微信小程序入门详解
首先安装微信web开发者工具,微信账号登录。
1 简介
2 目录结构

小程序启动时,会读取app开头的文件,生成小程序实例。并从app.json中找到入口页面进行显示。
3 框架结构
4 配置信息
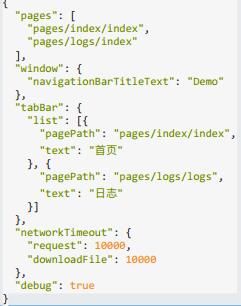
全局配置:
在app.json中进行,可以配置窗口,页面,菜单栏等信息

局部配置:
在各页面所在的 .json文件中进行。但是只能配置窗口相关的信息。
局部配置的信息会覆盖掉全局配置信息。
5 逻辑层
微信小程序的逻辑层代码是由JavaScript编写的,只不过微信小程序在JavaScript的基础上,作了一些扩展和修改:
1.增加 App 和 Page 方法,进行程序和页面的注册。
2.提供丰富的 API,如扫一扫,支付等微信特有能力。
3.不能进行DOM节点操作。
1 代码模块化
工具代码写到单独的.js文件中,用module.exports来暴露
需要使用工具代码的文件用require(path)的方式引入。
练习:
每隔1秒钟打印一次:明年高考的倒计时
335天12小时34分23秒
在wxml文件中书写代码
<view class="myview">
{{ time }}
<button bindtap="shiClick">
查看
button>
view>js中代码
// page1.js
//获取全局app对象
var app = getApp();
//引入封装的代码文件
var common = require("../../utils/gaokao.js");
var that;
Page({
//获取全局app对象
/**
* 页面的初始数据
*/
data: {
time :"还有xx天xx小时xx分钟xx秒"
},
/**
* 生命周期函数--监听页面加载
*/
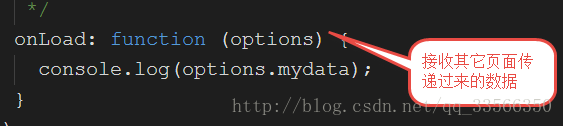
onLoad: function (options) {
//这个函数一定会执行
that = this
console.log("页面加载完成");
// setInterval(function(){
// var time = common.getTime("2018-6-8 09:00:00");
// console.log(time);
// },1000)
},
shiClick: function () {
setInterval(function () {
var time = common.getTime ("2018-3-3 07:00:00");
that.setData({
time: time
})
console.log(time);
}, 1000)
}
})把倒计时的方法封装
function getTime(data){
var time = 437 * 24 * 60 * 60 + 24 * 60 * 60 +60 * 60 + 60;
var time1 = new Date(data).getTime();
var time2 = new Date().getTime();
var shijian = time1 - time2;
var day = parseInt(shijian/(24*60*60*1000));
var hour = parseInt(shijian/1000/60/60%24);
var minute = parseInt(shijian/1000/60%60);
var second = parseInt(shijian / 1000 % 60);
return day + "天" + hour + "小时" + minute +"分钟"+second+"秒";
}
module.exports = {
getTime: getTime
}2 数据绑定和修改
数据放在js的data中


练习:
点击开关按钮,控制灯泡的亮和灭,改变背景颜色,就是改变css的属性类
wxml代码
<view class="{{classname}}">
{{ content }}
<button bindtap="myClick">
按钮
button>
<button bindtap="changeClass">
改变view的类
button>
<image src="{{img}}">image>
<button bindtap="kai">
开
button>
<button bindtap="guan">
关
button>
<button bindtap="kag">
开关
button>
view>js代码
// page3.js
var that;
var kaig = false;
Page({
/**
* 页面的初始数据
*/
data: {
content:"这是默认内容",
classname:"myview",
img : "../../image/fa.png"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this
},
myClick:function(){
this.setData({
content:"这是修改后的内容"
})
console.log(123)
},
changeClass:function(){
that.setData({
classname:"A"
})
},
kai: function () {
that.setData({
img: "../../image/fa_selected.png"
})
},
guan: function () {
that.setData({
img: "../../image/fa.png"
})
},
kag: function () {
if(kaig){
that.setData({
img: "../../image/fa_selected.png"
})
kaig = false;
}else{
that.setData({
img: "../../image/fa.png"
})
kaig = true;
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})3 条件渲染 和 列表渲染
根据不同的条件,来决定是否将标签显示在页面上。
不渲染和被隐藏的区别:
不渲染,根本不会出现文档结构中。
被隐藏,会出现在文档结构中,只是用户看不见罢了。

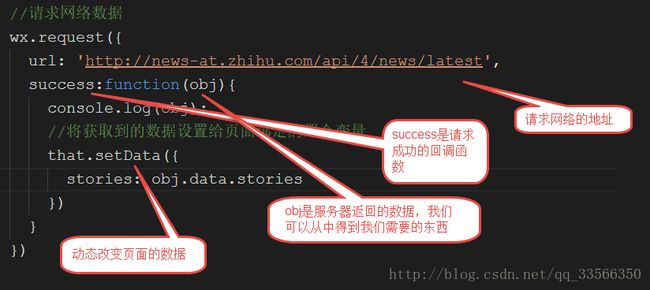
从网络获取列表数据

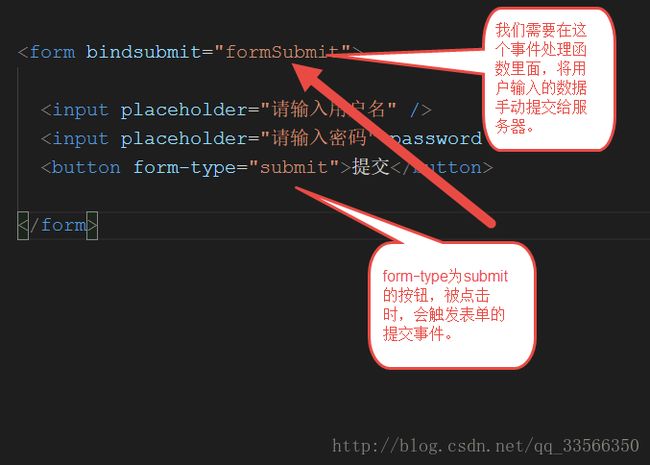
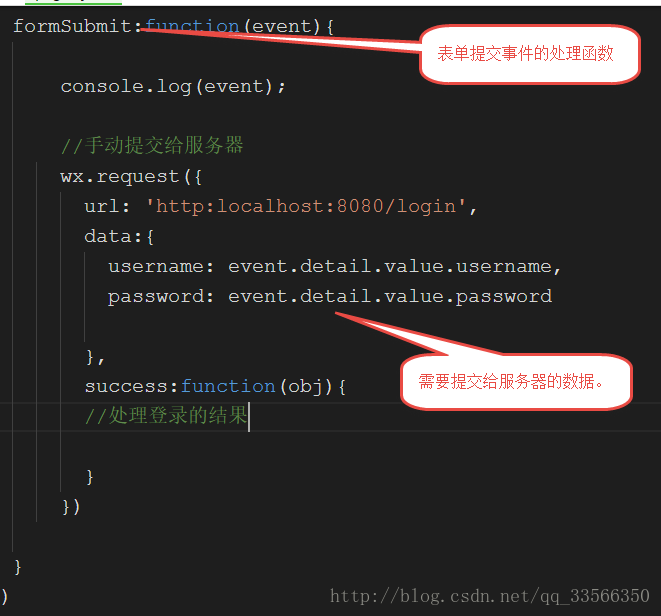
4 事件
用法和网页开发是一致的,但是绑定方式有所不同。
两种绑定方式
1.bind + 事件类型
2.catch + 事件类型
具体参考官方手册
6 组件
view
scroll-view
swiper
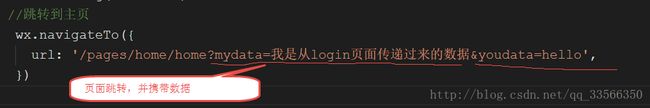
7 页面跳转
8 交互弹窗
用于和用户交互的弹框。提升用户体验
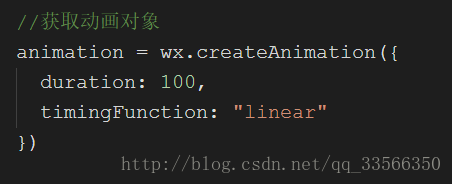
9 动画效果
1.创建动画对象

2.描述动画效果,平移,旋转。。。

3.调用step方法完成描述

4.调用export方法导出动画数据给需要动画的标签。

需要动画的标签:

总结
掌握这些基础,加上一些逻辑代码基本可以完成百度音乐播放器和豆瓣电影的微信小程序了。