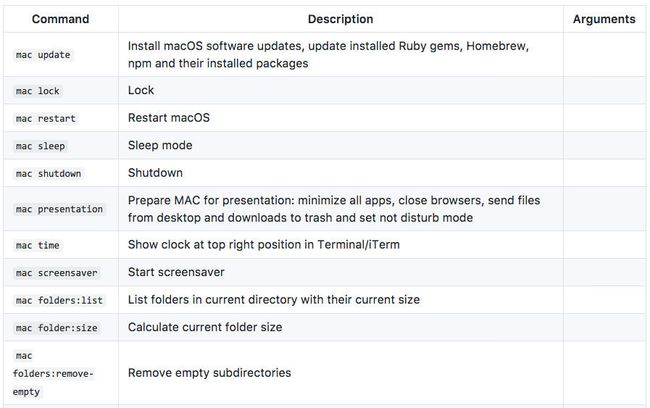
- linux jvm gc日志分析,JVM GC 日志详解
一只小小的IOS
linuxjvmgc日志分析
本文采用的JDK版本:javaversion"1.8.0_144"Java(TM)SERuntimeEnvironment(build1.8.0_144-b01)JavaHotSpot(TM)64-BitServerVM(build25.144-b01,mixedmode)一、GC日志参数设置JVMGC格式日志的主要参数包括如下8个:-XX:+PrintGC输出简要GC日志-XX:+PrintGC
- node mysql limit,nodejs mysql 实现分页的方法
日签君AIUX
nodemysqllimit
这两天学习了nodejsmysql实现分页,很重要,所以,今天添加一点小笔记。代码如下varexpress=require('express');varrouter=express.Router();varsettings=require('../settings.js');varmysql=require('mysql2');router.get('/',function(req,res,nex
- Tailwindcss开启黑夜模式
巴巴博一
vue.jscss
本篇讲述如何使用tailwindcss切换白天黑夜主题tailwindcss自带的暗夜切换会比css自带的theme主体切换来得方便很多,学习成本也很低,只要求会用tailiwndcss1,tailwindcss.config有两种暗夜模式切换,媒体查询和手动类切换。手动控制需要开启类模式//tailwind.config.jsexportdefault{...darkMode:'class',/
- Rabbitmq踩坑---删掉.erlang.cookie后重新启动服务报错
原子一式
Rabbitmq
集群部署的时候,自己笔记本安装3台centos7服务器【102,103,104】,各种前期准备好后,执行rabbitmqctlcluster_status发现报错,第一个想到的是cookie可能不对,检查发现三台.erlang.cookie都是一样的,仔细一看是103我改过hostname,重启后,从102拷贝过来发现还是报错,我就直接删掉了.erlang.cookie,然后又从102拷贝过来,启
- 浏览器防截屏,录屏.
zhongshizhi91
前端浏览器
浏览器防截屏,录屏使用加密媒体扩展APIhttps://developer.mozilla.org/zh-CN/docs/Web/API/Encrypted_Media_Extensions_APIEncryptedMediaExtensions(EME)EME是一种允许Web应用程序使用内容保护系统(通常称为DRM,数字版权管理)来控制媒体播放的API。它主要用于支持加密媒体内容的播放,比如流媒
- OOM系列之一:java.lang.OutOfMemoryError: Java堆空间问题详解
马小瑄
经验分享开发语言程序人生java性能优化
第一篇:java.lang.OutOfMemoryError:JavaheapspaceJava应用程序只允许使用有限的内存量。此限制是在应用程序启动期间指定的。为了让事情变得更复杂,Java内存被分成两个不同的区域。这些区域称为堆空间和Permgen(用于永久代):这些区域的大小是在Java虚拟机(JVM)启动期间设置的,可以通过指定JVM参数-Xmx和-XX:MaxPermSize进行自定义。
- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- NLP复习3,手撕多头attention
地大停车第二帅
NLP学习自然语言处理人工智能
importmathimporttorchimportcollectionsimportnumpyasnpimporttorch.nnasnnclassMultiHeadAttention(nn.Module):def__init__(self,heads,d_model,dropout=0.1):super().__init__()#输入的特征维度self.d_model=d_model#每个头
- JVMGC的分类详解
qq_17805795
JVMJVMGC的分类详解
JVMGC的分类详解首先JVM有4种GC第一种为单线程GC,也是默认的GC。,该GC适用于单CPU机器。第二种为ThroughputGC,是多线程的GC,适用于多CPU,使用大量线程的程序。第二种GC与第一种GC相似,不同在于GC在收集Young区是多线程的,但在Old区和第一种一样,仍然采用单线程。-XX:+UseParallelGC参数启动该GC。第三种为ConcurrentLowPauseG
- 【CSS 面经】元素的层叠顺序
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、层叠顺序的基本概念1.视觉层叠2.默认层叠顺序二、如何控制元素的层叠顺序?1.`z-index`属性示例:使用`z-index`控制元素层叠顺序2.`position`属性与层叠顺序示例:不同`position`设置下的层叠顺序3.`z-index`和堆叠上下文示例:堆叠上下文三、总结在网页设计中,元素的层叠顺序(StackingOrder)是指在同一页面上,多个元素如何相互叠加的规则
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- Spring Data JPA
Vic2334
JAVASpringspring后端java开源
SpringDataJPA什么是JPA?相同处:1.都跟数据库操作有关,JPA是jdbc的升华,升级版。2.JDBC和JPA都是一组规范1接口。3.都是由SUN公司推出的不同处:1.JDBC是有各个关系型数据库实现的,JPA是有ORM框架实现。2.JDBC使用SQL语句和数据库通信,JPA用面向对象方式,通过ORM框架生成SQL,进行操作。3.JPA在JDBC之上,JPA也要依赖JDBC才能操作数
- FastDVDnet:基于深度学习的视频去噪框架
陆可鹃Joey
FastDVDnet:基于深度学习的视频去噪框架项目地址:https://gitcode.com/gh_mirrors/fa/fastdvdnet项目介绍FastDVDnet是一个高效、开源的深度学习模型,专注于视频去噪。该项目由MatteoTassano开发并维护,旨在提供一种快速且有效的解决方案,以消除视频中的噪声,同时保持图像细节和自然纹理。它利用了时间域的连续性和深层神经网络的力量,确保在
- 16届蓝桥杯模拟试题三-编程解析
真-大意失仙人
蓝桥杯
一、题目展示二、参考答案1、主函数初始化程序的相关初始化,记得引入自己的头文件,以及对下面会用lcd驱动的几个函数进行一定的修改,防止led出错,修改就不一一展示了,大致都是这样的,进入lcd驱动的相关函数时保存当前的led输出状态,即GPIOC的PIN15~8的输出值,退出lcd函数时再恢复GPIOC的引脚值。HAL_GPIO_WritePin(GPIOD,GPIO_PIN_2,GPIO_PIN
- 基于 KTransformers的DeepSeek-R1 本地部署方案,成本骤降32倍!
爱科技Ai
LLM人工智能
随着DeepSeek-R1模型在全球范围内的流行,越来越多的用户开始在本地尝试部署该模型。然而,高昂的硬件需求和成本让许多公司望而却步。本文将深入探讨DeepSeek-R1部署中的挑战,并介绍一款创新框架KTransformers,它能够显著降低大规模模型部署的成本并提高推理效率,从而帮助更多中小企业有效部署此类高级AI模型。本地部署“成本骤降32倍”,助力R1真正落地「中小企业」中!1.Deep
- 懂车帝 2025.3.13 一面 经凉
WispX888
java面试
懂车帝2025.3.13一面经凉上来一道算法题:小于n的最大数(dfs)n=23121,数组{2,4,9},问利用数组中的数字组成的最大的小于n的数publicclassTest{publicstaticvoidmain(String[]args){for(inti=0;i<3;i++){dfs(1,a[i]);}System.out.println(ans);}privatestaticint[
- 手撕multi-head self attention 代码
心若成风、
自然语言处理语言模型transformer
在深度学习和自然语言处理领域,多头自注意力(Multi-HeadSelf-Attention)机制是Transformer模型中的核心组件之一。它允许模型在处理序列数据时,能够同时关注序列中的不同位置,从而捕获到丰富的上下文信息。下面,我们将详细解析多头自注意力机制的实现代码。一、概述多头自注意力机制的核心思想是将输入序列进行多次线性变换,然后分别计算自注意力得分,最后将所有头的输出进行拼接,并通
- 商场促销-策略模式
WispX888
java开发语言学习设计模式
商场促销-策略模式商场收银软件大鸟给小菜出了一个作业,让小菜做一个商场收银软件,营业员根据客户端所购买商品的单价和数量,向用户收费。核心代码如下:importjava.util.Scanner;publicclassMain{privatestaticdoubletotal=0;publicstaticvoidmain(String[]args){Scannersc=newScanner(Syst
- js实现关于分页的一种实现方式
番薯(Koali)
Javajavaweb分页数据javascript
项目中用到列表的地方很多,二页面列表的显示必然要求分页,所以分页和查询几乎密不可分,如果说你不会分页查询数据,那你基本上还属于菜鸟。分页的原理很简单,从sql上看就是从哪一条开始,往后差几条。所以sql只需要传2个参数,这只是原理罢了,关键是实现。而实现的方法就多了去了,架构师干这个是小菜一碟。在我的项目中,关于分页架构师已经写好了一个管理分页的类,这个类与sql耦合,控制分页只需哟啊控制这个类的
- 算法手撕面经系列(1)--手撕多头注意力机制
夜半罟霖
算法python深度学习
多头注意力机制 一个简单的多头注意力模块可以分解为以下几个步骤:先不分多头,对输入张量分别做变换,得到Q,K,VQ,K,VQ,K,V对得到的Q,K,VQ,K,VQ,K,V按头的个数进行split;用Q,KQ,KQ,K计算向量点积考虑是否要添因果mask利softmax计算注意力得分矩阵atten对注意力得分矩阵施加Dropout将atten矩阵和VVV矩阵相乘再过一道最终的输出变换代码 给出一个d
- 【STM32】USART串口收发HEX数据包&收发文本数据包
傍晚冰川
stm32网络嵌入式硬件单片机笔记学习c语言
有关串口知识参考:【STM32】USART串口协议&串口外设-学习笔记-CSDN博客HEX模式/十六进制模式/二进制模式:以原始数据的形式显示文本模式/字符模式:以原始数据编码后的形式显示参考上面文章查看ASCII编码表HEX数据包包头包尾和载荷数据重复问题的解决方法:解决思路方法文本数据包文本模式有大量的字符可以作为包头包尾,可以有效避免载荷数据和包头包尾重复的问题HEX数据包和文本数据包两者的
- Flask实现分页的三种方法
BirdMan98
FlaskPythonMySQLflask数据库python
在Flask中实现分页的方式有多种,最常用的是使用Flask-SQLAlchemy自带的分页功能,或者手动实现分页逻辑。下面介绍几种方法:方法1:使用Flask-SQLAlchemy的paginate()Flask-SQLAlchemy提供了paginate()方法,可以轻松实现分页。1.安装Flask-SQLAlchemypipinstallflaskflask-sqlalchemy2.代码示例
- 深度学习 Deep Learning 第2章 线性代数
odoo中国
AI编程人工智能深度学习线性代数人工智能
深度学习第2章线性代数线性代数是深度学习的语言。张量操作是神经网络计算的基石,矩阵乘法是前向传播的核心,范数约束模型复杂度,而生成空间理论揭示模型表达能力的本质。本章介绍线性代数的基本内容,为进一步学习深度学习做准备。主要内容2.1标量、向量、矩阵和张量标量:单个数字,用斜体表示,通常赋予小写字母变量名。向量:数字数组,按顺序排列,用粗体小写字母表示,元素通过下标访问。矩阵:二维数字数组,用粗体大
- Java 8 + Tomcat 9.0.102 的稳定环境搭建方案,适用于生产环境
无极低码
javajavatomcat开发语言
一、安装Java8安装OpenJDK8bashsudoaptupdatesudoaptinstallopenjdk-8-jdk-y验证安装bashjava-version应输出类似:openjdkversion“1.8.0_412”OpenJDKRuntimeEnvironment(build1.8.0_412-8u412-ga-1~22.04-b08)OpenJDK64-BitServerVM(
- 分享vue好用的pdf 工具实测
何包蛋H
vue.jspdfjavascript
vue3-pdf-app:带大纲,带分页,带缩放,带全屏,带打印,带下载,带旋转下载依赖:yarnaddvue3-pdf-appornpminstallvue3-pdf-app配置类:创建文件pdfConfig.ts//工具栏配置项exportconstconfig={//右侧其他区工具sidebar:{viewThumbnail:true,//启用缩略图视图viewOutline:true,//
- Java对正则表达式的支持(手机、身份证校验)
周里奥
工具正则表达式java
目录1【数量:单个】字符匹配2【数量:单个】字符集(可以从里面任选一个字符)。3【数量:单个】简化字符集;4【边界匹配】5【数量表示】默认情况下只有添加上了数量单位才可以匹配多位字符;6【逻辑表达式】可以连接多个正则7【理解字符\的含义】\在Java中的含义\在正则表达式中的含义\出现在Java的正则表达式中处理举例1:
[email protected]举例2:ab\abJava对正则的支持类-常用方法
- Python 实现海康机器人工业相机 MV-CS050-10GC 的实时显示视频流及拍照功能(实时显示视频流同时可以进行拍照)
恋上钢琴的虫
数码相机
参考链接:https://www.cnblogs.com/HanYork/p/17388506.htmlhttps://www.cnblogs.com/miracle-luna/p/16960556.html#5138211Flask搭建流媒体服务器:使用Flask搭建一个流媒体服务器_multipart/x-mixed-replace;boundary=frame-CSDN博客
- 大白话讲解MIPI DPHY、C PHY与M PHY的不同应用与优势
空间机器人
Serdes知识合集汽车
1.MIPIDPHY:高速公路上的小跑车想象一下你在高速公路上开着一辆小跑车,这辆车虽然不如跑车那样极速,但它能在城市和乡村之间快速穿梭,满足大多数日常需求。MIPIDPHY就像这辆小跑车,适合那些需要高速、高效,但不要求极限速率的场景,比如手机显示屏和摄像头之间的连接。在这个“跑车”里,时钟信号和数据信号分别通过两条“车道”——一条是时钟车道(CLK),另一条是数据车道(Data)。这两条车道的
- DeepSeek-辅助NS3学习和功能调试
wenxin-
学习php开发语言DeepSeekNS3
文章目录一、前言二、DeepSeek回答**1.MAC层替换导致的兼容性问题****可能原因**:**验证方法**:**2.路由表未正确建立****可能原因**:**验证方法**:**3.LR-WPAN物理层限制****可能原因**:**验证方法**:**4.AODV协议配置错误****可能原因**:**验证方法**:**5.网络层与MAC层地址映射问题****可能原因**:**验证方法**:**
- element audio 标签 不显示_BenQ 明基专业摄影显示器SW270C开箱评测体验
weixin_39685130
elementaudio标签不显示
前言继BenQSW271显示器(评测链接)之后,BenQ又推出了专业影像工作者的高效利器—SW270C(官网链接),搭配27英寸2K分辨率IPS屏,覆盖99%AdobeRGB、100%sRGB\Rec.709及97%P3广色域,并采用全新的色彩引擎实现亮度色温均匀性,使屏幕各个部分呈现均匀一致的色彩。新推出的16-bit3DLUT结合硬件校准让屏幕色彩更加准确,能够还原真实的色彩。另外,BenQS
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&