vue项目模板封装系列之——vue-cli@3封装Axios
前言
上一期分享了如何在vue-cli3的框架中,封装router并且通过element-ui框架自动生成网站导航栏。
本期将分享如何在vue项目中添加Axios,并封装使用。
GitHub地址:web-template
1. 添加Axios
在vue-cli3的框架中添加Axios,到项目文件夹内打开cmd命令行工具,输入下面的指令,就可以添加了。
npm add axios
添加成功后就可以在package.json的文件中查看到Axios。

2. 创建API文件夹,添加index.js
在项目文件中添加api文件夹,在api文件夹中添加index.js文件,用index.js文件封装Axios。
3. 封装Axios
这里就直接上代码了。
- 引入Axios
// 配置API接口地址
const root = 'https://你自己的api接口地址/api/'
// 引用axios
import axios from 'axios'
- 封装Axios
function apiAxios(method, url, params, success, failure) {
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function(res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function(err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
- 导出Axios
// 返回在vue模板中的调用接口
export default {
get: function(url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function(url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function(url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function(url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
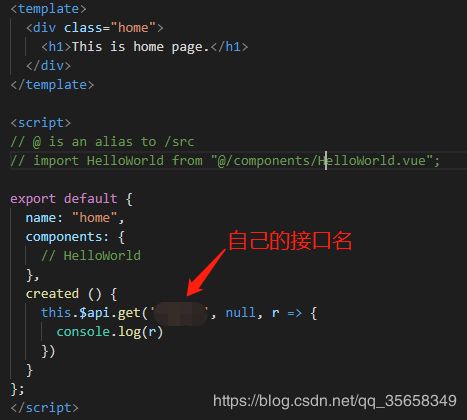
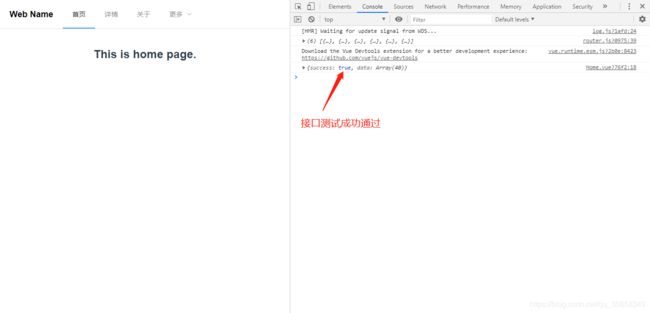
4. 引入Axios封装文件
封装好Axios后,就需要在main.js文件中引入api接口。