在vscode 上搭建 React 源代码调试环境(16.8v)
仓库地址
克隆此仓库
git clone https://gitee.com/frontend-qin/react-source-code.git
配置 vscode
安装插件 Debugger for Chrome 后,
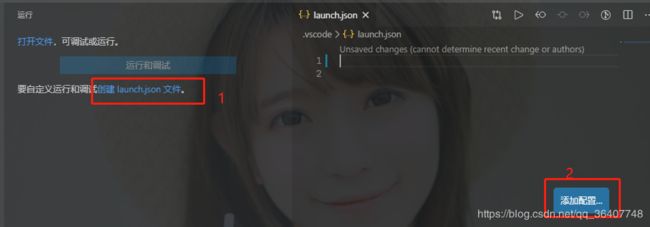
- 如果是第一次安装使用的话,点击 创建
下边的文件,然后 再点击 右下角的添加配置按钮

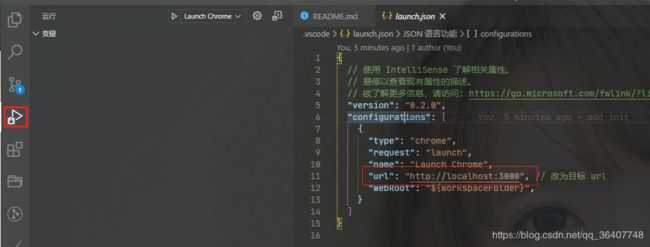
或者粘贴下边这个
url:必须是你的 react 项目启动的开发环境地址,否则会是404
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:3000", // 改为开发环境启动的url
"webRoot": "${workspaceFolder}",
}
]
}
先启动你的开发环境
yarn start