前端学习之VUE基础五(Vuex):Vuex概述、Vuex的基本使用、Vuex的核心概念
文章目录
- 一、Vuex概述:
- 1. 组件之间共享数据的方式:
- 2. Vuex是什么:
- 3. 什么样的数据适合存储到vuex中:
- 二、Vuex的基本使用:
- 1. 安装vuex依赖包:
- 2. 导入vuex包:
- 3. 创建store对象:
- 4. 将store对象挂载到vue实例中:
- 三、Vuex的核心概念:
- 1. vuex中的主要核心概念如下:
- 2.State:
- 2.1 定义State:
- 2.2 组件访问State中数据:
- 3. Mutation:
- 3.1 定义Mutation:
- 3.2 Mutation使用方式:
- 4. Action:
- 4.1 定义Action:
- 4.2 使用Action:
- 5. Getter:
- 5.1 定义Getter:
- 5.2 使用Gatter:
一、Vuex概述:
1. 组件之间共享数据的方式:
参考之前的文章: https://blog.csdn.net/qq_35709559/article/details/106323734
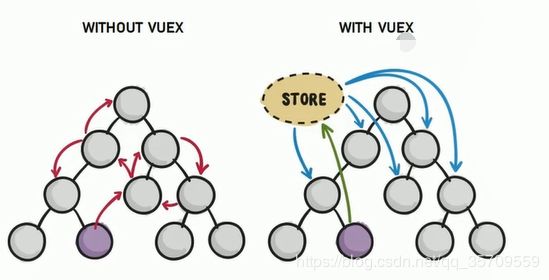
2. Vuex是什么:
Vuex是实现组件全局状态(数据)管理的一种机制, 可以方便的实现组件之间数据的共享;

使用Vuex管理数据的好处:
- 能够在vuex中集中管理共享的数据,便于开发和后期进行维护;
- 能够高效的实现组件之间的数据共享,提高开发效率;
- 存储在vuex中的数据是响应式的,当数据发生改变时,页面中的数据也会同步更新;
3. 什么样的数据适合存储到vuex中:
- 一般情况下, 只有组件之间共享的数据, 才有必要存储到vuex中;
- 对于组件中的私有数据, 依旧存储到组件自身的data中;
二、Vuex的基本使用:
1. 安装vuex依赖包:
npm install vuex --save
2. 导入vuex包:
import Vuex from 'vuex'
Vue.use(Vuex)
3. 创建store对象:
const store = new Vuex({
// state中存放的就是全局共享的数据
state: {count: 0}
})
4. 将store对象挂载到vue实例中:
new Vue({
el: "#app",
render: h =>h(app),
router,
// 将创建的共享数据, 挂载到vue实例中
// 所有组件就可以直接从store中获取全局数据了
store,
});
三、Vuex的核心概念:
1. vuex中的主要核心概念如下:
- State;
- Mutation:
- Action;
- Getter;
2.State:
2.1 定义State:
State提供唯一的公共数据源, 所有共享的数据都要统一放到Store的State中进行存储;
// 创建state数据源, 提供唯一公共数据
const store = new Vuex.Store({
state: { count: 0 }
})
2.2 组件访问State中数据:
方式一:
this.$store.state.全局数据名称
方式二:
从vuex中按需导入mapState函数
import { mapState } from 'vuex'
通过刚才导入的mapState函数, 将当前组件需要的全局数据, 映射到当前组件的computed(计算属性)中
computed: {
...mapState(['count'])
}
3. Mutation:
3.1 定义Mutation:
Mutation用于修改变更$store中的数据;
- 只能通过Mutation变更Store数据, 不可以直接操作Store中的数据;
- 通过这种方式虽然操作起来稍微繁琐一些, 但是可以集中监控所有数据的变化;
3.2 Mutation使用方式:
打开store.js文件,在mutations中添加代码如下
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
add(state,step){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state.count+=step;
}
}
})
触发方式一:
然后在Addition.vue中给按钮添加事件代码如下:
<button @click="Add">+1</button>
methods:{
Add(){
//使用commit函数调用mutations中的对应函数,
//第一个参数就是我们要调用的mutations中的函数名
//第二个参数就是传递给add函数的参数
this.$store.commit('add',10)
}
}
触发方式二:
从vuex中按需导入mapMutations函数
import { mapMutations } from 'vuex'
通过刚导入的mapMutation函数, 将需要的mutation函数,映射为当前组件的methods方法
import { mapState,mapMutations } from 'vuex'
export default {
data() {
return {}
},
methods:{
//获得mapMutations映射的add函数
...mapMutations(['add',]),
//当点击按钮时触发Add函数
Add(){
//调用add函数完成对数据的操作
this.add(10);
}
},
computed:{
...mapState(['count'])
}
}
4. Action:
在mutations中不能编写异步的代码,会导致vue调试器的显示出错。
在vuex中可以使用Action来执行异步操作。
4.1 定义Action:
打开store.js文件,修改Action,如下:
const store = new Vuex.Store({
state: {
count: 0
},
// 只有mutation中的函数才能直接操作state中的数据
mutations: {
add(state,step){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state.count+=step;
}
},
actions: {
addAsync(context,step){
setTimeout(()=>{
// actions不能直接操作state中的数据,
// 需要借助context.commit()触发mutation才行
context.commit('add',step);
},2000)
}
}
})
4.2 使用Action:
方式一:
在Addition.vue中给按钮添加事件代码如下:
<button @click="AddAsync">...+1</button>
methods:{
AddAsync(){
this.$store.dispatch('addAsync',5)
}
}
方式二:
从vuex中导入mapActions函数
import { mapActions } from 'vuex'
通过导入的mapActions函数, 将需要的actions函数, 映射为当前组件的mwthods方法
import { mapState,mapMutations,mapActions } from 'vuex'
export default {
data() {
return {}
},
methods:{
//获得mapActions映射的addAsync函数
...mapActions(['AddAsync']),
asyncAdd(){
this.AddAsync(5);
}
},
computed:{
...mapState(['count'])
}
}
5. Getter:
Getter用于对Store中的数据进行加工处理形成新的数据;
- 它只会包装Store中保存的数据,并不会修改Store中保存的数据;
- 当Store中的数据发生变化时,Getter生成的内容也会随之变化;
5.1 定义Getter:
export default new Vuex.Store({
state: {
count: 0
},
getters:{
//添加了一个showNum的属性
showNum : state =>{
return '最新的count值为:'+state.count;
}
}
})
5.2 使用Gatter:
方法一:
打开Addition.vue中,添加插值表达式使用getters
{{$store.getters.showNum}}
方法二:
在Addition.vue中,导入mapGetters,并将之映射为计算属性
import { mapGetters } from 'vuex'
export default {
data() {
return {}
},
methods:{
...
},
computed:{
...mapState(['count'])
...mapGetters(['showNum'])
}
}