vuex 四大核心介绍及实践
Vuex 是什么?
Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
下图所示为vuex的数据流动图

vuex的四大核心有state、getter、mutation以及action。
GitHub项目地址
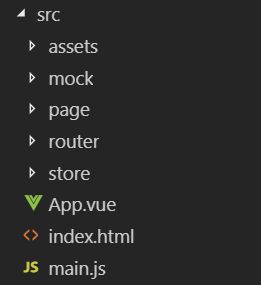
项目目录结构如下

采用json-server获取静态假数据,首先在全局安装json-server npm install json-server -g
然后在package.json配置json-server的启动项
![]()
db.json存放静态假数据

安装yarn,使用yarn mock启动json-server

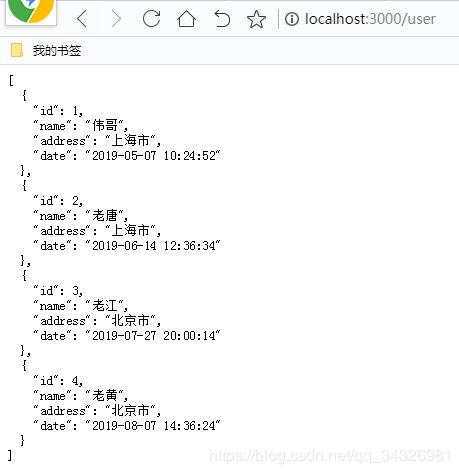
当出现上述界面表明json-server启动成功。这样就可以通过http://localhost:3000/user获取静态json文件中的假数据了

静态数据准备好了,接下来就是vuex的相关配置了。下图是vuex store的目录结构

关于vuex首先需要做的是整合store中的相关内容,将其倒入vue实例中。在index需要这样做
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import state from './state'
import mutations from './mutations'
//每次修改state都会在控制台打印log
import createLogger from 'vuex/dist/logger'
Vue.use(Vuex)
const debug = process.env.NODE_ENV !== 'production'
export default new Vuex.Store({
actions,
getters,
state,
mutations,
strict: debug, // 当debug=true时开启严格模式(性能有损耗)
plugins: debug ? [createLogger()] : []
})
然后就是将store导入vue根实例上去,让整个应用在只有一个store变量时能够获取所以的数据信息,这就是所谓的单一状态树(唯一数据源)。
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'; // 将单一状态树store导入vue根实例上
import router from './router'
import Element from 'element-ui'
import locale from 'element-ui/lib/locale/lang/en' // 默认语言包是中文
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, { locale })
Vue.config.productionTip = false
/**
* 创建和挂载根实例。
* 记得要通过 router 配置参数注入路由,
* 从而让整个应用都有路由功能
*/
new Vue({
el: '#app',
store, // 唯一数据源
router,
components: { App },
template: ''
})
1. state
将store中的user对象导出,通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。所以就可以通过this.$store.state.user在任意一个组件访问的到user对象中的值。
const state = {
user: [] // user对象初始值为空数组
}
export default state;
2. getter
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
以更加直白的话语来讲,就是在state的基础上给它加个计算过程,就如同vue的计算属性,它依赖于state值,一旦state发生了改变就可以重新被计算。
示例代码并没有给出这一计算过程,有兴趣拓展的同学可以来看这里。
// user数据,将user对象导出
export const user = state => state.user;
3. mutation
mutation是vuex中唯一能修改store状态的方法。通过提交(commit)指定事件类型(type,实际就是方法名)和回调函数(实际默认就是state作为第一个参数)。
const mutation = {
getUserList: (state, user) => { // 第二个参数是从静态json文件中获取到的假数据值
state.user = user // 修改state中的user对象
}
}
export default mutation;
一条重要的原则就是要记住 mutation 必须是同步函数。
4. action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
采用axios访问数据
let axios = require('axios') // 可以实现异步操作
export const getUserAction = function(context){
axios.get('/user')
.then(function (response) {
console.log('调用action的方法');
context.commit('getUserList', response.data); // 在action中调用mutation
})
.catch(function (error) {
console.log(error);
});
}
在组件中Action 通过 store.dispatch 方法触发:
this.$store.dispatch('getUserAction')
注意: axios.get(’/user’)中的路径是在webpack.config.js中的devSever配置项中设置了代理,具体代码如下所示:
devServer: {
host: '127.0.0.1',
port: 8010,
proxy: {
"/user": "http://localhost:3000",
},
historyApiFallback: {
index: url.parse(options.dev ? '/assets/' : publicPath).pathname
}
}
参考
vuex参考
GitHub项目地址
