此文章主要内容包括配色、图标、文本、布局,比较实用的部分。
参考:Material design 官网 、Android developer design 官网
Material design定义
Material design主要由光线、阴影、鲜艳的色彩组成,加之以动画特效、声音等相辅,形成鲜明的视觉语言,将经典的良好设计原则与技术和科学的创新相结合,这是材料设计。
配色
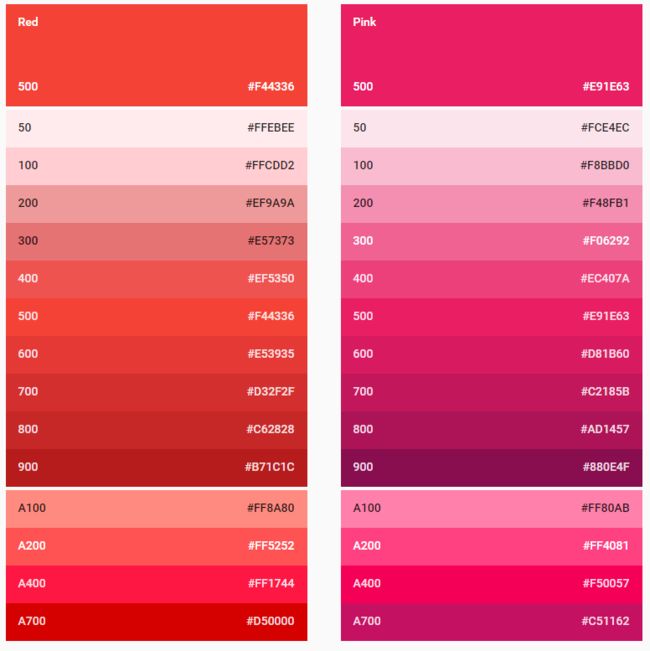
选择调色板
每一个调色板的组成是将每一个颜色按照饱和度划分为10个等级,并提供4个不同饱和度的强调色。其中饱和度500的为主色,强调色饱和度以A开头。
选取主题颜色
在主调色板选取三种颜色,以饱和度500为主色,其他两种为备用色;在强调调色板中选取一个强调色,强调色以A开头。
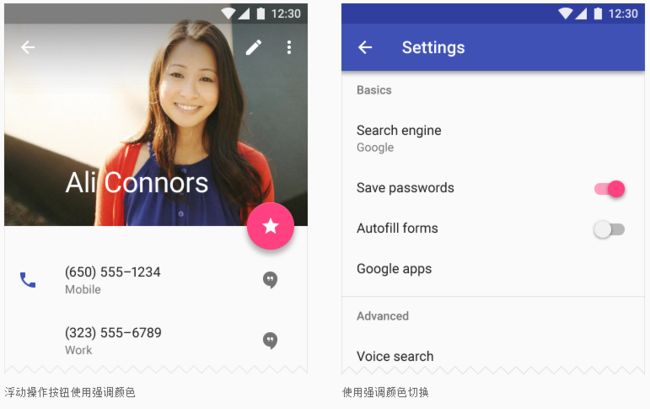
主题颜色使用
主色调:应该被整个app广泛使用。
- 工具栏颜色
- 状态栏颜色
- 导航栏颜色
- 文字颜色
强调色:应该被用于操作或提示。
- 文本字段和游标
- 文本选择
- 进度条
- 选择控件,按钮和滑块
- 链接
文本颜色和背景颜色
文本可以以不同的不透明度显示,以表达某些信息相对于其他信息的重要性。用于文本的不透明度级别取决于您的背景是更暗还是更浅。
白纸黑字
- 最重要的文本的不透明度为87%。
- 次要文本(在视觉层次结构中较低)具有54%的不透明度。
- 文本提示(如文本字段和标签中的文本提示)和禁用文本的视觉突出性甚至更低,透明度为38%。
- 分割线使用12%不透明度的颜色
黑纸白字
- 最重要的文本的不透明度为100%。
- 次要文本(在视觉层次结构中较低)具有70%的不透明度。
- 文本提示(如文本字段和标签中的文本提示)和禁用文本的视觉突出性甚至更低,透明度为50%。
- 分割线使用12%不透明度的颜色
彩色背景下
- 使用100%不透明度的白色字体
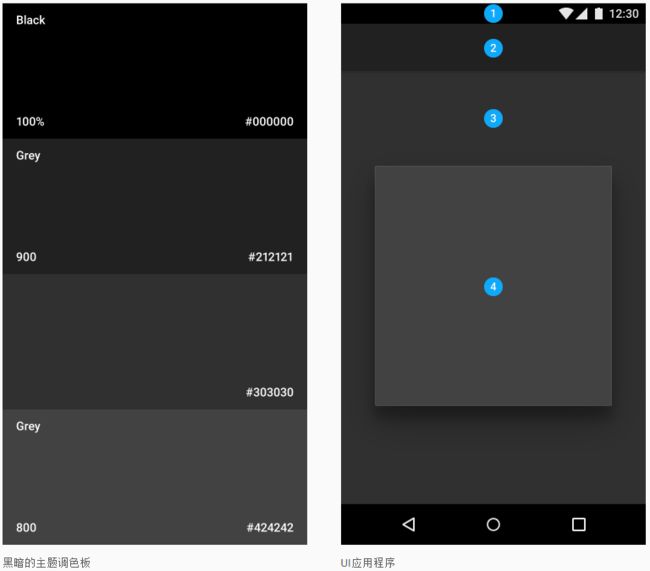
选取主题
主题分为深色和浅色主题,可以将主题样例中的工具栏和导航栏状态栏替换为主题颜色。形成自己的风格。
1.状态栏
2.应用栏
3.背景
4.卡片、对话框
深色主题示例
浅色主题示例
#图标
图标应该使用简单的几何形状来直观地表示核心思想,能力或主题。图标主要分为三类:应用图标、系统图标、应用更快捷图标
图标状态和不透明度参数
应用图标
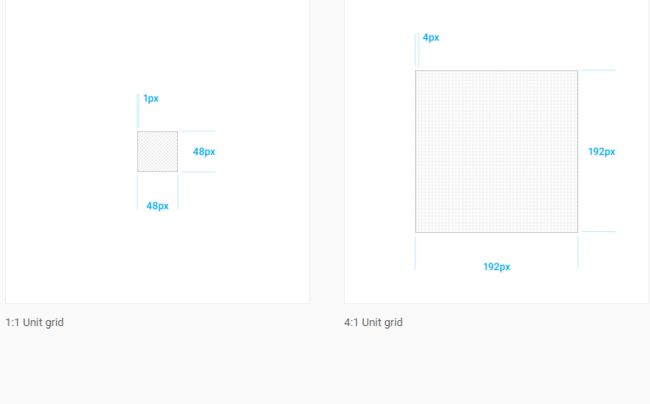
应用图标大小为:48dp*48dp,边缘4dp,图标区域40dp
图纸大小说明:为了便于设计人员设计和着色,可以将背景放大4倍后操作。如下图
标准线说明
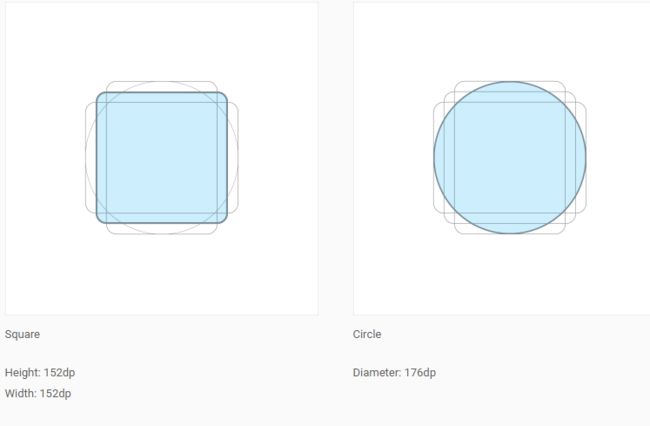
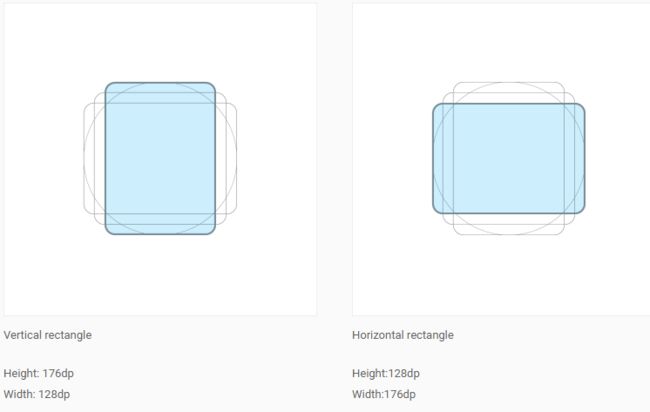
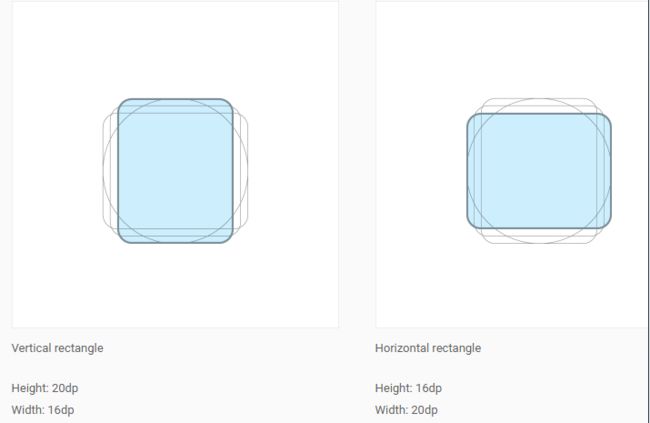
几何图形
建议选取圆,正方形,长方形,直角方法,和对角线等作为基础元素进行设计。
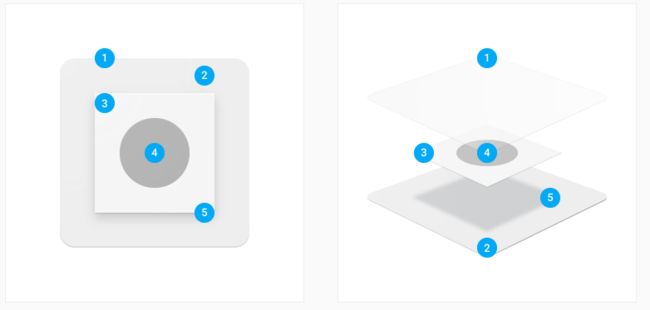
图标解剖
1.抛光
2.背景色
3.前景色
4.图标颜色
5.阴影
系统图标
系统图标大小为:24dp*24dp,边缘2dp,图标区域20dp
系统图标的设计简单化,现代化,感觉友好,有时也很奇特。
设计原则
形状上是使用粗体的几何图案,图标尽量保持对称和一致。要求:简单、直观、可用、一致。为了视觉上更清晰,采用1比1大小设计。
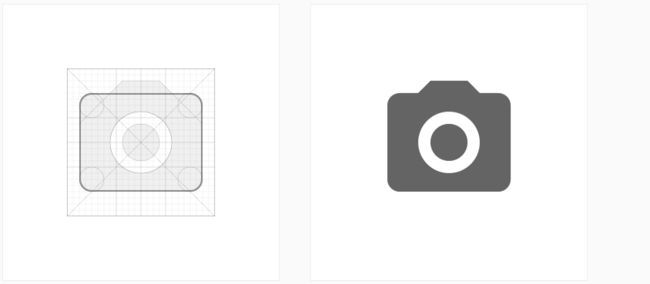
标准线说明:
照相机示例:
应用快捷图标
应用快捷图标大小为:48dp*48dp,边缘2dp,图标可用区域44dp,背景色Material Grey 100 (#F5F5F5),没有阴影。
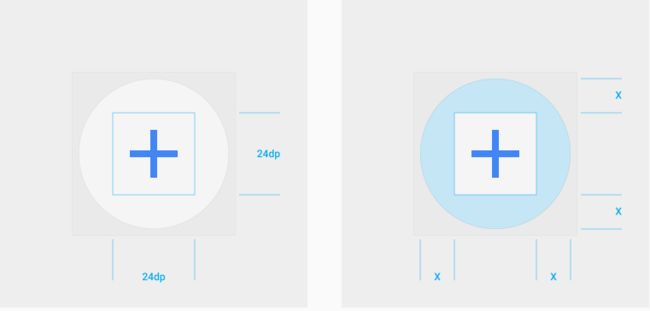
操作图标示例
大小:48dp
边缘:2dp
图标区域:24dp
图标可用区域:44dp
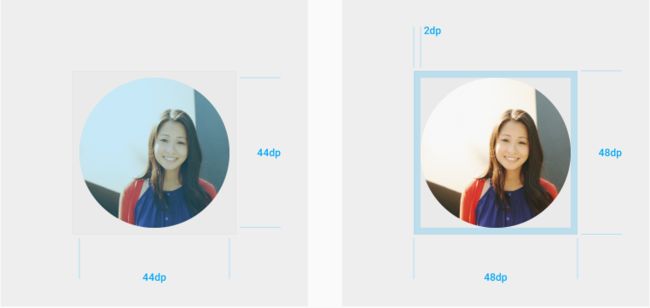
头像图标示例
大小:48dp
边缘:2dp
头像区域:44dp
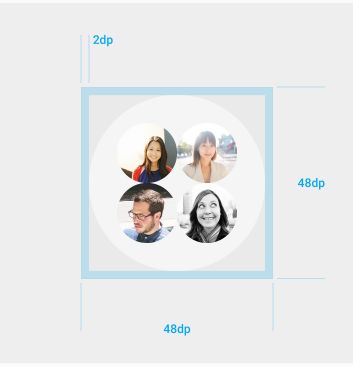
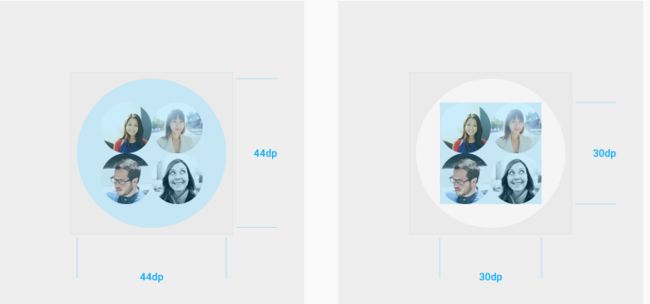
群组图标示例
大小:48dp
边缘:2dp
图标区域:30dp
图标可用区域:44dp
#形象化的描述
#排版
字体 Roboto 和 Noto 是 Android 和Chrome 上的标准字体。
- 语言类型:
- 英语和类英语文字(拉丁文、德文和斯拉夫文)
- 密集型文字(中文、日文和韩文)
- 高型文字(南亚、东南亚和中东语言)
- 应用中不同场景中的文字大小:
应用栏
标题样式,中等20sp按钮
英文:中等14sp,全部大写
中文:中等15sp,全部大写
阿拉伯文:粗体15sp副标题
英文:常规16sp(移动设备),15sp(电脑)
中文:常规17sp(移动设备),16sp(电脑)
阿拉伯文: 常规17sp(移动设备),16sp(电脑)主体文本
英文:常规14sp(移动设备),13sp(电脑)
中文:常规15sp(移动设备),14sp(电脑)
阿拉伯文:常规15sp(移动设备),14sp(电脑)