使用jQuery表单插件和json进行表单验证功能
我们在进行表单验证的时候使用Javascript去校验表单代码过于多,比较繁杂。使用ajax进行异步校验会增加后台的压力,今天我学习到了一种jQuery前台校验的方法,操作十分简单。
1.什么叫做jQuery插件呢?
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的小框架就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而这些复杂功能的背后实现我们可以不必懂。
2.导入插件的步骤:
(1) 将jquery的原始文件和插件文件jquery.validate.js导入到工程中
(2) 编写js代码对表单进行验证
插件地址:https://pan.baidu.com/s/1DGD0os9Z6qDkDePx8j6Vnw
插入代码:
3.表单验证的格式:
$("form表单的选择器").validate(json数据格式); //键值对 键:值({})
4.json数据格式:
{
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
}
5.常用校验规则:
注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置
自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jquery验证插件会自动帮助我们控制它的显示与隐藏
如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
代码展示:
男 女
6.如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
自定义校验规则步骤如下:
(1) 使用$.validator.addMethod("校验规则名称",function(value,element,params)){}
(2) 在rules中通过校验规则名称使用校验规则
(3) 在messages中定义该规则对应的错误提示信息
其中: value是校验组件的value值
element是校验组件的节点对象
params是校验规则的参数
7.代码展示:
(1)css代码
为了突出我们的提示语,所以将提示语变红
(2)Javascript代码
(3)checkUserServlet关键代码
//获得用户名
String username=request.getParameter("username");
System.out.println(username);
//将值传递给service层
UserService service=new UserService();
boolean isExist=service.isExist(username);
String json="{\"isExist\":"+isExist+"}";
response.getWriter().write(json);(4)checkUserDao代码
public static int CheckUsername(String username) {
int row = 0;
// 1.连接数据库
Conn = C3P0Utils.getConnection();
// 2.编写sql语句
String sql = "SELECT COUNT(*)FROM USER WHERE username=?";
// 3.传递sql语句
try {
pstmt = Conn.prepareStatement(sql);
// 4.改变sql参数
pstmt.setString(1, username);
// 5.返回结果
rs= pstmt.executeQuery();
//打印结果集
while(rs.next()){
row=rs.getInt(1);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
C3P0Utils.release(Conn, pstmt, rs);
}
return row;
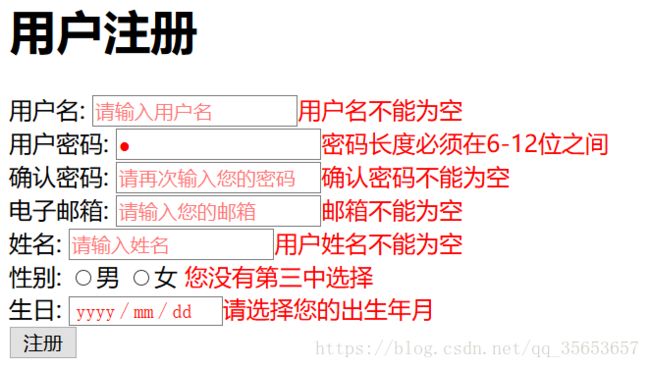
}8.效果展示:
声明:本代码是自己跟着视频学习的,其中部分文字来源于网路,若有不当之处,请谅解,仅此学习用途.