前端学习之VUE基础五(Vue-Router):路由的基本概念、vue-router的基本使用、vue-router嵌套路由、vue-router动态路由匹配、vue-router编程式导航
文章目录
- 一、路由的基本概念:
- 1. 路由:
- 2. 后端路由:
- 2.1 后端路由的概念与本质:
- 2.2 SPA(single page application):
- 3. 前端路由:
- 3.1 概念与本质:
- 二、vue-router的基本使用:
- 1. vue-router介绍:
- 2.vue router包含的功能有:
- 3. 基本使用:
- 3.1 步骤:
- 3.2 引入相关的库文件:
- 3.3 添加路由链接:
- 3.4 添加路由填充位:
- 3.5 定义路由组件:
- 3.6 配置路由规则并创建路由实例:
- 3.7 把路由挂载到Vue根实例中:
- 3.8 完整代码及效果
- 4. 路由重定向:
- 三、vue-router嵌套路由:
- 1. 嵌套路由功能分析:
- 2. 父级路由组件模板"
- 3. 子路由模板:
- 4. 注册路由与子路由:
- 5. 完整代码与效果:
- 四、vue-router动态路由匹配:
- 1. 动态路由匹配基本用法:
- 2. 路由组件传参:
- 2.1 props路径传参:
- 2.2 props对象传参:
- 2.3 props的值为函数类型:
- 五、vue-router命名路由:
- 1. 命名路由的配置规则:
- 六、vue-router编程式导航:
- 1. 页面导航的两种方式:
- 2. 编程式导航基本用法:
- 3. router.push()方法的参数规则:
一、路由的基本概念:
1. 路由:
路由是一个比较广义和抽象的概念, 路由的本质就是对应关系;
在开发中, 路由分为:
- 后端路由;
- 前端路由;
2. 后端路由:
2.1 后端路由的概念与本质:
2.2 SPA(single page application):
- 后端渲染(存在性能问题);
- Ajax前端渲染(前端渲染提高性能, 但是不支持浏览器的前进和后退操作);
- SPA: 单页渲染程序: 整个网站只有一个页面, 内容的变化通过Ajax局部更新实现, 同事支持浏览器地址栏的前进和后退操作;
- SPA实现原理: 基于url地址的hash(hash的变化会导致浏览器记录访问历史的变化, 但是hash的变化不会触发新的url请求);
- 在实现SPA过程中, 最核心的技术点就是前端路由;
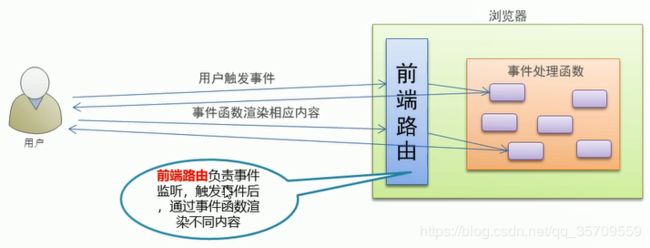
3. 前端路由:
3.1 概念与本质:
- 概念: 根据不同的用户事件, 显示不同的页面内容;
- 本质: 用户事件与事件处理函数之间的对应关系;
二、vue-router的基本使用:
1. vue-router介绍:
- vue-router(官网: https://router.vuejs.org/zh/)是vue.js官方的路由管理器;
- 他和vue.js的核心深度集成, 可以方便的用于SPA应用程序的开发;
2.vue router包含的功能有:
- 支持HTML5历史模式或hash模式;
- 支持嵌套路由;
- 支持路由参数;
- 支持编程式参数;
- 支持命名路由;
3. 基本使用:
3.1 步骤:
- 引入相关的库文件;
- 添加路由链接;
- 添加路由填充位;
- 定义路由组件;
- 配置路由规则并创建路由实例;
- 把路由挂载到Vue根实例中;
3.2 引入相关的库文件:
<!-- 导入vue文件, 为全局window对象挂载Vue构造函数 -->
<script src="../vue.js"></script>
<!-- 导入vue-router文件, 为全局windows对象挂载VueRouter构造函数 -->
<script src="../vue-router.js"></script>
3.3 添加路由链接:
- router-link 是vue中提供的标签, 默认会被渲染成a标签;
- to 属性默认会被渲染成href属性;
- to属性的值会被渲染为#开头的hash地址;
<div id="app">
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
div>
3.4 添加路由填充位:
- 路由填充位, 也叫"路由占位符";
- 将来通过路由规则匹配到的组件, 将会被渲染到router-view所在的位置;
<router-view>router-view>
3.5 定义路由组件:
const user_com = {
template: `
User组件
`
};
const register_com = {
template: `
Register组件
`
};
3.6 配置路由规则并创建路由实例:
// 创建路由实例对象
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 每个路由规则都是一个配置对象, 其中至少包含path和component两个属性
// path 表示当前路由规则匹配的hash地址
// component 表示当前路由规则对应展示的组件
(path: '/user', component: user_com),
(path: '/register', component:register_com),
],
});
3.7 把路由挂载到Vue根实例中:
var vm = new Vue({
el: "#app",
data: {
},
// 挂载路由对象
// router: router
// es6中属性名和挂载对象名相同时,可省略写
router,
});
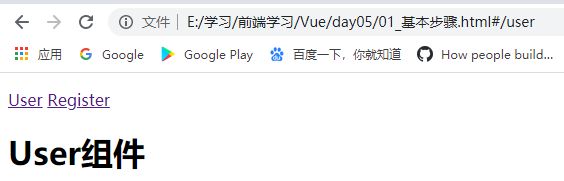
3.8 完整代码及效果
<html lang="en">
<head>
<title>vue router的基本使用步骤title>
<script src="../vue.js">script>
<script src="../vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
<router-view>router-view>
div>
<script>
const user_com = {
template: 'User组件
'
};
const register_com = {
template: `
Register组件
`
};
// 创建路由实例对象
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 每个路由规则都是一个配置对象, 其中至少包含path和component两个属性
// path 表示当前路由规则匹配的hash地址
// component 表示当前路由规则对应展示的组件
{path: '/user', component: user_com},
{path: '/register', component:register_com},
],
});
var vm = new Vue({
el: "#app",
data: {
},
// 挂载路由对象
router: router,
// es6中属性名和挂载对象名相同时,可省略写
// router,
});
script>
body>
4. 路由重定向:
路由重定向指的是: 用户在访问地址A的时候, 强制用户跳转到地址C, 从而展示特定的组件页面;
通过路由规则的redirect 属性, 指定一个新的路由地址, 可以很方便的设置路由的重定向:
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 其中, path表示需要被重定向的原地址, redirect表示将要重定向到的新地址
{path: '/', redirect: '/user'},
{path: '/user', component: user_com},
{path: '/register', component:register_com},
],
});
三、vue-router嵌套路由:
1. 嵌套路由功能分析:
- 点击父级路由链接显示模板内容;
- 模板内容中又有子级路由链接;
- 点击子级路由链接显示自己子级模板内容
2. 父级路由组件模板"
- 父级路由链接;
- 父组件路由填充;
<div id="app">
<p>
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
p>
<div>
<router-view>router-view>
div>
div>
3. 子路由模板:
- 子级路由链接;
- 子级路由填充位
const register_com = {
template: `
Register组件
Tab1
Tab2
4. 注册路由与子路由:
const register_tab1 = {
template: 'register_tab1组件
'
};
const uregister_tab2 = {
template: 'register_tab2组件
'
};
// 创建路由实例对象
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 其中, path表示需要被重定向的原地址, redirect表示将要重定向到的新地址
{path: '/', redirect: '/user'},
{path: '/user', component: user_com},
{
path: '/register',
component:register_com,
children: [
{path: '/register/tab1', component: register_tab1},
{path: '/register/tab2', component: uregister_tab2},
]
},
],
});
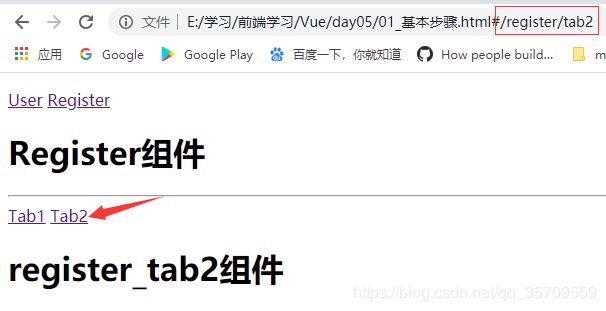
5. 完整代码与效果:
<head>
<title>vue router的路由嵌套title>
<script src="../vue.js">script>
<script src="../vue-router.js">script>
head>
<body>
<div id="app">
<p>
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
p>
<div>
<router-view>router-view>
div>
div>
<script>
const user_com = {
template: 'User组件
'
};
const register_com = {
template: `
Register组件
Tab1
Tab2
register_tab1组件
'
};
const uregister_tab2 = {
template: 'register_tab2组件
'
};
// 创建路由实例对象
var router = new VueRouter({
// routes是路由规则数组
routes: [
// 其中, path表示需要被重定向的原地址, redirect表示将要重定向到的新地址
{path: '/', redirect: '/user'},
{path: '/user', component: user_com},
{
path: '/register',
component:register_com,
children: [
{path: '/register/tab1', component: register_tab1},
{path: '/register/tab2', component: uregister_tab2},
]
},
],
});
var vm = new Vue({
el: "#app",
data: {
},
// 挂载路由对象
router: router,
});
script>
body>
四、vue-router动态路由匹配:
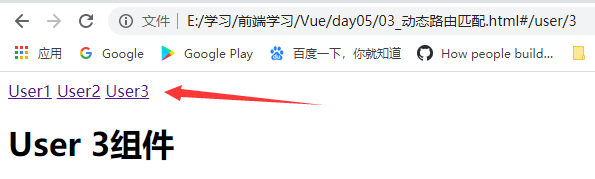
1. 动态路由匹配基本用法:
<head>
<title>动态路由匹配title>
<script src="../vue.js">script>
<script src="../vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/user/1">User1router-link>
<router-link to="/user/2">User2router-link>
<router-link to="/user/3">User3router-link>
<router-view>router-view>
div>
<script>
const user_com = {
// 路由组件通过$route.params获取路由参数
template: 'User {{ $route.params.id }}组件
'
};
var router = new VueRouter({
routes: [
// 动态参数, 以冒号开头
{path: '/user/:id', component: user_com},
],
});
var vm = new Vue({
el: "#app",
data: {
},
router: router,
});
script>
body>
2. 路由组件传参:
2.1 props路径传参:
$route与对应路由形成高度耦合, 不够灵活, 所以可以使用props将组件和路由解耦
const user_com = {
// 使用props接收路由参数
props: ["id"],
template: '< h1>User {{ id }}组件'
};
var router = new VueRouter({
routes: [
// 动态参数, 以冒号开头
{
path: '/user/:id',
component: user_com,
// 如果props被设置为true, route.params将会被设置为组件属性
props: true,
},
],
});
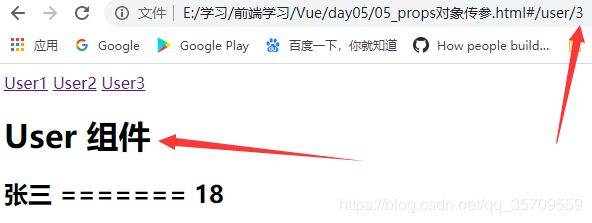
2.2 props对象传参:
const user_com = {
// 使用props接收路由参数
props: ["id", "name", "age"],
template: `
User {{ id }}组件
{{name}} ======= {{age}}
`
};
var router = new VueRouter({
routes: [
{
path: '/user/:id',
component: user_com,
props: {
name: "张三",
age: 18
},
},
],
});
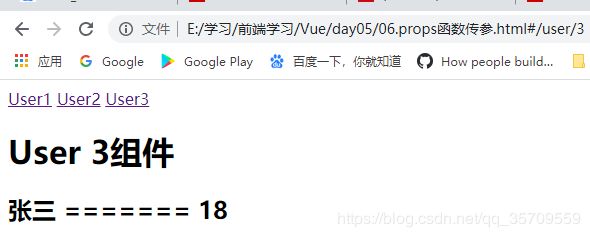
2.3 props的值为函数类型:
const user_com = {
// 使用props接收路由参数
props: ["id", "name", "age"],
template: `
User {{ id }}组件
{{name}} ======= {{age}}
`
};
var router = new VueRouter({
routes: [
{
path: '/user/:id',
component: user_com,
// 给props定义一个箭头函数
props: route => ({
name: "张三",
age: 18,
// 获取id值
id: route.params.id
})
},
],
});
五、vue-router命名路由:
1. 命名路由的配置规则:
为了方便的表示路由的路径, 可以给路由规则起一个别名, 即为"命名路由";
var router = new VueRouter({
routes: [
{
path: '/user/:id',
component: user_com,
// 命名路由
name: 'user',
props: true,
},
],
});
<router-link :to="{name: 'user', params: {id: 123}}">User3router-link>
router.push({
name: 'user',
params: {
id: 123
},
});
六、vue-router编程式导航:
1. 页面导航的两种方式:
- 声明式导航: 通过点击链接实现导航的方式, 叫做声明式导航;
- 编程式导航: 通过调用JavaScript形式的API实现导航的方式, 叫做编程式导航;
- 例如: 普通网页中的location.href
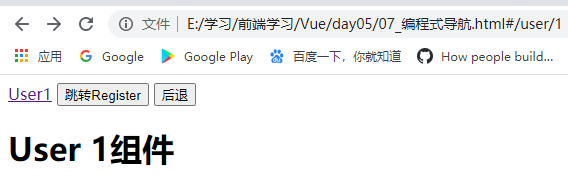
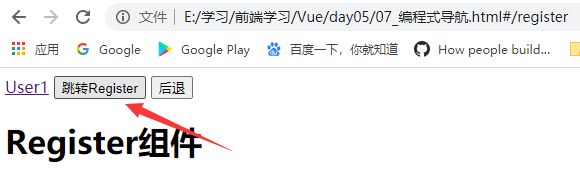
2. 编程式导航基本用法:
常用的编程式导航API如下:
<head>
<title>编程式导航title>
<script src="../vue.js">script>
<script src="../vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/user/1">User1router-link>
<button @click="jump">跳转Registerbutton>
<button @click="goBack">后退button>
<router-view>router-view>
div>
<script>
const user_com = {
// 使用props接收路由参数
props: ["id"],
template: 'User {{ id }}组件
'
};
const register_com = {
template: `
Register组件
`
};
var router = new VueRouter({
routes: [
{
path: '/user/:id',
component: user_com,
// 命名路由
name: 'user',
props: true,
},
{
path: '/register',
component: register_com,
// 命名路由
name: 'register',
}
],
});
var vm = new Vue({
el: "#app",
data: {
},
router: router,
methods: {
jump: function() {
this.$router.push({
name: 'register',
});
},
goBack: function() {
this.$router.go(-1);
},
},
});
script>
body>
3. router.push()方法的参数规则:
// 字符串(路径名称)
router.push('/home')
// 对象
router.push({path: '/home'})
// 命名的路由(传递参数)
router.push({name: 'user', params: {id: 123}})
// 带查询参数, 变成/user?name=zhangsan
router.push({path: '/user', query: {name: 'zhangsan'}})