bootstrap 导出execl,pdf(已解决乱码问题)
1.使用bootstrap 对table 数据进行导出,废话少说,直接上代码
① 引用的js以及相关顺序(顺序很重要,请务必按照我下面的顺序引入)
//jq 不必解释
//bootstrap 基础js 使用bootstrap必须引用
//引入bootstrap-table相关依赖
//引入bootstrap-table 中文支持
//pdf导出 文本乱码问题
//导出pdf文件支持js
//导出功能的主要js
//主要是支持.xlsx 导出
② 相关代码
$("#userTable").bootstrapTable("destroy");
$("#userTable").bootstrapTable({
search: false,
pagination: true,
pageSize: 10,
toolbar:"#toolbox",
pageList: [5, 10, 15, 20],
//showColumns: true,
locale: "zh-CN",
striped: true,
toggle:true,
search:true,
sortable:true,
searchOnEnterKey:true,
showFooter:true,
showRefresh: true,
data: dataTable,
showExport: true, //是否显示导出按钮
exportDataType: "all", //basic', 'all', 'selected'.
buttonsAlign:"right", //按钮位置
exportTypes:['json','doc', 'excel','xlsx','cvs','txt','pdf'], //导出文件类型
Icons:'glyphicon-export',
exportOptions:{
ignoreColumn: [0], //忽略某一列的索引
fileName: '用户信息表', //文件名称设置
worksheetName: 'sheet1', //表格工作区名称
tableName: '用户信息表',
excelstyles: ['background-color', 'color', 'font-size', 'font-weight'],
pdfmake: {
enabled: true, //处理中文
format: 'bestfit',
docDefinition: {
pageOrientation: 'landscape',
defaultStyle: {
fontSize: 5, //解决pdf导出后 由于列数太多而在pdf页面溢出问题
}
},
},
onMsoNumberFormat: ''
},
columns: [
{
align: 'center',
checkbox: true, // 显示复选框
}, {
field: 'id',
title: '编号',
align: 'center',
sortable:true
}, {
field: 'userId',
title: '用户id',
align: 'center',
visible: false
},{
field: 'userAccount',
title: '账号',
align: 'center'
}, {
field: 'userName',
title: '名称',
align: 'center'
}, {
field: 'userDepartmentId',
title: '部门ID',
align: 'center',
visible: false
}, {
field: 'userDepartment',
title: '所属部门',
align: 'center',
sortable:true
},{
field: 'userRole',
title: '所属角色',
align: 'center',
sortable:true
}, {
field: 'userSex',
title: '性别',
align: 'center'
}, {
field: 'userTelephone',
title: '联系方式',
align: 'center',
sortable:true
}, {
field: 'userCardId',
title: '工号',
align: 'center',
sortable:true
}, {
field: 'userEmail',
title: '邮箱',
align: 'center',
sortable:true
}, {
field: 'userCreatTime',
title: '创建时间',
align: 'center',
sortable:true
}, {
field: 'userOperation',
title: '创建者',
align: 'center',
sortable:true
}, {
field: 'userModifyTime',
title: '更新时间',
align: 'center',
sortable:true
}, {
field: 'userModify',
title: '更新者',
align: 'center',
sortable:true
}, {
field: 'status',
title: '状态',
align: 'center',
sortable:true
}
]
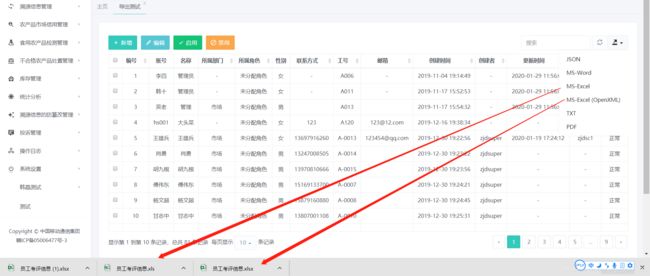
})上结果图:
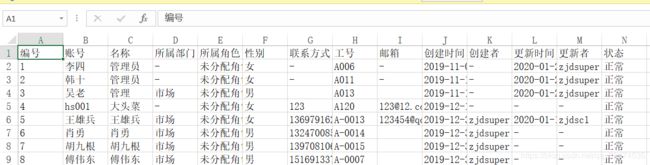
execl导出
pdf导出
资源已上传附链接
https://download.csdn.net/download/qq_35474535/12171986