- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- 华为OD机试E卷 --数大雁--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述一群大雁往南飞,给定一个字符串记录地面上的游客听到的大雁叫声,请给出叫声最少由几只大雁发出。具体:1.大雁发出的完整叫声为”quack“,因为有多只大雁同一时间嘎嘎作响,所以字符串中可能会混合多个”quack”2.大雁会依次完整发出”quack”,即字符串中’q,u,a,c,k这5个字母按
- Python中的Pipeline快速教学、
Coding Is Fun
python开发语言
在Python中,Pipeline通常指的是机器学习工作流中的流水线,尤其是在使用scikit-learn库时。Pipeline允许你将多个数据处理步骤和模型训练步骤串联起来,形成一个有序的工作流程。这不仅使代码更简洁,还能确保在训练和预测时一致的数据处理。以下是一个快速教学,帮助你掌握Python中Pipeline的核心概念和使用方法。目录安装和导入必要的库Pipeline的基本概念创建一个简单
- 简单谈谈日志审计系统和堡垒机的区别
服务器安全
日志审计系统和堡垒机有什么区别呢?日志审计系统和堡垒机是两种常见的安全工具,用于加强企业信息系统的安全性。尽管两者都有助于提高安全性,但它们在功能和应用方面有着显著的区别。日志审计系统和堡垒机有什么区别?1.什么是日志审计系统日志审计系统是一种集中管理和分析日志数据的工具。它能够自动收集来自不同设备和应用程序的日志信息,并对其进行存储和分析。通过日志审计系统,管理员能够实时监控系统的活动,并识别潜
- Python 操作二进制文件
昱晏
Python1024程序员节python
在计算机中,文件可以分为两种类型:文本文件和二进制文件。文本文件包含人类可读的字符,而二进制文件包含计算机指令或数据,无法直接阅读。常见的二进制文件包括图片、音频、视频、可执行文件等。Python提供了处理二进制文件的工具,允许你读写任意类型的数据。1以二进制模式打开文件在Python中,操作二进制文件时,需要使用'b'作为文件模式的一部分。常见的二进制文件模式有:'rb':以二进制读取文件。'w
- 第9章:Python TDD解决货币对象相等性比较难题
Tester_孙大壮
测试驱动开发python驱动开发开发语言
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- tplink rt406路由器如何配置端口映射
hunter206206
网络智能路由器网络
配置TP-LinkRT406路由器的端口映射(端口转发)步骤如下:1.登录路由器管理界面打开浏览器,输入默认IP地址192.168.1.1,按回车。输入用户名和密码(默认均为admin),点击“登录”。2.进入端口转发设置登录后,点击左侧菜单的“转发规则”。选择“虚拟服务器”。3.添加端口映射规则在“虚拟服务器”页面,点击“添加新条目”。填写以下信息:服务端口号:外部访问的端口号(如8080)。I
- 游戏服务器被攻击有办法防护吗
服务器安全
游戏服务器受到攻击时比较常见的。就算是刚上线的游戏,都会有被攻击的时候。游戏服务器受到攻击的原因以及解决方案有哪些呢?游戏服务器被攻击的原因有哪些呢?1、常见的攻击,大部分来自于同行之间的恶意竞争,你的游戏无法运营,玩家就会去玩被攻击者运营的游戏或其他游戏。2、游戏玩家里存在IT高手,对你游戏内的设置不喜欢,攻打服务器发泄。3、来源于黑客的攻击,黑客的攻击多半是想要练练手。游戏服务器常见的攻击类型
- Python input 怎么使用
彭彭不吃虫子
windows数据库服务器
一、input()函数简介Python的input()函数是一个内置函数,用于从用户接收输入。当程序运行到input()函数时,会暂停并等待用户输入一些文本,用户输入的文本将作为函数的返回值。这使得我们可以在程序中获取用户的输入,以便根据输入执行相应的操作。二、input()函数语法input()函数的基本语法如下:input(prompt=None)其中,prompt参数是可选的,它表示在等待用
- 你说通过Kafka AdminClient获取Lag会有性能问题?尊嘟假嘟0.o
javakafka大数据
版本日期备注1.02024.8.25文章首发本文内容已用一种抽象的方式做成了视频,喜欢看视频的同学可以在B站上搜索“抽象狗哥”观看相应的内容。0.前言前阵子团队里出了个大故障,本质是因为其他语言实现的client有问题,非常频繁的请求大量元数据,而Kafka服务端这边也没有做什么限制,导致KafkaBroker宕了。在相关的复盘报告中,复盘方提到了我这边的监控程序(用于观察线上实时作业的堆压)会频
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- Go语言的文件操作
BinaryBardC
包罗万象golang开发语言后端
Go语言的文件操作Go语言是一种开源的编程语言,由谷歌开发,具有简单、高效和并发的特点。在日常开发中,文件操作是一个非常重要且常见的任务。从读取配置文件到写入日志文件,从处理数据到存储结果,文件操作无处不在。本文将详细介绍Go语言中如何进行文件操作,包括创建文件、读取文件、写入文件、修改文件以及删除文件等操作。同时,我们还会探讨Go语言处理文件的常用库和最佳实践。一、Go语言文件操作的基础知识在G
- VMware vSphere Web Services SDK编程指南(五)- 5.4 客户端应用(Web 服务器会话令牌)
joexk
vSphereWebServicesSDK编程指南vmwarevSpherewebservicessdk
5.4Web服务器会话令牌本章包括以下主题:■5.1vCenter服务器连接■5.2与vCenter服务器建立一个单点登录会话■5.3使用用户名和密码凭证建立一个会话■5.4Web服务器会话令牌■5.5vSphereAPI的多个版本■5.6标识由服务器支持的API版本■5.7Sample应用程序接前篇从第4节开始与其他Web服务一样,vSphereWeb服务通过在HTTP头中使用一个令牌来标识会话
- MySQL程序之:使用DNS SRV记录连接到服务器
Run Out Of Brain
mysql
在域名系统(DNS)中,SRV记录(服务位置记录)是一种资源记录,它使客户端能够指定指示服务、协议和领域的名称。DNS查找该名称会返回一个回复,其中包含该领域中提供所需服务的多个可用服务器的名称。有关DNSSRV的信息,包括记录如何定义所列服务器的首选顺序,请参见RFC2782。MySQL支持使用DNSSRV记录连接服务器。收到DNSSRV查找结果的客户端会根据域名系统管理员分配给每个主机的优先级
- Markdown学习笔记
exm-zem
学习笔记
Markdown学习笔记——你好世界Markdown标题Markdown标题的两种格式:1、使用=和-来建立一个一级和二级标题:一级标题=================二级标题-----------------我展示的是一级标题我展示的是二级标题2、使用#号可以标记1-6级标题:#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题一级标题二级标题三级标题四级
- 实操数据预处理:从理论到实践的基础步骤
炼丹侠
python机器学习人工智能
在快速发展的人工智能领域,数据不仅是基础,更是推动技术创新的关键力量。高质量的数据集是构建高效、准确模型的前提。本文将全面深入探讨数据预处理的各个环节,从基础的数据清洗到复杂的数据增强,再到高效的Python应用实践,为你提供一站式的数据处理解决方案。无论你的经验如何,这篇文章都将成为你宝贵的资源。数据清洗:打好数据质量的基础数据清洗是提升数据质量的首要步骤,涵盖了如下几个关键操作:缺失值的智能处
- nginx 正向代理配置
wx912820
nginxnginxlinux网络
nginx正向代理的配置http和httpsserver{resolver114.114.114.114;#指定DNS服务器IP地址listen80;location/{proxy_passhttp://$host$request_uri;#设定代理服务器的协议和地址(这里不用修改)proxy_set_headerHOST$host;proxy_set_headerX-Real-IP$remote
- 实现一个简单的学生成绩管理系统
巷955
开发语言python
要求:(1)创建一个文本文件students.txt,其中每一行包含一个学生的名字和成绩,用逗号分隔。示例内容如下:Alice,85Bob,90Charlie,78(2)编写一个程序,读取students.txt文件,计算所有学生的平均成绩,并将结果写入一个新文件average.txt。(3)在average.txt文件中输出如下内容:Theaveragescoreofthestudentsis:
- Spring boot技术文档
灰色橡皮糖
springbootjavaspring
SpringBoot技术文档简介SpringBoot是一个快速构建Java应用程序的框架,它基于SpringFramework,并通过自动配置和简化的开发流程来简化应用程序的开发。SpringBoot可以帮助开发者快速创建独立的、生产级别的Spring应用程序,并减少了开发者配置应用程序所需的时间和精力。SpringBoot最大的优势是提供了一种快速开发体验,可以实现零配置启动。文章目录Sprin
- 在VS Code上使用SSH连接腾讯云服务器
Master2023
服务器腾讯云ssh
服务器:1.找到自己用户名,初始用户名一般为root或ubuntu2.必须设置密码,将主机关机后点击重置密码设置新密码,完成后开机本地:1.打开VSCode,安装Remote-SSH插件2.点击左边活动栏新增的远程资源管理器,进入点击右边的设置图标3.选择以.\ssh\config结尾的选项4.打开配置文件后按如下格式进行配置:HostNo.5HostName43.143.190.66Userro
- Linux Kubernetes Helm之使用helm部署ingress-nginx
阿然A
kubernetesHelm之使用helm部署ingress-nginx一、部署二、测试三、部署加密访问部署前将之前部署的ingress-nginx删除:[root@server1helm]#kubectldeletenamespacesingress-nginxnamespace"ingress-nginx"deleted[root@server1nginx-ingress]#kubectlge
- linux 安装mysql5.6
李逍遙️
linuxadbandroid
下载mysql安装包https://dev.mysql.com/downloads/mysql/5.6.html卸载系统自带的mariadb[root@gpap-prod-3~]#rpm-qa|grepmariadbmariadb-libs-5.5.68-1.el7.x86_64[root@gpap-prod-3~]#rpm-e--nodepsmariadb-libs-5.5.68-1.el7.x
- 会话 令牌
南天神杵孟猛
java
在Web开发中,"session"和"token"都是用来跟踪用户在网站上的活动状态的技术,但它们的工作原理和使用场景有所不同。我们可以用日常生活中的例子来形象地理解它们。###Session(会话)想象一下,你走进一家会员制的商店购物。当你第一次进入这家店时,店员会给你一张会员卡,这张卡上记录了你的身份信息。只要你拿着这张卡,店员就能识别你是谁,知道你在这个店里有哪些权限,比如是否可以享受会员折
- 【python】实用的文件操作-多个excel文件的两种合并方式
匡虐
文件操作python
【python】实用的文件操作-excel文件两种合并方式工作中常遇到多个excel文件表的结构一样,只是内容不同,现需要将其合并在一起。有两种方式,一种是合并成一张表,将其他表中的数据追加到同一张表中。另外一种是存放成一个文件多张表,不同的文件放到一个excel文件的不同工作簿中。1、合成一张表importpandasaspdimportospath=r'C:\Users\lenovo\Docu
- 【ORB-SLAM2:九、BA优化】
KeyPan
ORB-SLAM2人工智能计算机视觉机器学习深度学习算法
BA(BundleAdjustment)是SLAM系统中优化位姿和地图点位置的重要技术。通过最小化图结构中的重投影误差,BA在提高地图精度和轨迹优化方面发挥了核心作用。本章将围绕BA优化展开,从图优化工具简介到优化函数分类,再到具体的局部BA和Sim3优化边的解析进行详细阐述。9.1图优化和g2o简介9.1.1图优化的基本概念图优化图优化将SLAM问题建模为一个图结构:节点(Vertices):代
- BOE(京东方)2024年度净利润预计52亿元-55亿元 创新驱动业绩显著提升
数据库
1月20日,京东方科技集团股份有限公司(京东方A:000725;京东方B:200725)发布2024年度业绩预告,预计全年实现归属于上市公司股东的净利润52亿元-55亿元,比上年同期增长104%-116%,经营业绩显著提升。凭借稳健的经营策略和引领行业的技术优势,BOE(京东方)在“屏之物联”战略下持续打造新业务增长极,积极构建产业发展的“第N曲线”,各业务亮点纷呈,创新成果涌现,为2025年创新
- 游戏开黑陪玩系统: 多客陪玩系统,线下搭子,付费陪聊系统APP小程序H5公众号三端打包
线下搭子通常指的是在现实生活中一起玩游戏的伙伴。而开黑陪玩系统则可以将这种线下合作延伸到线上,让玩家即使不在同一地点也能享受到组队开黑的乐趣。通过陪玩系统,玩家可以发布游戏约单,寻找合适的陪玩伙伴一起进行游戏,满足个性化需求。多客陪玩系统特点1.高清流畅语音通话:确保游戏与休闲时沟通无阻。多客陪玩系统采用先进降噪与回声消除技术,提升对话清晰度;同时支持多人有序交流。2.个性化房间设置:用户可创建私
- RC和RR隔离级别下SELECT操作的读取机制及差异
机械猿--
sql数据库mysqlmybatis
RC(读已提交)和RR(可重复读)隔离级别下不同的查询语句行为不同,读取到的数据可能不同,以下是详细分析:RC(读已提交)隔离级别1.select*fromtablewhereid=1forupdate:读取类型:不管是否在事务中执行forupdate,这都是一种当前读,能确保读取的数据是最新的,因为forupdate会对符合条件的记录加排他锁。因为RC级别下是每次执行forupdate都会新生成
- linux nginx配置不生效,Nginx配置虚拟主机不生效
cici xiang
linuxnginx配置不生效
今天安装Nginx时,创建虚拟主机配置,发现不生效,始终是读取Nginx的默认配置文件指定的站点目录,于是将配置文件逐行检查了一遍,发现影响虚拟主机的配置是否生效,受到以下两个因素影响:1、Nginx的配置文件中,在http模块必须指定包含虚拟主机配置文件路径,本次实例中虚拟主机配置文件在如下:http{sendfileon;keepalive_timeout65;include/etc/ngin
- [如何应对AI API模型弃用:迁移与替代方案策略]
wad485486aw
人工智能python
技术背景介绍在AI技术迅猛发展的背景下,API模型的更新和弃用成为常态。尤其是像Anthropic这样的公司,随着推出更安全、更强大的模型,旧版本的模型往往会被淘汰。这意味着依赖于这些模型的应用程序需要定期更新以保证正常运行。核心原理解析Anthropic模型生命周期包括几个阶段:活跃:模型得到完全支持并推荐使用。遗留:模型不再接收更新,并可能在未来被弃用。已弃用:模型不再对新用户开放,但在退役前
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
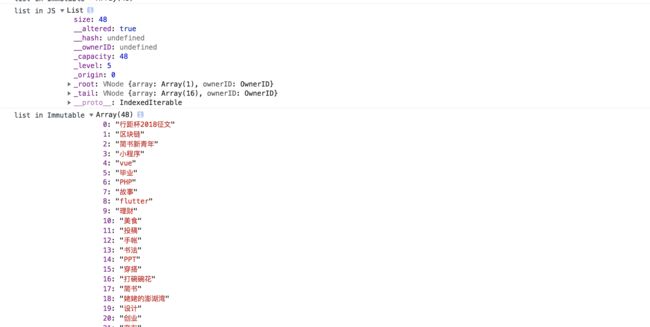
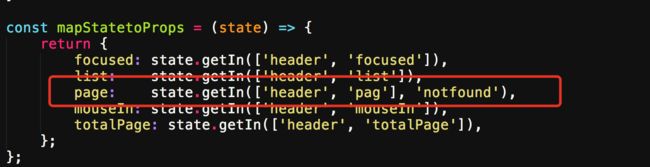
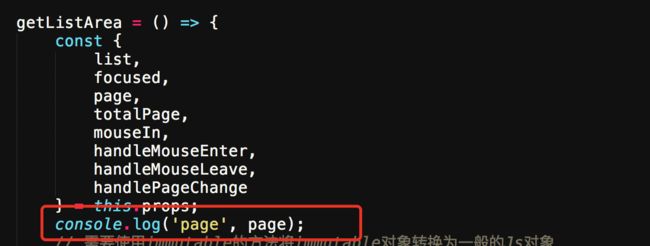
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交