使用 UmiJs 中的 ant-design-pro 开发系统,配置自己的接口 和 路由
文档地址参考,以下信息都是项目模板已初始化完毕,项目启动如下
1. 执行 npm run i18n-remove
2. 删除 src 下的 locales 包
2. 配置接口环境,不说了,只不过,这个define 需要添加到 config 文件夹下, 配置方法同上篇文章
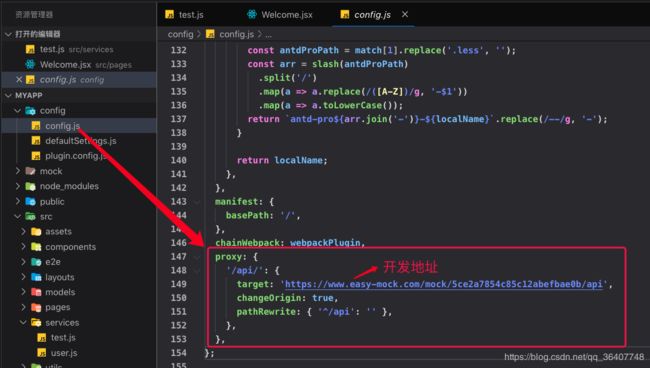
3. 配置自己的开发接口地址
在config 文件夹下,修改 config.js 中的 proxy代理,换成你的接口地址
4. 测试以下
在services 文件夹下 添加 test.js 测试
import request from '@/utils/request'; export async function test() { return request('/api/links'); }在 pages 文件夹下 的 Welcome 组件中使用,刷新页面可以看到下边的打印
import React from 'react'; import { PageHeaderWrapper } from '@ant-design/pro-layout'; import { test } from '@/services/test'; test().then(res => { console.log(res); }); export default () =>hello world;
5. 添加自己的路由页面
1. 先 添加个主页
在pages 目录创建 home/index.jsx
import React from 'react'; export default () =>Home page;2. 修改路由配置 ,在config.js 下找到 routes, 改成变量定义的形式,当然你也可以直接改,也可以单独抽离出来,引入的时候用 require 的方式引进去, 不要使用import ,刷新页面
const routes = [ { path: '/', component: '../layouts/BasicLayout', routes: [ { path: '/', name: '主页', icon: 'smile', component: './home', }, { component: './404', }, ], }, { component: './404', }, ];关于每个属性啥意思,自己参考 umi 文档吧!
3. 再配置个二级菜单的路由 user
4. 修改路由 配置
const routes = [ { path: '/', component: '../layouts/BasicLayout', routes: [ { path: '/', name: '主页', icon: 'smile', component: './home', }, { path: '/user', name: '用户管理', icon: 'smile', routes: [ { path: '/user/userList', name: '用户列表', icon: 'smile', component: './user/UserList', }, { path: '/user/userManager', name: '用户管理', icon: 'smile', component: './user/UserManger', }, { path: '/user/userResource', name: '用户资源', icon: 'smile', component: './user/UserResource', }, ], }, { component: './404', }, ], }, { component: './404', }, ];5. 刷新页面,可以自由的切换了
6. 配置一个登陆,umi 规定 自定义路由 需要自己提供一个layout,这里借用模板定义好的,在layouts 文件夹下
在pages 创建登陆页 login/index.jsx
import React from 'react'; export default () =>Login;7. 修改路由
const routes = [ { path: '/login', component: '../layouts/UserLayout', routes: [ { path: '/login', component: './login', }, ], }, { path: '/', component: '../layouts/BasicLayout', routes: [ { path: '/', name: '主页', icon: 'smile', component: './home', }, { path: '/user', name: '用户管理', icon: 'smile', routes: [ { path: '/user/userList', name: '用户列表', icon: 'smile', component: './user/UserList', }, { path: '/user/userManager', name: '用户管理', icon: 'smile', component: './user/UserManger', }, { path: '/user/userResource', name: '用户资源', icon: 'smile', component: './user/UserResource', }, ], }, { component: './404', }, ], }, { component: './404', }, ];8. 刷新页面 手动跳转到登陆
剩下的东西 都是跟dva 配合啊 ,自己参考文档撸吧
需要注意的是,代理的接口地址发布生产环境时,记得让运维 配置 ngiux 转发线上接口地址,不然你是找不到接口地址的