VUE的插槽(slot和slot-scope)
前言
在之前的获取当前行数据中,最终的方案是使用了slot-scope="scope"的方式获取了当前行的数据,当时对slot-scope是个什么东东不了解。这两天查看了好多资料,有点明白了这个插槽是个什么东西。但是理解的不深,可能有错,先记下来,就当是整理一下思路。
什么是插槽
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将
元素作为承载分发内容的出口。
这是官方文档对插槽的介绍,看了介绍后,还是忍不住想问:这TM是什么玩意儿。结合官方文档中对插槽的介绍和demo,我自己有了一点理解,不过在说我的理解之前,还需要先说说几个概念。
首先就是组件。在VUE中,一个.vue文件就是一个组件,一个标签也是一个组件。不同之处就在于:.vue文件是自己写的组件,用Java做个对照,就如同你写的一个.java文件,比如叫个Student.java或者Teacher.java;标签是官方定义的组件,在Java中,就好像是String、Integer、Character这样的存在。
然后就是父组件和子组件。这个就简单了:A组件里面引用了B组件,那么A就是父组件,B就是子组件。
再接着说插槽。在我的理解中,插槽就是要将父组件中的内容渲染到子组件中。就好像是在子组件中留了一个空的位置(就像小霸王上的插卡口),然后把父组件中的内容插进去(你的游戏卡盘)。
A.vue把B.vue注册成为新的组件当做标签用,并在B标签中写了一些内容,然后在B.vue中用
插槽详解
准备工作
首先我准备了两个组件:defaultSlot.vue和childSlot.vue。
defaultSlot.vue中注册了childSlot.vue:
<script>
import ChildSlot from '../../views/slot/childSlot'
export default {
name: "defaultSlot",
components: {
ChildSlot
}
}
script>
在官方文档中,插槽有三种:单个插槽、具名插槽、作用域插槽。
单个插槽
光从现象上来看,单个插槽(或者叫默认插槽,或者叫匿名插槽)和具名插槽是比较好理解的。
我已经在defaultSlot.vue中新注册了一个childSlot组件,现在我要在这个标签中写一点东西:
defaultSlot.vue中的代码
<template> <div style="width: 600px; text-align: left;"> <div style="background: peru"> 这段话也是来自defaultSlot.vue,但它写在<code>ChildSlotcode>标签上面,因此,虽然他会有一个棕色的背景色,但不会被红色边框圈起来。 div> <ChildSlot> <div style="background: aquamarine"> 这是插槽的练习。这段话来自defaultSlot.vue,且会有一个浅绿色的背景色。本页面引入了childSlot.vue;而childSlot.vue中 有一个<code>slotcode>标签,因此,在这段话的上面,还会显示childSlot.vue中的内容。而如果注释掉childSlot.vue 中的<code>slotcode>标签,则本段内容不显示。因为这段话写在<code>ChildSlotcode>标签中,因此,它也会被一个红色 的边框圈起来。 div> ChildSlot> <div style="background: gray"> 这段话也是来自defaultSlot.vue,但它写在<code>ChildSlotcode>标签下面,因此,虽然他会有一个灰色的背景色,但不会被红色边框圈起来。 div> div> template> <script> import ChildSlot from '../../views/slot/childSlot' export default { name: "defaultSlot", components: { ChildSlot } } script>
在childSlot.vue中,添加了一个插槽slot:
childSlot.vue中的代码
<template> <div style="border: 2px solid red;"> 这是childSlot.vue中的内容,他会被一个红色的边框圈起来<br/> div> template> <script> export default { name: "childSlot" } script>
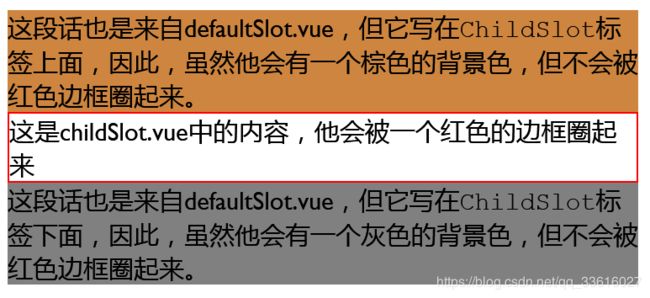
那么在浏览器中的渲染结果是这样的:

可以发现,defaultSlot.vue中ChildSlot标签中的内容并没有被渲染出来。为什么呢?很简单,childSlot.vue中还没有使用插槽。现在我们就添加一个插槽:
<template>
<div style="border: 2px solid red;">
这是childSlot.vue中的内容,他会被一个红色的边框圈起来<br/>
<slot>slot>
div>
template>
然后再看页面:

defaultSlot.vue中ChildSlot标签中的内容被渲染了。
让我们来总结一下:
defaultSlot.vue中注册了新的标签ChildSlot,并在该标签中写入了内容。而在ChildSlot标签的模板文件childSlot.vue中,使用了
而上面这个
具名插槽
具名插槽,就是对slot标签设置name属性,从而来渲染指定的内容。
怎么玩呢?首先,要对defaultSlot.vue中ChildSlot里的内容进行分块,每一个块都用一个dom装载;然后,给这些装载了内容的dom设置一个slot属性;最后,在childSlot.vue中,给slot标签设置name属性,其属性值对应defaultSlot.vue中dom的slot属性值,这样,就会在这个slot标签中渲染指定的那个dom块中的内容。如果defaultSlot.vue中没有对dom设置slot属性,则默认为slot=“default”,在childSlot.vue中,会被渲染在没有name属性的slot标签的位置上。换句话说,下面这两行代码是等价的:
<slot>slot>
<slot name="default">slot>
具名插槽的示例代码如下:
defaultSlot.vue中的代码:
<template> <div style="width: 600px; text-align: left;"> <div style="background: peru" id="test1"> 1. 这段话也是来自defaultSlot.vue,但它写在<code>ChildSlotcode>标签上面,因此,虽然他会有一个棕色的背景色,但不会被红色边框圈起来。 div> <ChildSlot url="你猜猜看"> <div style="background: darkgreen" id="test2"> kankan div> <div style="background:deeppink" slot="aaa" id="test3"> 4. aaa这段话写在另一个<code>ChildSlotcode>标签里,会有一个粉色的背景色。 div> <div style="background: aquamarine" slot="show" id="test4"> 2. 这是插槽的练习。这段话来自defaultSlot.vue,且会有一个浅绿色的背景色。本页面引入了childSlot.vue;而childSlot.vue中 有一个<code>slotcode>标签,因此,在这段话的上面,还会显示childSlot.vue中的内容。而如果注释掉childSlot.vue 中的<code>slotcode>标签,则本段内容不显示。因为这段话写在<code>ChildSlotcode>标签中,因此,它也会被一个红色 的边框圈起来。 div> <div style="background: beige" id="test5"> 5. 我就看看怎么显示我 div> ChildSlot> <div style="background: gray" id="test6"> 6. 这段话也是来自defaultSlot.vue,但它写在<code>ChildSlotcode>标签下面,因此,虽然他会有一个灰色的背景色,但不会被红色边框圈起来。 div> <ChildSlot> <div id="test7"> 呵呵呵 div> ChildSlot> div> template>childSlot.vue中的代码:
<template> <div style="border: 2px solid red;"> <slot name="show">slot> <span id="test8">3. 这是childSlot.vue中的内容,他会被一个红色的边框圈起来<br/>span> <slot name="aaa">slot> <slot>slot> div> template>
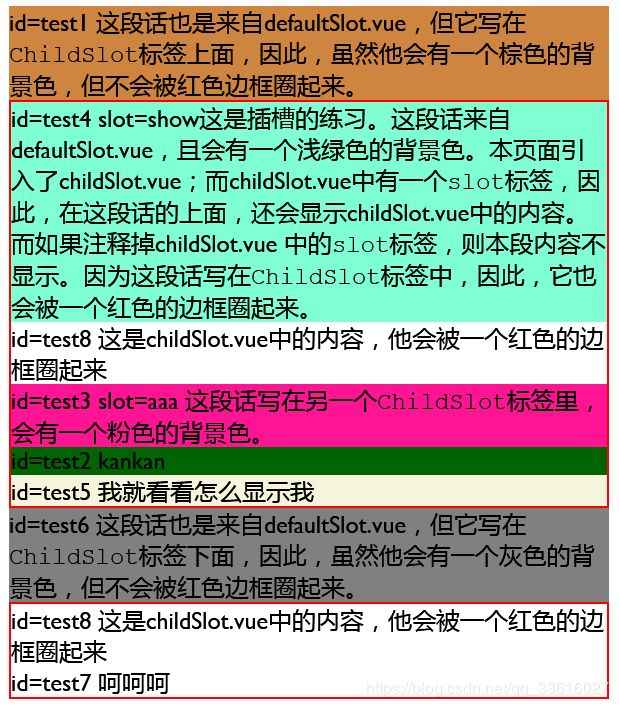
页面的渲染结果如下图:

让我们来整理一下加载顺序:
首先,页面主要渲染的是defaultSlot.vue。因此,根据从上到下的渲染顺序,首先加载的就是id="test1"的div;
然后会加载
在childSlot.vue中,首先要加载的是name属性为show的部分,也就是id=test4的内容;
然后是id=test8的内容;
然后是name属性为aaa的部分,也就是id=test3的内容;
然后就是默认的slot,在这个
这时候,第一个
然后又是一个标签下面,因此,先加载id=test8,再加载id=test7;
整个页面就加载完了,而具名插槽和单个插槽的区别应该也能理解了。
作用域插槽
作用域插槽,是为了从父组件中,通过使用注册的子组件标签,并对其属性slot-scope进行定义,从而使用子组件中绑定的数据。
比如我们先在childSlot.vue中,将数据绑定在
<template>
<div style="border: 2px solid red;">
<slot :data="data">slot>
div>
template>
<script>
export default {
name: "childSlot",
data(){
return{
data:['张三','李四','王五','赵六','钱一','孙二']
}
}
}
script>
然后,我们就可以在defaultSlot.vue中,通过使用
<template>
<div>
<ChildSlot>
<template slot-scope="s" slot="aaa">
<ul>
<li v-for="item in s.data" :key="item">{{item}}li>
ul>
template>
ChildSlot>
div>
div>
template>
<script>
import ChildSlot from '../../views/slot/childSlot'
export default {
name: "defaultSlot",
components: {
ChildSlot
}
}
script>
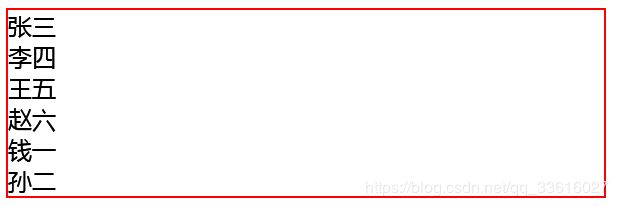
页面中的渲染结果如下:

让我们来总结一下:
首先在子组件中绑定数据;
然后在父组件中,通过slot-scope来把这个绑定的数据对象进行重命名;
这样就可以在父组件中使用子组件的数据了。
获取当前行的说明
那么再让我们回过头来看看此前获取当前行数据时,最后是怎么处理的:
<el-table-column label="操作" width="300" fixed="right">
<template slot-scope="scope">
<el-button type="text" @click="checkDetail(scope.row)">查看详情el-button>
<el-button type="text" @click="editDengmi(scope.row)">编辑el-button>
<el-button type="text" @click="deleteDengmi(scope.row)">删除el-button>
template>
el-table-column>
结合前文所述,可以知道,这里是使用了作用域插槽,通过**slot-scope=“scope”**将el-table-column标签中绑定的当前行的数据对象重命名为scope,进而再通过scope.row来获取当前行的数据。
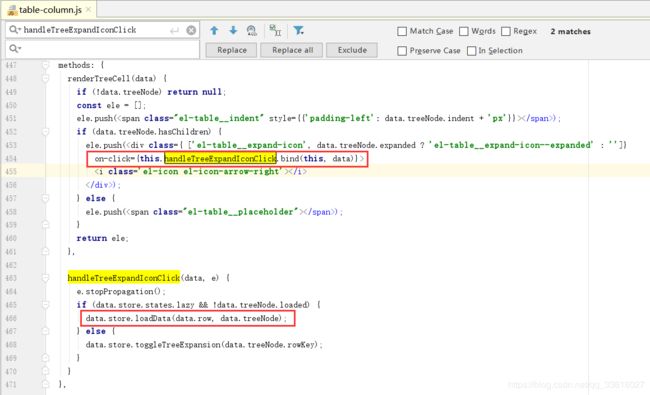
查看el-table-column的源文件,在加载之前,对变量其进行了初始化的操作:

然后在加载数据时,对row进行了赋值: