BootStrap初学者怎么使用?
bootStrap是干嘛的?有什么用处?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。
Bootstrap 就是这样一个简洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发者,也能做出很专业、美观的页面,极大地提高了工作效率。像下面这个漂亮的网站就是基于 Bootstrap 来开发的。
bootStrap怎么用?
第一步、https://v3.bootcss.com/getting-started/#download 官网
下载解压缩
这个bootStrap必须依赖jquery.min.js的存在,必须。
所以一并下载这个js 网址:http://www.jq22.com/jquery-info122
第二步、把外部文件引入工程里面
把bootStrap的css、font、js、下载的jquery.min.js一并复制到项目下面
我用的是myelispe
第三步、jsp页面设置如下
注意这几个文件的前后顺序,如果不对,会导致页面无法正常运行。
- 先引入 bootstrap.min.css (Bootstrap的样式表文件)
- 然后引入自己写的 css 文件(style.css)
- 然后引入 jQuery(javascript 库)
- 最后引入 bootstrap.min.js 程序文件
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
学习bootstrap案例
第三步、使用bootStrap的样式表,
bootstrap强大之处,在于,别人都设计好了的功能,你只需要熟悉别人的规则就可以直接使用!
小例子:
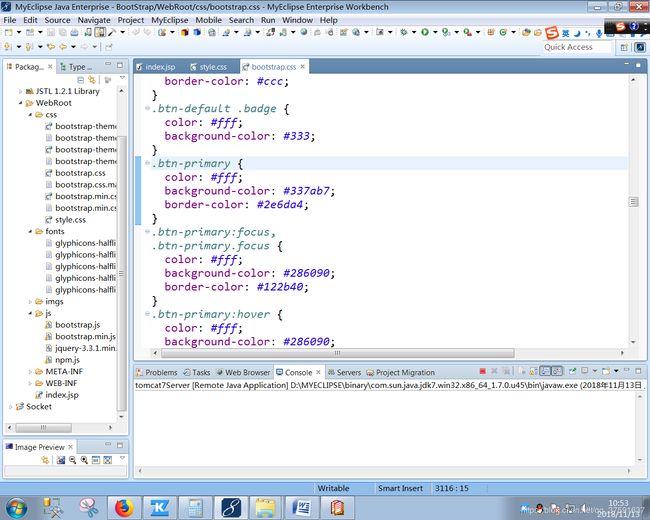
打开样式表bootstrap.css,你可以看到如下.btn-primary 显而易见这是一个按钮样式
在jsp页面写上
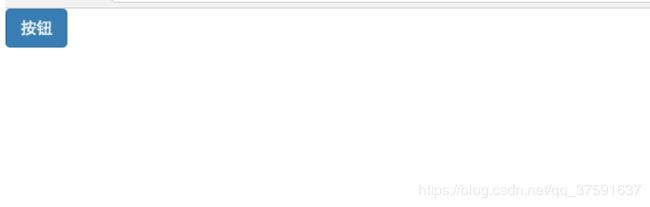
页面呈现的效果如下:
刷新页面,你会看到一个蓝色的按钮。不需要自己写一行 CSS 代码,只要在页面里面给某个元素指定一个 class ,就可以直接显示出预定的样式—— 这就是使用 Bootstrap 前端框架的魔力。
练习如下:
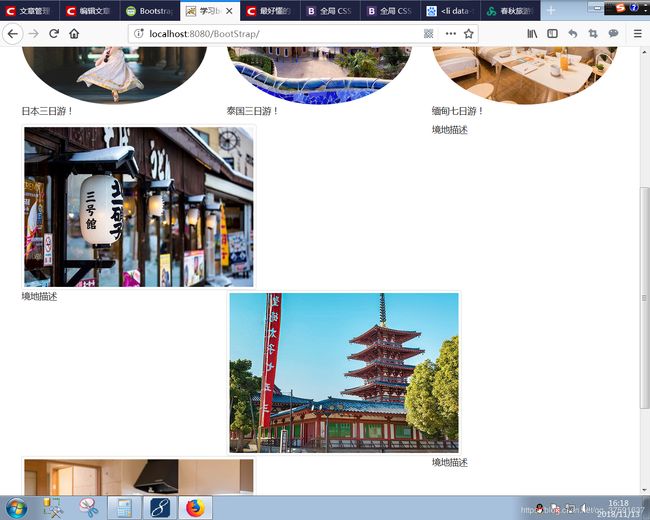
做一个这样的页面:
首先:按照正常的不加css样式效果的布局只能呈现如下效果:
没有轮播图特效,布局不工整
虽然我们可以自己写css样式,让页面变得精美起来,但是太耗时间了。
如果来学习一下bootStrap吧!
使用导航条组件
导航条位于页面最顶部,提供整个网站所有页面的链接,
- 添加一个
nav标签,并设置class为navbarnavbar-default,role为navigation。 - 然后在里面添加一个类名为
container-fluid的div,用来容纳导航条里的其他元素(链接、按钮等)。 - 添加一些导航链接
,然后把第一个的class指定为active,表示激活状态。
刷新页面,一个漂亮的导航条就诞生了!我们只是写了一些 HTML 代码,没有写一句 CSS 代码,节约资源
这个时候有用jsp来联系的同志们,是出不来这个效果的,因为 是html5的新标签,而我们用的jsp一般都是html 4.01版本的。
至于怎么转换,看这个博客有详细的介绍:https://blog.csdn.net/qq_37591637/article/details/84027218
到这里,大家都会有疑问了,class="navbar navbar-default" 是什么意思?
意思是同时拥有两个属性,有navbar的样式,也有navbar-default的样式;
我不熟悉BootStrap的css样式,都不知道它的样式名称,怎么办?
菜鸟教程,多练练,就好了;
还有BootStrap教程https://v3.bootcss.com/components/#nav
轮播图的实现
Bootstrap 自带了一个轮播组件—— Carousel