个人项目技术总结--Vue
1. 项目的搭建:
刚开始接触vue时,习惯了单页面应用,不了解项目的搭建与打包,通过vue官网学习,试着搭建项目,后来发现很简单。
附上链接:https://cn.vuejs.org/v2/guide/installation.html
步骤大致如下:
在项目开发过程中,由于需要调试接口,在刚开始因为跨域的问题,只能将项目打包后,放到服务器上调试接口,但是太麻烦了,而且在打包后,出现问题很难定位,就想办法在本地调试接口。设置代理服务器,解决了跨域的问题,可以在本地调用服务器上的接口,调试起来方便了很多。
-
首先要安装插件 http-proxy-middleware
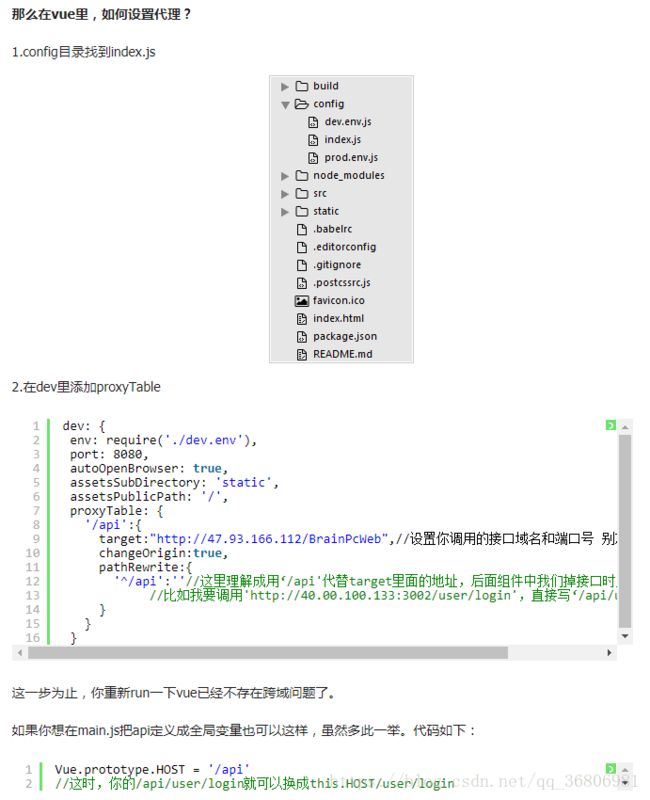
2. 按照以下网址设置即可
链接: http://www.jb51.net/article/124700.htm
附上截图以防链接失效:
3. vue数组中数据变化但是视图没有更新解决方案
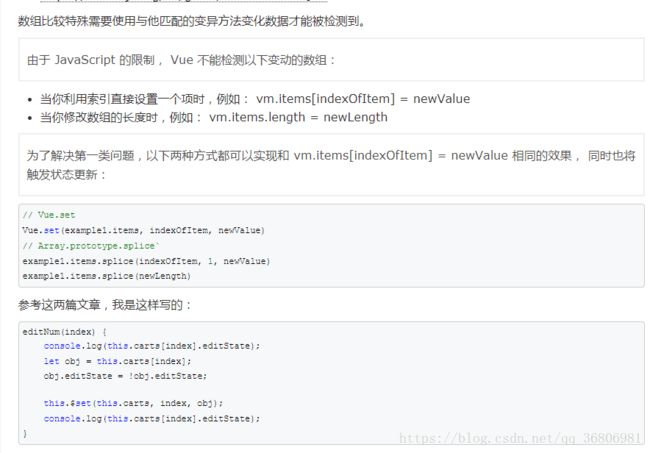
在开发过程中,经常会遇到数据变化了但是视图没有更新的问题,在网上搜了搜发现,数组比较特殊需要使用与他匹配的变异方法变化数据才能被检测到。比如:
附上详细说明:
4. vue 大型表单项目,input 输入数据时卡顿
在表单项目中,input输入框在多次输入后延迟非常的高,这对客户来说体验肯定不好,但当时一直找不到症结所在,后来在网上发现了同样的问题,才知道是 Vue.prototype._update这个触发的太频繁了。
Vue.prototype._update这函数里触发的是VNode虚拟节点的比对更新,打断点调试后发现实际上这是一个循环,在控制台里输出this.$el的时候能得到正在深度遍历中的节点,沿着根结点App(也是formConfig数据绑定的作用域)开始直到具体触发输入的那个表单元素。在本项目里是使用了遍历输出所有的表单元素,并且当前组件的作用域是直接挂在根结点上的,就是这个遍历引发了如此高的延时。
循环中的this.$el从当前组件的根部开始深度遍历,遍历了太多次,那么只要想办法缩小当前组件所绑定的数据量就解决了。
附上链接:https://wenku.baidu.com/view/42caaaa2f9c75fbfc77da26925c52cc58ad69072.html
5. 项目中找了一些方便好用的方法
千分位方法:
js 客户端打印html 并且去掉页眉、页脚:
以上内容仅为项目开发时遇到的一些问题和解决办法,其实在开发过程中需求的理解才是一大难点,只有很了解业务流程才会理解需求吧。希望产品提需求时能讲解清楚,原型图看不懂只能靠猜靠问,开发起来很费劲。