小程序模拟调用本地json接口数据
把准备好的json数据渲染到前端界面,模拟在这里加载本地json数据。效果如下,能看到界面渲染的数据。
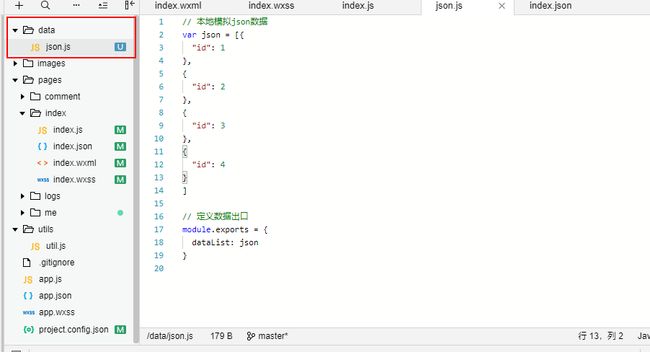
1:新建一个data文件夹,在文件夹底下新建一个js文件,写好准备的json格式的数据:并且定义数据出口
module.exports = {
dataList: json
}
json:
// 本地模拟json数据
var json = [{
"id": 1
},
{
"id": 2
},
{
"id": 3
},
{
"id": 4
}
]
// 定义数据出口
module.exports = {
dataList: json
}
2:wxml
{{item.id}}
3:wxss
.item-container{
border: 5px solid #ffffff;
height: 110rpx;
line-height: 110rpx;
margin-bottom:4rpx;
text-align: center;
background: #f6c8fb;
color: #ffffff;
}
4:js
//引入本地json数据,这里引入的就是第一步定义的json数据
var jsonData = require('../../data/json.js');
Page({
data: {
},
//我们在这里加载本地json数据
onLoad: function () {
this.setData({
//jsonData.dataList获取json.js里定义的json数据,并赋值给dataList
dataList: jsonData.dataList
});
},
})
原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家加入群聊,一起探讨交流。