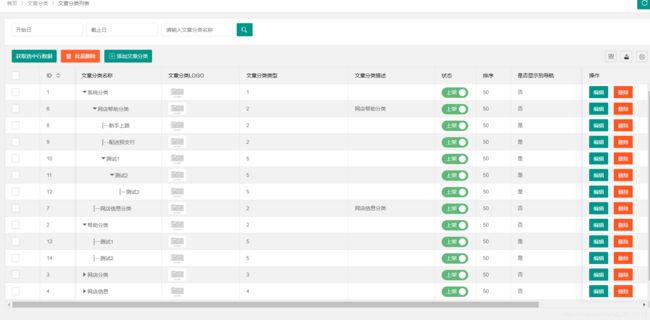
thinkphp5 + layui的动态表格对数据进行无限极分类
我百度了好久,没有找到很方便对layui 动态表格进行无极限分类 的,所以,我只能自己写,可能写的不是很好,但能实现功能就行
对数据库的数据进行无限极分类
- tp5 源码
```php
$v) {
if ($v['pid'] == $pid) {
$v['level'] =$level;
$arr[]= $v;
unset($data[$k]);
self::executSort($data, $v['id'], $level+1);
}
}
return $arr;
}
}
layui
layui.use(['table','form'], function(){
var table = layui.table,
form =layui.form;
table.render({
elem: '#test'
,url:"{:url('Category/index')}"
,where: {key: 'get'} //如果无需传递额外参数,可不加该参数
,method: 'get' //如果无需自定义HTTP类型,可不加该参数
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,even:true
,title: '文章分类数据表'
,height: 'full-150'
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true}
,{field:'cate_name', title:'文章分类名称', width:200}
,{field:'thumb', title:'文章分类LOGO', width:180, templet: function(res){
return '<img width="42" height="30
" src="' + res.thumb +'">'
}}
,{field:'cate_type', title:'文章分类类型', width:250}
,{field:'desc', title:'文章分类描述', width:200,edit: 'text'}
,{field:'status', title:'状态', minWidth : 95, templet: '#switchStatus', unresize : true}
,{field:'sort', title:'排序', width: 60, edit: 'text'}
,{field:'isshowtonav', title:'是否显示到导航', width:150}
,{field:'create_time', title:'加入时间', width:150, sort: true}
,{field:'update_time', title:'最后变更时间', width:150}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
//动态表格 添加下面的代码
**,done:function (res,curr,count) {
var data =res.data;
$("th").css({'color':'black'});
console.log(data);
for (var i in data) {
$("tr[data-index='" + i+ "']").attr('cate-id',data[i].id);
$("tr[data-index='" + i+ "']").attr('pid',data[i].pid);
$("tr[data-index='" + i+ "']").attr('data-name',data[i].cate_name);
$("tr[data-index='" + i+ "']").attr('onclick',"showTree(this)");
$("tr[data-index='" + i+ "']").attr('status',"true");
$("tr[data-index='" + i+ "']").attr('level',data[i].level);
if (data[i].pid==0){
$("tr[data-index='" + i+ "']").find("td[data-field='cate_name']")
.children().html('' + data[i].cate_name);**
}
}
$("tbody tr[pid!='0']").hide();
}
// ------------------
});
// 这里是对数据进行操作的,代码有点冗余,比较直白 ,有空我再来进行封装,没有注释什么的,请见谅!!!
function showTree(e) {
if($(e).attr('status')=='true'){
$(e).find(".x-show").html('')
$(e).attr('status','false');
cateId = $(e).attr('cate-id');
$arr =[];
$("tbody tr[pid="+cateId+"]").each(function(index, el) {
id = $(el).attr('cate-id');
console.log("id" +id);
if ($arr[0] ==id){
return false;
}
$arr.push(id);
var child_cateId = $("tbody tr[pid="+id+"]").attr('cate-id');
var level = $("tbody tr[cate-id="+id+"]").attr('level');
var space = printSpace(level);
if(typeof(child_cateId) != "undefined"){
$("tbody tr[cate-id="+id+"]").find("td[data-field='cate_name']").children()
.html(space +'' + $("tbody tr[cate-id="+id+"]").attr('data-name')) ;
}else{
$("tbody tr[cate-id="+id+"]").find("td[data-field='cate_name']").children()
.html(space +' |--' + $("tbody tr[cate-id="+id+"]").attr('data-name')) ;
$("tbody tr[cate-id="+id+"]").attr('onclick','');
}
});
$("tbody tr[pid="+cateId+"]").show();
}else{
cateIds = [];
$(e).find(".x-show").html('')
$(e).attr('status','true');
cateId = $(e).attr('cate-id');
getCateId(cateId);
for (var i in cateIds) {
$("tbody tr[cate-id="+cateIds[i]+"]").hide().find('.x-show').html('').attr('status','true');
}
}
}
var cateIds = [];
function getCateId(cateId) {
$("tbody tr[pid="+cateId+"]").each(function(index, el) {
id = $(el).attr('cate-id');
if (cateIds[0] ==id){
return false;
}
cateIds.push(id);
getCateId(id);
});
}
// 打印空格
function printSpace(level){
var str =" ";
if (level>0){
for (var i=0;i<level *6;i++) {
str = str +" ";
}
}
return str;
}
简单总结一下,就是在你原有的源码上加入 以下的代码就可以显示我实现的效果
done:function(…){
// TODO …
}
和 function showTree 函数下面的代码就可以啦