Vue(二)模拟本地数据,做数据接口
Vue(二)模拟本地数据,做数据接口
一、默认创建好vue的项目,我这里的vue项目是test如图 
二、
(1)创建json.data文件,文件与index.html文件同级,如上图,写入以下代码
{
"seller": {
"name": "粥品香坊(回龙观)",
"description": "蜂鸟专送",
"deliveryTime": 38,
"score": 4.2,
"serviceScore": 4.1,
"foodScore": 4.3,
"rankRate": 69.2,
"minPrice": 20,
"deliveryPrice": 4,
"ratingCount": 24,
"sellCount": 90,
"bulletin": "粥品香坊其烹饪粥料的秘方源于中国千年古法,在融和现代制作工艺,由世界烹饪大师屈浩先生领衔研发。坚守纯天然、0添加的良心品质深得消费者青睐,发展至今成为粥类的引领品牌。是2008年奥运会和2013年园博会指定餐饮服务商。",
"supports": [
{
"type": 0,
"description": "在线支付满28减5"
},
{
"type": 1,
"description": "VC无限橙果汁全场8折"
},
{
"type": 2,
"description": "单人精彩套餐"
},
{
"type": 3,
"description": "该商家支持发票,请下单写好发票抬头"
},
{
"type": 4,
"description": "已加入“外卖保”计划,食品安全保障"
}
],
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/seller_avatar_256px.jpg",
"pics": [
"http://fuss10.elemecdn.com/8/71/c5cf5715740998d5040dda6e66abfjpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/b/6c/75bd250e5ba69868f3b1178afbda3jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/f/96/3d608c5811bc2d902fc9ab9a5baa7jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/6/ad/779f8620ff49f701cd4c58f6448b6jpeg.jpeg?imageView2/1/w/180/h/180"
],
"infos": [
"该商家支持发票,请下单写好发票抬头",
"品类:其他菜系,包子粥店",
"北京市昌平区回龙观西大街龙观置业大厦底商B座102单元1340",
"营业时间:10:00-20:30"
]
}
}(2)在build文件夹下找到webpack.dev.conf.js文件打开
找到 const portfinder = require('portfinder') 这段代码,在这代码后面添加已下代码
const express = require('express')
const app = express()
var appData = require('../data.json') //加载本地数据文件
var seller = appData.seller //获取对应的本地数据
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)找到 devServer 这段代码,在画括号内写入以下代码
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
}),
app.get('/api/goods', (req, res) => {
res.json({
errno: 0,
data: goods
})
}),
app.get('/api/ratings', (req, res) => {
res.json({
errno: 0,
data: ratings
})
})
}(3)这时候你需要重启下项目,然后输入 http://localhost:8080/api/seller 查看是否有数据,如果有就表示成功。
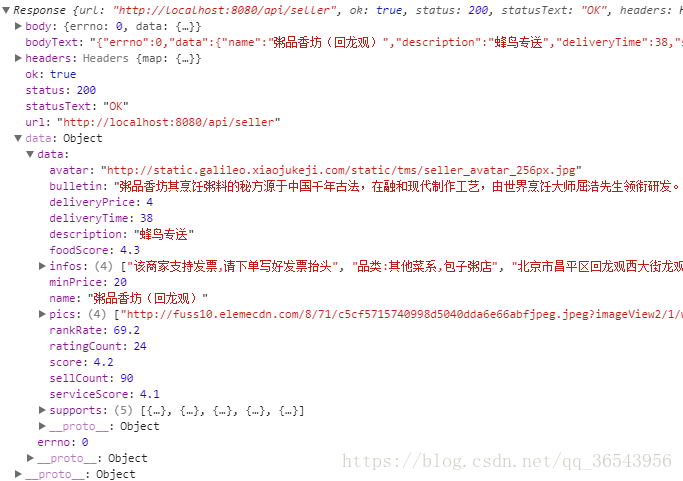
三、如何在控制台打印,可以直接在页面HelloWorld.vue写入以下代码
created () {
this.$http.get('http://localhost:8080/api/seller').then((response) => {
console.log(response)
})
}如图,data即为自己写的数据 
如果显示 get undefined 可能是你没有安装vue-resource
npm install vue-resource安装好过后需要在main.js注册下
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '附上github地址 有需要的自取github地址
至此 你可以在本地进行数据编写。。。