前端开发框架Semantic UI(一)
文章转载自:http://blog.csdn.net/a464057216/article/details/52493469
文章转载自:http://blog.csdn.net/a464057216/article/details/52493469
文章转载自:http://blog.csdn.net/a464057216/article/details/52493469
- 简介
- 安装Semantic UI
- 使用Semantic UI
- 按钮
- 标准按钮
- 优先级按钮
- 动画效果按钮
- 水平切换
- 垂直切换
- 淡入淡出
- 空心按钮
- 阴性阳性按钮
- 不同颜色的按钮
- 反转色按钮
- 带图标的按钮
- 表示状态的按钮
- 激活状态
- 不可点击的按钮
- 加载状态按钮
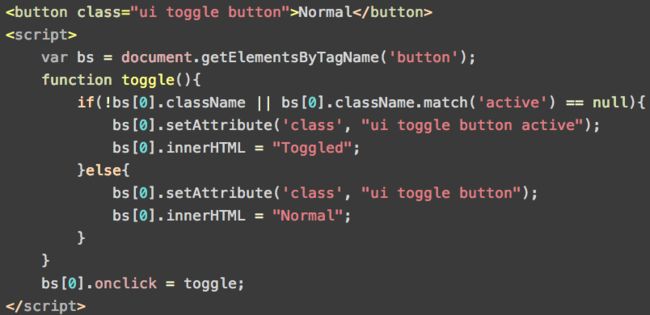
- 表示状态切换的按钮
- 带标签的按钮
- 默认标签在右侧
- 标签在左侧且带向右的箭头蓝色实心
- 标签为图标的按钮
- 按钮分组
- 普通按钮分组
- 垂直显示的分组
- 图标按钮分组
- 带标签的按钮分组
- 混合类型的分组
- 成员等宽的分组
- 成员颜色不同的分组
- 表示文件操作的按钮组
- 包含条件的按钮
- 不同大小的按钮
- 紧凑的按钮
- 圆形按钮
- 不同位置的按钮
- 左右浮动的按钮
- 充满整个容器的按钮
- 固定在顶部和底部的按钮
- 固定在顶部和底部的多个按钮
- 固定在左右的按钮
转载请注明原始出处:http://blog.csdn.net/a464057216/article/details/52493469
简介
网页开发中,CSS控制网页样式。作为测试开发工程师,我个人不太擅长手写CSS、样式微调、兼容浏览器等工作,所以我选择使用成熟的前端框架,可以快速开发出样式美观的网站,也解决了大部分浏览器兼容问题。前端框架百花齐放,我们公司的产品使用了Bootstrap,我个人使用的是Semantic UI。
安装Semantic UI
首先需要安装node、全局安装gulp(我使用的是Mac环境):
brew install nodesudo npm install -g gulp
然后进入项目的静态文件目录,比如我的是/learnflask/static,执行npm install semantic-ui --save,进行一些Semantic UI的设置后,安装完成(我设置的Semantic UI目录是/learnflask/static/semantic)后cd到Semantic UI目录,执行gulp build命令。
使用Semantic UI
使用Semantic UI,只需要在HTML文件头部引入如下3个文件即可(使用了又拍云的jQuery的CDN):
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js">script>
<link rel="stylesheet" type="text/css" href="semantic/dist/semantic.min.css">
<script src="semantic/dist/semantic.min.js">script>- 1
- 2
- 3
按钮
学习前端框架无非是学习其各个组件,我们先从按钮开始。
标准按钮
- 1
除了 样式如下: 可以为组设置统一的颜色: 还可以设置其他属性,比如按钮大小、是否空心等等。 可以设置整个组为空心按钮: 在分组的设置中指明包含几个成员,则这几个成员平分所能占据的宽度: 如果是中文,需要配合Semantic UI的data-text属性为中间的 这是一个段落。 这是一个段落。标签外,<div class="ui button" tabindex="0">Clickdiv>
优先级按钮
动画效果按钮
水平切换
<div class="ui animated button" tabindex="0">
<div class="visible content">下一步div>
<div class="hidden content">
class="right arrow icon">
div>
div>
垂直切换
<div class="ui vertical animated button" tabindex="0">
<div class="visible content">购物车div>
<div class="hidden content">
class="shop icon">
div>
div>
淡入淡出
<div class="ui fade animated button">
<div class="visible content">购买div>
<div class="hidden content">¥12.9/月div>
div>
空心按钮
<button class="ui basic button">
<i class="user icon">i> 个人信息
button>
阴性、阳性按钮
<button class="ui positive button">Positivebutton>
<button class="ui negative button">Negativebutton>
不同颜色的按钮
<button class="ui red basic button">Redbutton>
<button class="ui orange basic button">Orangebutton>
<button class="ui yellow basic button">Yellowbutton>
<button class="ui olive basic button">Olivebutton>
<button class="ui green basic button">Greenbutton>
<button class="ui teal basic button">Tealbutton>
<button class="ui blue basic button">Bluebutton>
<button class="ui violet basic button">Violetbutton>
<button class="ui purple basic button">Purplebutton>
<button class="ui pink basic button">Pinkbutton>
<button class="ui brown basic button">Brownbutton>
<button class="ui grey basic button">Greybutton>
<button class="ui black basic button">Blackbutton>
<button class="ui red button">Redbutton>
<button class="ui orange button">Orangebutton>
<button class="ui yellow button">Yellowbutton>
<button class="ui olive button">Olivebutton>
<button class="ui green button">Greenbutton>
<button class="ui teal button">Tealbutton>
<button class="ui blue button">Bluebutton>
<button class="ui violet button">Violetbutton>
<button class="ui purple button">Purplebutton>
<button class="ui pink button">Pinkbutton>
<button class="ui brown button">Brownbutton>
<button class="ui grey button">Greybutton>
<button class="ui black button">Blackbutton>
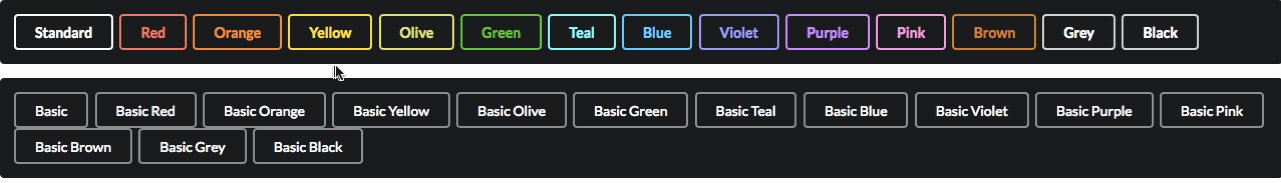
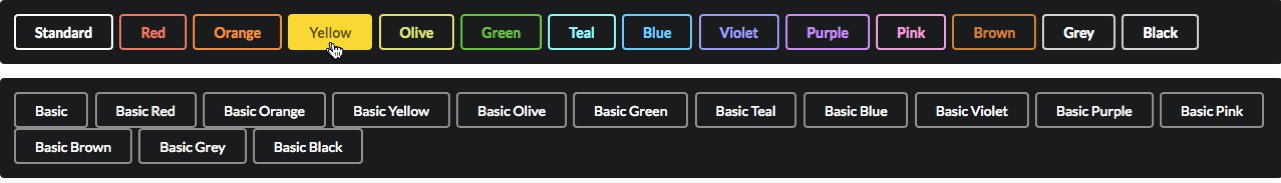
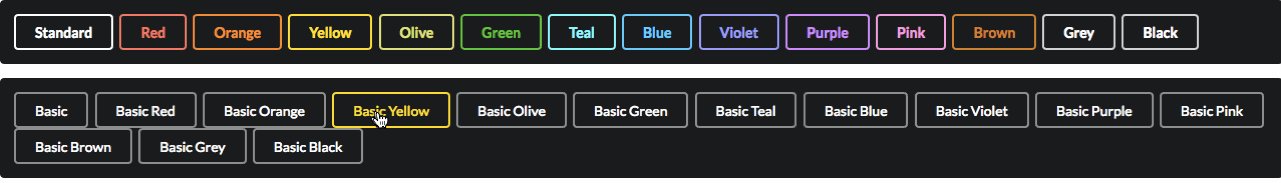
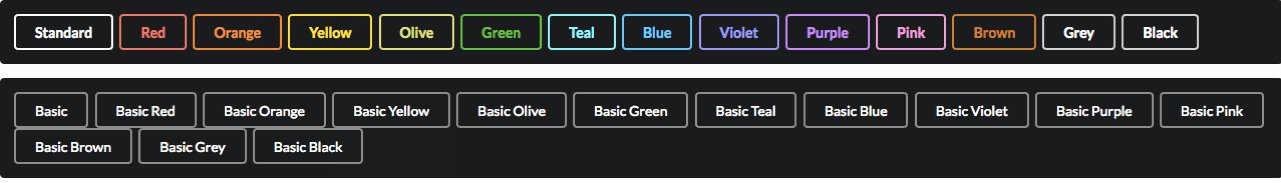
反转色按钮
<div class="ui inverted segment">
<button class="ui inverted button">Standardbutton>
<button class="ui inverted red button">Redbutton>
<button class="ui inverted orange button">Orangebutton>
<button class="ui inverted yellow button">Yellowbutton>
<button class="ui inverted olive button">Olivebutton>
<button class="ui inverted green button">Greenbutton>
<button class="ui inverted teal button">Tealbutton>
<button class="ui inverted blue button">Bluebutton>
<button class="ui inverted violet button">Violetbutton>
<button class="ui inverted purple button">Purplebutton>
<button class="ui inverted pink button">Pinkbutton>
<button class="ui inverted brown button">Brownbutton>
<button class="ui inverted grey button">Greybutton>
<button class="ui inverted black button">Blackbutton>
div>
<div class="ui inverted segment">
<button class="ui inverted basic button">Basicbutton>
<button class="ui inverted red basic button">Basic Redbutton>
<button class="ui inverted orange basic button">Basic Orangebutton>
<button class="ui inverted yellow basic button">Basic Yellowbutton>
<button class="ui inverted olive basic button">Basic Olivebutton>
<button class="ui inverted green basic button">Basic Greenbutton>
<button class="ui inverted teal basic button">Basic Tealbutton>
<button class="ui inverted blue basic button">Basic Bluebutton>
<button class="ui inverted violet basic button">Basic Violetbutton>
<button class="ui inverted purple basic button">Basic Purplebutton>
<button class="ui inverted pink basic button">Basic Pinkbutton>
<button class="ui inverted brown basic button">Basic Brownbutton>
<button class="ui inverted grey basic button">Basic Greybutton>
<button class="ui inverted black basic button">Basic Blackbutton>
div>
带图标的按钮
<div class="ui icon button">
<i class="cloud icon">i> 云存储
div>
表示状态的按钮
激活状态
<button class="ui active button"><i class="user icon">i>Logged Inbutton>
不可点击的按钮
<button class="ui disabled button"><i class="user icon">i>Disabledbutton>
加载状态按钮
表示状态切换的按钮
带标签的按钮
默认标签在右侧
<div class="ui labeled button" tabindex="0">
<div class="ui button">
<i class="heart icon">i>
Like
div>
<a class="ui basic label">
2,048
a>
div>
标签在左侧且带向右的箭头(蓝色实心)
<div class="ui left labeled button" tabindex="0">
<a class="ui blue right pointing basic label">1,024a>
<div class="ui blue icon button">
<i class="fork icon">i> Forks
div>
div>
标签为图标的按钮
<button class="ui labeled icon button">
<i class="pause icon">i> Pause
button>
<button class="ui right labeled icon button">
<i class="right arrow icon">i> Next
button>
按钮分组
普通按钮分组
<div class="ui blue buttons">
<button class="ui button active">Onebutton>
<button class="ui button">Twobutton>
div>
垂直显示的分组
<div class="ui basic vertical buttons">
<button class="ui button active">Onebutton>
<button class="ui button">Twobutton>
div>
图标按钮分组
<div class="ui icon buttons">
<button class="ui button"><i class="align left icon">i>button>
<button class="ui button"><i class="align center icon">i>button>
<button class="ui button"><i class="align right icon">i>button>
<button class="ui button"><i class="align justify icon">i>button>
div>
<div class="ui icon buttons">
<button class="ui button"><i class="bold icon">i>button>
<button class="ui button"><i class="underline icon">i>button>
<button class="ui button"><i class="text width icon">i>button>
div>
带标签的按钮分组
<div class="ui labeled icon buttons">
<button class="ui button"><i class="pause icon">i> 暂停 button>
<button class="ui button"><i class="play icon">i> 播放 button>
<button class="ui button"><i class="shuffle icon">i> 随机 button>
div>
混合类型的分组
<div class="ui buttons">
<button class="ui labeled icon button"><i class="left chevron icon">i> 前一首 button>
<button class="ui button"><i class="stop icon">i> 停止 button>
<button class="ui right labeled icon button"> 后一首 <i class="right chevron icon">i> button>
div>
成员等宽的分组
<div class="five ui buttons">
<button class="ui button">Onebutton>
<button class="ui button">Twobutton>
<button class="ui button">Threebutton>
<button class="ui button">Fourbutton>
<button class="ui button">Fivebutton>
div>
成员颜色不同的分组
<div class="ui buttons">
<button class="ui red basic button">Onebutton>
<button class="ui blue basic button">Twobutton>
<button class="ui green basic button">Threebutton>
div>
表示文件操作的按钮组
<div class="ui small basic icon buttons">
<button class="ui button"><i class="file icon">i>button>
<button class="ui button"><i class="save icon">i>button>
<button class="ui button"><i class="upload icon">i>button>
<button class="ui button"><i class="download icon">i>button>
div>
包含条件的按钮
or添加本地文本:<div class="ui buttons">
<div class="or">div>
div>
<div class="ui buttons">
<div class="or" data-text="或">div>
div>
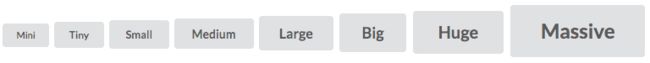
不同大小的按钮
<button class="mini ui button">Mini button>
<button class="tiny ui button">Tiny button>
<button class="small ui button">Small button>
<button class="medium ui button">Medium button>
<button class="large ui button">Large button>
<button class="big ui button">Big button>
<button class="huge ui button">Huge button>
<button class="massive ui button">Massive button>
紧凑的按钮
<button class="compact ui button">普通button>
<button class="ui compact icon button">
<i class="pause icon">i>
button>
<button class="ui compact labeled icon button"><i class="pause icon">i> 暂停button>
圆形按钮
<button class="ui circular icon button">
<i class="settings icon">i>
button>
不同位置的按钮
左右浮动的按钮
<button class="ui right floated button">右浮动button>
<button class="ui left floated button">左浮动button>
充满整个容器的按钮
<button class="fluid ui button">Fluidbutton>
固定在顶部和底部的按钮
<div class="ui top attached button" tabindex="0">顶部按钮div>
<div class="ui attached segment">
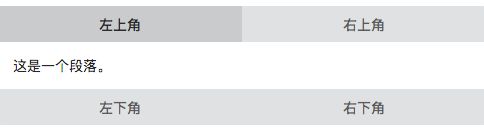
固定在顶部和底部的多个按钮
<div class="ui two top attached buttons">
<div class="ui button">左上角div>
<div class="ui button">右上角div>
div>
<div class="ui attached segment">
固定在左右的按钮
<button class="ui left attached button"> 左button>
<button class="ui right attached button"> 右button>